Dynamic Word/Tag Cloud Generator With jQuery And CSS3 - jQWCloud
| File Size: | 6.8 KB |
|---|---|
| Views Total: | 18647 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

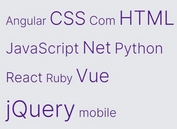
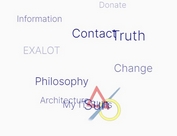
jQWCloud is a jQuery plugin which makes use of plain HTML and CSS3 transforms to generate a neat word (tag) cloud from any text with custom weight and color.
How to use it:
1. Create a container element in which you want to generate the word cloud.
<div id="wordCloud"></div>
2. Insert jQuery JavaScript library and the jQWCloud.js into your html page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jQWCloud.js"></script>
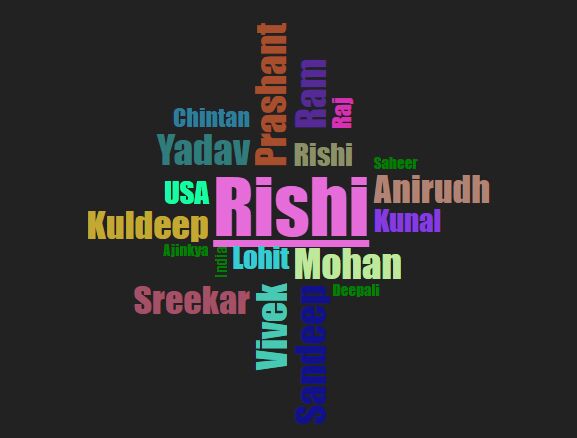
3. Prepare your words & tags to be presented in the word cloud.
const myData = [
{word: 'Prashant', weight: 40},
{word: 'Sandeep', weight: 39},
{word: 'Ajinkya', weight: 11, color: 'green'},
{word: 'Rishi', weight: 27},
{word: 'Kuldeep', weight: 36},
{word: 'Vivek', weight: 39},
{word: 'Saheer', weight: 12, color: 'green'},
{word: 'Lohit', weight: 27},
{word: 'Anirudh', weight: 36},
{word: 'Raj', weight: 22},
{word: 'Mohan', weight: 40},
{word: 'Yadav', weight: 39},
{word: 'India', weight: 11, color: 'green'},
{word: 'USA', weight: 27},
{word: 'Sreekar', weight: 36},
{word: 'Ram', weight: 39},
{word: 'Deepali', weight: 12, color: 'green'},
{word: 'Kunal', weight: 27},
{word: 'Rishi', weight: 80},
{word: 'Chintan', weight: 22}
]
4. The JavaScript to generate a basic word cloud in the page.
$("#wordCloud").jQWCloud({
words: myData
});
5. Customize the word cloud with the following options.
$("#wordCloud").jQWCloud({
// title
title: 'JQ WOrd Cloud',
// min/max font size
minFont: 10,
maxFont: 50,
// font offset
fontOffset: 0,
// shows the algorithm of creating the word cloud
showSpaceDIV: false,
// Enables the vertical alignment of words
verticalEnabled: true,
// color
cloud_color: null,
// font family
cloud_font_family: null,
// color of covering divs
spaceDIVColor: 'white',
// left padding of words
padding_left: null,
// classes with space to be applied on each word
word_common_classes: null
});
6. Callback functions available.
$("#wordCloud").jQWCloud({
word_click : function(){},
word_mouseOver : function(){},
word_mouseEnter : function(){},
word_mouseOut : function(){},
beforeCloudRender: function(){},
afterCloudRender: function(){}
});
Changelog:
2020-01-21
- Refactor
- Supports jQuery 3.4+
This awesome jQuery plugin is developed by prashant1rana. For more Advanced Usages, please check the demo page or visit the official website.