Versatile jQuery Image Zoom & Pan Plugin - Zoomify
| File Size: | 4 MB |
|---|---|
| Views Total: | 5813 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Zoomify is a jQuery plugin that makes it easier to apply image zoom in/out and image zoom functionalities on a image with support for image preloading.
Features:
- In-place image zoom & pan.
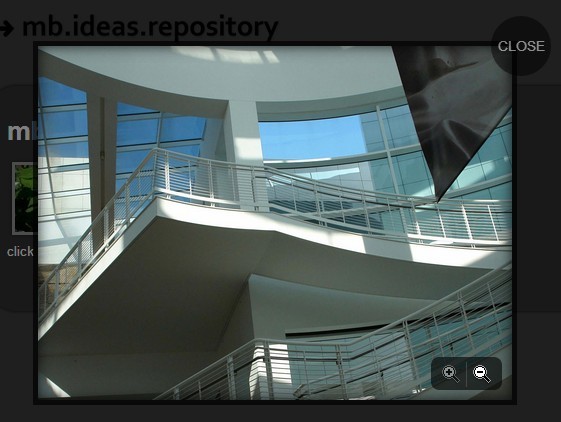
- Zoom and pan an image in a lightbox.
- Auto create zoom in/out icons on the image.
- Customizable image loading spinner.
- Configurable magnification level.
- Keyboard and mobile touch events supported.
- Callback events supported.
How to use it:
1. Include the jQuery javascript library together with jQuery Zoomify plugin's javascript and CSS in the Html page.
<link rel="stylesheet" type="text/css" href="css/mb.zoomify.css" media="screen" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="inc/mb.zoomify.js"></script>
2. Add an image with data-highres attribute pointing to the high resolution version of your image. Use onclick function to setup the plugin.
<img src="small.jpg" data-highres="large.jpg" onclick="$(this).mbZoomify({screen:'self'});">
3. Optional settings.
zoomSteps : [1, 2, 3, 100],
screen : "self", // self,
startLevel : 0,
activateKeyboard: true,
onStart : function () {},
onZoomIn : function () {},
onZoomOut : function () {},
onDrag : function () {}
4. Loading spinner settings.
lines : 14, // The number of lines to draw length: 7, // The length of each line width : 4, // The line thickness radius: 14, // The radius of the inner circle color : '#fff', // #rgb or #rrggbb speed : 1, // Rounds per second trail : 50, // Afterglow percentage shadow: true // Whether to render a shadow
Change log:
2014-05-31
- various fix
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.