Long List Truncation Plugin For jQuery - show-more-items.js
| File Size: | 3.93 KB |
|---|---|
| Views Total: | 3130 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

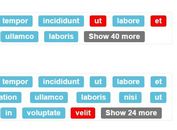
show-more-items.js is a small and easy list truncation plugin that limits the maximum number of list items to show on the webpage and creates a 'Show More' button to reveal the rest when needed. This is a great jQuery solution to emulate the 'infinite scroll' functionality on your web page containing tons of the list or grid items.
How to use it:
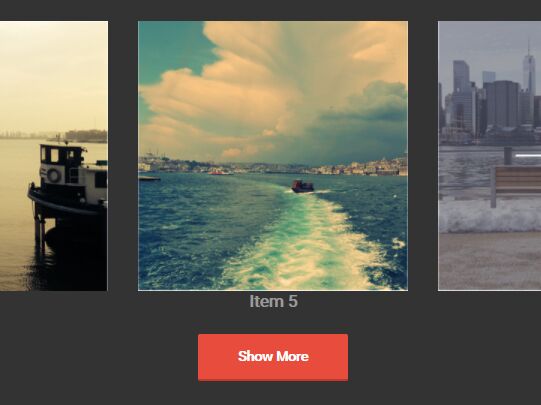
1. Suppose you have an image grid built using HTML unordered list like this:
<ul class="item-list">
<li>
<img src="1.jpg" alt="">
<h2>Item 1</h2>
</li>
<li>
<img src="2.jpg" alt="">
<h2>Item 2</h2>
</li>
<li>
<img src="3.jpg" alt="">
<h2>Item 3</h2>
</li>
<li>
<img src="4.jpg" alt="">
<h2>Item 4</h2>
</li>
<li>
<img src="5.jpg" alt="">
<h2>Item 5</h2>
</li>
<li>
<img src="6.jpg" alt="">
<h2>Item 6</h2>
</li>
<li>
<img src="1.jpg" alt="">
<h2>Item 7</h2>
</li>
<li>
<img src="2.jpg" alt="">
<h2>Item 8</h2>
</li>
...
</ul>
2. Put both jQuery JavaScript library (slim build) and the jQuery show-more-items.js script at the end of your document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha256-k2WSCIexGzOj3Euiig+TlR8gA0EmPjuc79OEeY5L45g="
crossorigin="anonymous">
</script>
<script src="javascripts/show-more-items.js"></script>
3. Call the function and done.
$(document).ready(function() {
$('body').showMoreItems();
});
4. Specify how many list items to show at a time.
$(document).ready(function() {
$('body').showMoreItems({
count: 4
});
});
5. Style the show more button in your CSS file.
.btn {
font-size: 18px;
font-weight: bold;
color: #fff;
text-decoration: none;
display: block;
margin: 0 auto;
width: 200px;
height: 60px;
line-height: 60px;
background: #458B00;
text-align: center;
}
This awesome jQuery plugin is developed by vladan-m. For more Advanced Usages, please check the demo page or visit the official website.