Simple Round Countdown Timer Plugin For jQuery
| File Size: | 18.4 KB |
|---|---|
| Views Total: | 15105 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

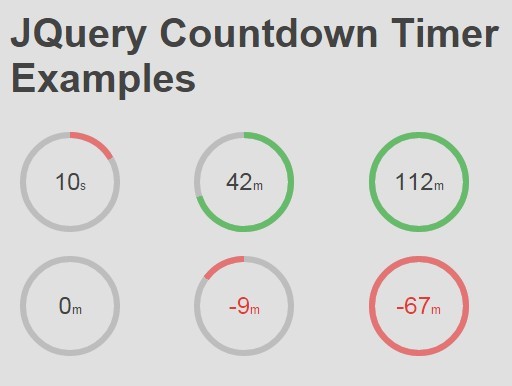
Yet another jQuery countdown timer plugin that creates a CSS3 based circular ticking timer with custom duration and time units.
See also:
- Attractive jQuery Circular Countdown Timer Plugin - TimeCircles
- Create A Sweet Pregnancy Countdown Ticker with jQuery Tictic Plugin
- Slick Circular jQuery Countdown Plugin - Classy Countdown
- Modern Circular jQuery Countdown Timer Plugin - Final Countdown
- Colorful Circular Clock with Jquery and CSS
- Graphical and Circular Timer with jQuery and CSS3 - pietimer
- Pie Chart CountDown Plugin for jQuery
- Simple jQuery & Html5 Based 360 Degree Countdown Timer - countdown360
How to use it:
1. Load the required timer.css stylesheet for basic timer styles.
<link rel="stylesheet" href="css/timer.css">
2. Load timer.js script after jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/timer.js"></script>
3. Create an empty container to place the countdown timer.
<div id="demo"></div>
4. Call the plugin on the container and specify the duration & time unit for the countdown timer.
$('#demo').timer({
duration: 10,
unit: 's' // 's', 'm', or 'h'
});
This awesome jQuery plugin is developed by murygina. For more Advanced Usages, please check the demo page or visit the official website.











