Simple jQuery Image Magnifier & Enlargement Plugin - imagezoom
| File Size: | 454 KB |
|---|---|
| Views Total: | 18715 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

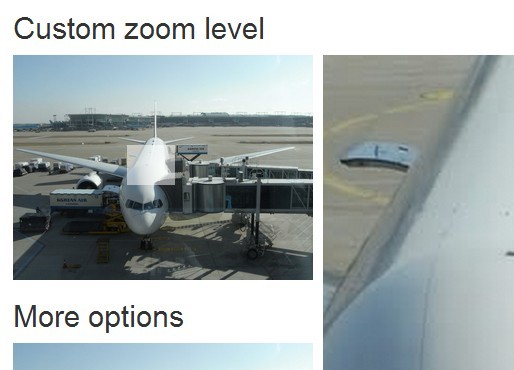
imagezoom is a jQuery image magnifier plugin which allows you to enlarge part of an image with mouse interaction.
Basic Usage:
1. Include jQuery library and the jQuery imagezoom plugin in the document.
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="imagezoom.js"></script>
2. Insert an image with data-imagezoom="true" attribute into your document.
<img src="1.jpg" data-imagezoom="true">
3. You can pass the options via either JS option array or Html5 data-* attributes, as in data-zoomviewsize="[300,500]"
$('[data-imagezoom]').imageZoom({
// image magnifier background color
cursorcolor:'255,255,255',
// opacity
opacity:0.5,
// cursor type
cursor:'crosshair',
// z-index
zindex:2147483647,
// zoom view size
zoomviewsize:[500,500],
// zoom view position. left or right
zoomviewposition:'right',
// zoom view margin
zoomviewmargin:10,
// zoom view border
zoomviewborder:'1px solid #000',
// zoom level
magnification:3
});
This awesome jQuery plugin is developed by 0401morita. For more Advanced Usages, please check the demo page or visit the official website.










