Minimal jQuery Image Magnifier & Zoom Plugin - zoomz
| File Size: | 9.25 KB |
|---|---|
| Views Total: | 3073 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

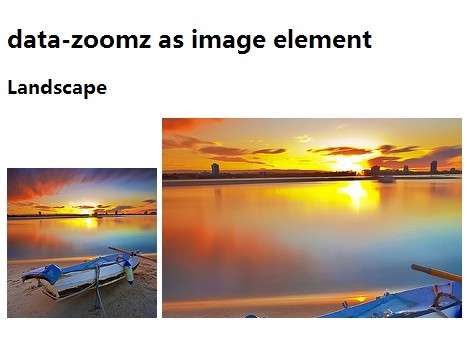
zoomz is a super tiny jQuery plugin that provides image inner zoom functionality or displays a zoomed image in a landscape/portrait view next to the original image.
Basic Usage:
1. Load the latest jQuery library and the jQuery zoomz plugin in your Html page.
<link rel="stylesheet" href="src/jquery.zoomz.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.zoomz.js"></script>
2. Create an image inner zoom effect by adding the data-zoomz attribute to the img tag.
<img src="small.jpg" data-zoomz="large.jpg">
3. Display the zoomed image next to the original.
<img src="small.jpg" data-zoomz="landscape"> <div class="zoomz" style="width:300px; height:200px; background-color:grey"> <img src="large.jpg" id ="landscape" class="target"> </div>
4. Enable the plugin.
$(window).load(function(){
$('[data-zoomz]').zoomz();
});
This awesome jQuery plugin is developed by bencooling. For more Advanced Usages, please check the demo page or visit the official website.










