Versatile jQuery Magnifying Glass Effect Plugin - Tikslus Zoom
| File Size: | 655 KB |
|---|---|
| Views Total: | 7272 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

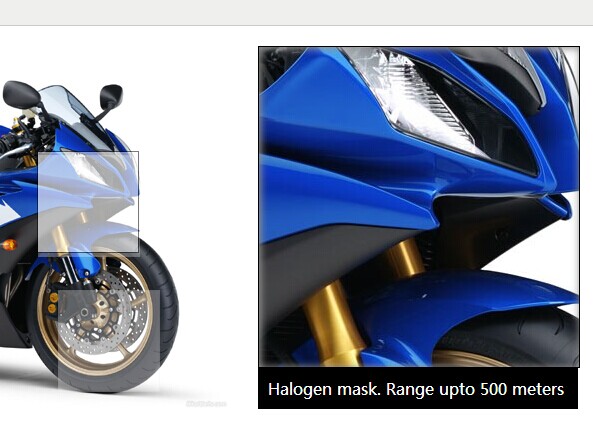
Tikslus Zoom is a jQuery plugin that creates fully customizable magnifying glass effects for image zoom.
Features:
- Custom Lens size.
- Custom Lens opacity,background color and border color.
- Supports image zoom animations.
- Supports image hotspots and annotations.
- Shows an image loader during loading of large image.
- Displays the large image in a lightbox when clicked on.
Basic Usage:
1. Include the jQuery javascript library together with jQuery Tikslus Zoom's Javascript and CSS in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="js/tiksluszoom.js"></script> <link rel="stylesheet" href="css/tiksluszoom.css" />
2. Insert a small image with CSS class of 'tiksluszoom' into a container element and use the data-big-image to specify source of the big image.
<div id="demo"> <img src="images/small.jpg" data-big-image="images/large.jpg" class="tiksluszoom" /> </div>
3. Initialize the plugin with default parameters
<script language="javascript">
$(document).ready(function(){
$("#demo").tiksluszoom();
});
</script>
4. Parameters and defaults.
<script language="javascript">
$(document).ready(function(){
$("#example").tiksluszoom({
delay:18,
lensWidth:100, // the width of lens
lensHeight:100, // the height of lens
lensBackgroundColor:'#fff', // the background color of lens
lensOpacity:0.5, // the opacity of lens
previewWidth:200,
previewHeight:200,
lensBorder:1,
lensBorderColor:'#000',
showLens:true, // If false lens will not be visible only mouse cursor will be shown
loaderImage:'loader.gif', // shows the image during loading of high resolution image.
zoomAnimation:false, // If TRUE Zoom image will be shown using some easing
zoomAnimationInterval:80,
annotationsBorderColor:'#000', // annotation/hotspot border color
annotationBackgroundColor:'#fff', // annotation/hotspot background color
zoomPreviewWindowEffect:'default', // can be default,fade
annotationOpacity:0.3, // Opacity of annotation/hotspot
annotations:new Array(), // an array containing the annotations which describes a hotspot.
});
});
</script>
Change log:
2014-06-18
- fixed bug
v1.1.0 (2014-06-17)
- update.
This awesome jQuery plugin is developed by pushpendra10. For more Advanced Usages, please check the demo page or visit the official website.










