Fotolia Style jQuery Image Hover Zoom Plugin
| File Size: | 55.2 KB |
|---|---|
| Views Total: | 5163 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

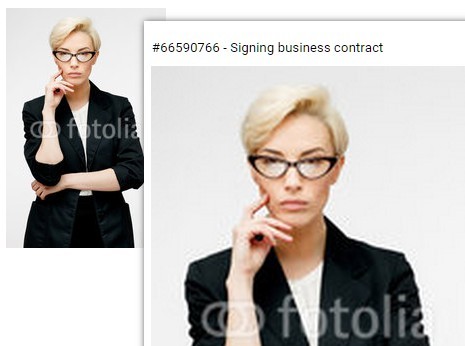
Fotolia Image Zoom is a super small jQuery script which enables you to preview the larger version of the thumbnail image in a tooltip style popup window, as you seen on Fotolia.com.
How to use it:
1. Add a thumbnail image into your web page.
<a class="img-show" href="#"> <img class="img-small" src="small.jpg"> </a>
2. Add the original version of the thumbnail into the preview popup as follow.
<div class="img-content-preview" style="display:none;">
<div class="popup-content" style="margin:5pt;">
<h2 class="prpup-title">Image Title</h2>
<div class="popup-frame">
<img src="large.jpg" class="preview-img" style="display: inline;">
</div>
<div class="popup-footer">
<span class="popup-licences">Licences</span>
<span class="popup-copyright">Copywright</span>
</div>
</div>
</div>
3. Style the image preview popup.
.img-content-preview {
-webkit-box-shadow: 0px 0px 10px -1px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 0px 10px -1px rgba(0,0,0,0.75);
box-shadow: 0px 0px 10px -1px rgba(0,0,0,0.75);
width: auto;
position: absolute;
z-index: 100;
background: white;
}
.popup-footer {
display: inline-block;
font-size: 10pt;
width: 100%;
}
.popup-footer span { line-height: 3pt; }
span.popup-licences {
max-width: 100pt;
float: left;
width: auto;
}
span.popup-copyright { float: right; }
4. Include the needed jQuery library at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
5. The jQuery script to enable the image hover zoom.
(function($) {
$('.img-show').hover(function(){
// Hover over code
$(this).parent().find('.img-content-preview').fadeIn();
}, function() {
$(this).parent().find('.img-content-preview').fadeOut();
}).mousemove(function(e) {
var x = e.pageX - $(this).offset().left + 30; //Get X coordinates
var y = e.pageY - $(this).offset().top + 200; //Get Y coordinates
$(this).parent().find('.img-content-preview').css({ top: y, left: x})
});
})(jQuery);
This awesome jQuery plugin is developed by SidSyrus. For more Advanced Usages, please check the demo page or visit the official website.











