Awesome jQuery plugin For Customizable Tooltips - DTooltip
| File Size: | 7.61KB |
|---|---|
| Views Total: | 1275 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

DTooltip is a lightweight but powerful jQuery plugin for creating highly customizable tooltips for your website. It is easy to use, supports html in the tooltip and can be simply styled with pure CSS.
Basic Usage:
1. Include jQuery library and jQuery DTooltip Plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="dtooltip-min.js"></script>
2. The Markup
<div id="demo2"> ... </div>
3. The CSS
.dtooltipOpacity {
background: #FFDD73;
border: 1px solid #A63100;
border-radius: 5px 5px;
padding: 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);
opacity: 0.3;
}
/* This is the class that is applied on element hover*/
.dtooltipOpacity.hover {
border: 3px solid #FF4C00;
opacity: 1.0;
}
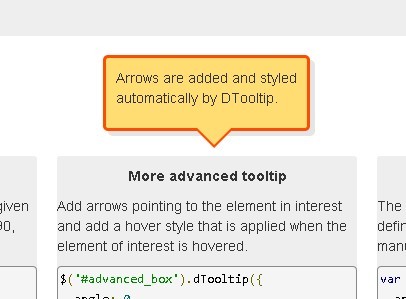
4. Call the plugin with options. Arrows are added and styled automatically by DTooltip
<script>
$(function() {
$('#demo1').dTooltip({
arrowSize:20,
cssClass: 'dtooltipOpacity',
angle: 0,
content: '<p>Arrows are added and styled<br>automatically by DTooltip.</p>',
hideDelay: 1000
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.