CSS Flexbox Style Equal Height Plugin For jQuery - equalHeight.js
| File Size: | 12.9 KB |
|---|---|
| Views Total: | 1812 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

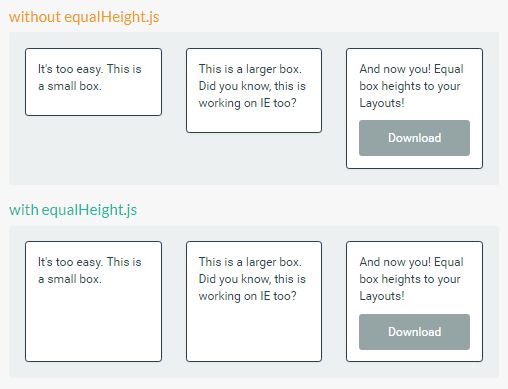
equalHeight.js is a responsive, cross-browser, CSS flexbox like, jQuery based equal height plugin that achieves equal-height columns in your grid layout.
How to use it:
1. Install it via package managers.
# Yarn $ yarn add equalHeight.js # NPM $ npm install equalHeight.js --save # Bower $ bower install equalHeight.js
2. Or download the zip directly and insert the equalHeight.js into your document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.equal-height.js"></script>
3. Add the data-eqh attribute to grid items as follows:
<div class="row">
<div class="col-xs-4">
<div class="panel panel-default no-margin-bottom" data-eqh>
<div class="panel-body">
<p> Grid item 1 </p>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-default no-margin-bottom" data-eqh>
<div class="panel-body">
<p> Grid item 2 </p>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="panel panel-default no-margin-bottom" data-eqh>
<div class="panel-body"> Grid item 3 </div>
</div>
</div>
</div>
4. Call the function equalHeight() and the plugin will take care the rest.
$('[data-eqh]').equalHeight();
This awesome jQuery plugin is developed by FlorianKoerner. For more Advanced Usages, please check the demo page or visit the official website.