Mobile Friendly Text Magnifier Plugin with jQuery - textmagnifier
| File Size: | 20 KB |
|---|---|
| Views Total: | 1610 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

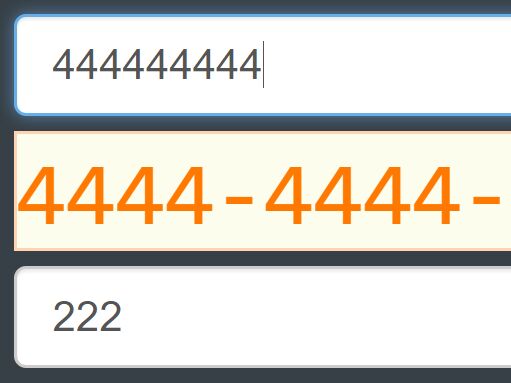
textmagnifier is an AMD-compatible jQuery plugin that creates a text magnifier effect on input field for enlarging text typed by users on small screen devices. Supports for custom text format and separator for particular data like credit card numbers.
How to use it:
1. Add jQuery library and the jQuery textmagnifier plugin to the webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dist/js/jquery.textmagnifier.js"></script>
2. Call the function to display a default text magnifier next to the input field.
$('#selector').textMagnifier();
3. Create a text magnifier effect for credit card number input.
$('#selector').textMagnifier({
align: 'bottom',
excision: ['on', 4, '-']
});
4. More configuration options.
$('#selector').textMagnifier({
// foreground color
foreground: '#ff7800',
// background color
background: '#fdfdee',
// height / width
height: 40,
width: 'auto',
// font size
fontsize: 30,
// alignment
align: 'top',
// margin
alignlen: 5,
// max character length
maxlength: 'auto',
// font family
font: 'Consolas',
// enable / disable autocomplete
autocomplete: 'off',
// custom separator
excision: ['off', 4, '-']
});
Change log:
2016-07-20
- Improvement
This awesome jQuery plugin is developed by RadishJ. For more Advanced Usages, please check the demo page or visit the official website.





