Easy Digital Countdown Clock Plugin With jQuery - countdown-js
| File Size: | 30.8 KB |
|---|---|
| Views Total: | 3908 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

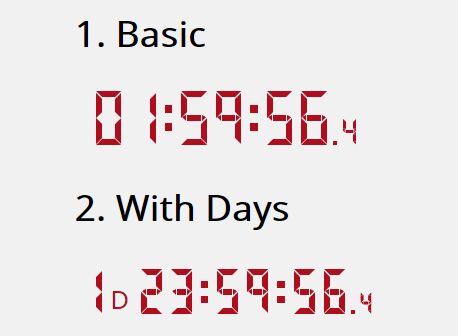
countdown-js is a simple and CSS-less jQuery plugin for creating 7-Segment Display-style digital countdown timers with custom styles and callback functions.
How to use it:
1. Load jQuery library and the jQuery countdown-js plugin in the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.countdown.min.js"></script>
2. Create a countdown container and specify the time you'd like to countdown from using countdown attribute as this:
<div class="countdown demo" countdown="7200"></div> <div class="countdown demo" countdown="2*24*3600"></div> ...
3. Active the countdown timer with default settings and styles.
$('.countdown.demo').countdown();
4. All default options to customize the countdown timer.
$('.countdown.demo').countdown({
state: {
text: '',
color: 'black',
'font-size': '12px',
scale: 0.8
},
maxNumWidth: 26, // max width
placeholderColor: '#f1f1f1', // placeholder color
color: '#b00d1d', // color
borderWidth: 4, // border width
colonWidth: 5, // width
dotWidth: 3, // width
numMargin: 3, // margin
microMargin: 1,
bm: [1, 2, 2, 1],
});
5. Callback functions available.
$('.countdown.demo').countdown({
onEnd: function () {
return;
},
onRunning: [{
left:0,
callback: function(){
return;
}
}]
});
This awesome jQuery plugin is developed by lifescript-liu. For more Advanced Usages, please check the demo page or visit the official website.











