jQuery Plugin To Show/Hide Block Elements - Block Ellipsis
| File Size: | 20.9 KB |
|---|---|
| Views Total: | 1941 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

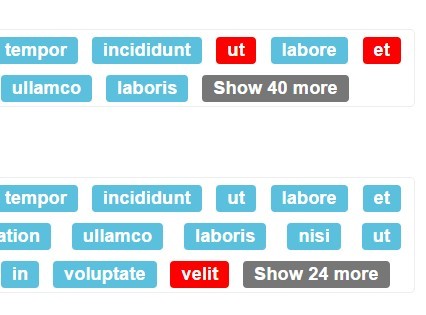
Block Ellipsis is a jQuery plugin used to truncate a list of inline elements to a specified number of lines / blocks so the visitor can collapse and expand the blocks with "Show More" and "Show Less" links.
How to use it:
1. Load jQuery library and the jQuery block ellipsis plugin at the bottom of the document.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="dist/block_ellipsis.js"></script>
2. Insert a list of inline block elements into a container.
<div class="demo"> <span>Lorem</span> <span>ipsum</span> <span>dolor</span> <span>sit</span> <span>amet</span> <span>consectetur</span> </div>
3. Call the plugin on the container and set the minimum amount of lines / blocks you want to display.
$('.demo').block_ellipsis({
lines: 2,
min_blocks: 5
// MORE OPTIONS HERE
});
4. Full plugin options with default value.
$('.demo').block_ellipsis({
// Amount of lines you want to display
lines: 1,
// Minimum amount of blocks you want to display (useful for responsive)
min_blocks: 0,
// The HTML to display your 'Show more' clickable element.
// You can either use a string, or a function that will take the number of
// remaining blocks as a parameter
more: function (nb) {
return '<span class="more">Show ' + nb + ' more</span>';
},
// Insert a space before 'Show more' and 'Show less' blocks.
// This is useful because a space between `inline-block` elements is displayed.
// If your elements are floated, this won't change anything.
space_before_blocks: true,
// The HTML to display your 'Show less' clickable element.
less: '<span class="less">Show less</span>',
// CSS rules to apply once the changes are done (avoids flickering)
css: {
visibility: 'visible',
overflow: 'visible'
},
// Enables debug features
debug: false
});
Change log:
v1.0.4 (2015-05-07)
- Added preventDefault to click events
This awesome jQuery plugin is developed by algolia. For more Advanced Usages, please check the demo page or visit the official website.