Vintage Flip Clock Style Countdown & Timer Plugin For jQuery - flipcountdown
| File Size: | 570 KB |
|---|---|
| Views Total: | 22770 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

flipcountdown is a lightweight and fast jQuery flip clock plugin used to create an animated & vintage-style clock, countdown, or timer on your website.
See also:
- jQuery Retro Flip Clock & Countdown Timer Plugin - FlipClock
- Cool Mechanical Scoreboard Style Countdown Plugin For jQuery - Countdown
Basic Usage:
1. Include the latest version jQuery javascript library from google CDN on the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery flipcountdown's script and stylesheet on the page.
<script type="text/javascript" src="jquery.flipcountdown.js"></script> <link rel="stylesheet" type="text/css" href="jquery.flipcountdown.css" />
3. Create a container for the clock/timer.
<div id="demo"></div>
4. Initialize the clock/timer.
<script>
$(function(){
$('#demo').flipcountdown();
})
</script>
5. Options.
<script>
$(function(){
$('#demo').flipcountdown({
showHour:true,
showMinute:true,
showSecond:true,
am:false,
showMinute:true,
showSecond:true,
am:false,
tzoneOffset:0, // offset timezone
speedFlip:100, // the speed of flip aniamtion
time:function(){ // set time
return new Date();
},
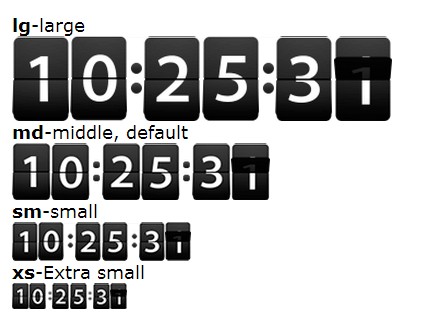
size:'md' // Sizes. 'lg', 'md', 'sm' or ''
});
})
</script>
Change log:
v3.0.5(2014-06-30)
- Fix bug with animation from 9 to 0
v3.0.0(2013-12-13)
- add more examples.
This awesome jQuery plugin is developed by xdan. For more Advanced Usages, please check the demo page or visit the official website.











