Pinterest-Like Dynamic & Responsive Grid Layout Plugin - BlocksIt
| File Size: | 63.2 KB |
|---|---|
| Views Total: | 15515 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

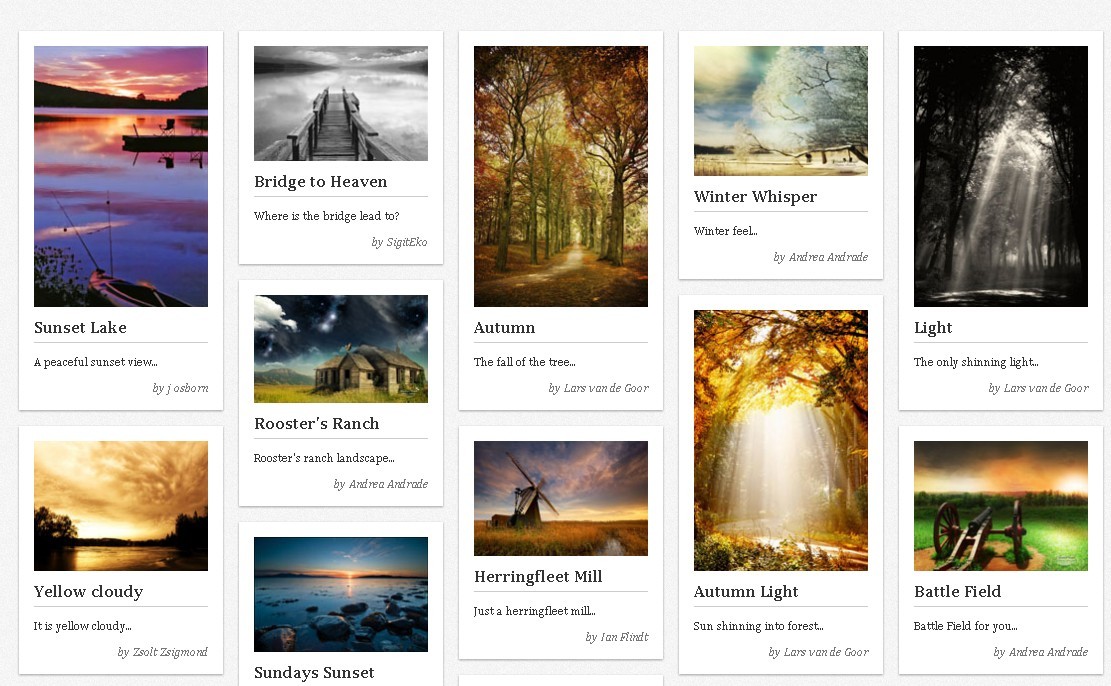
Yet another Pinterest-Like Dynamic Grid Layout Plugin. BlocksIt manages to convert HTML elements into block areas and position them in well-arranged grid layout like pinterest. It is resonsive and compatible with all major Browsers. BlocksIt.js is licensed under the GNU General Public License version 2 or later.
How to use it:
1. Include jQuery Library and BlocksIt.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script src="../blocksit.min.js"></script>
2. CSS
/* wrapper css */
#wrapper{
margin-top:70px;
width:100%;
}
#wrapper hgroup{
text-align:center;
}
#wrapper h2{
margin:5px 0;
color:#FF6D99;
text-shadow:1px 1px 2px #A50031;
font-size:33px;
font-family:Arial Narrow, Arial, sans-serif;
}
#wrapper h3{
font-style:italic;
font-weight:normal;
font-size:18px;
text-shadow:1px 1px 0 #fff;
color:#888;
margin:5px 0;
}
#container{
position:relative;
width:1100px;
margin:0 auto 25px;
padding-bottom: 10px;
}
.grid{
width:188px;
min-height:100px;
padding: 15px;
background:#fff;
margin:8px;
font-size:12px;
float:left;
box-shadow: 0 1px 3px rgba(34,25,25,0.4);
-moz-box-shadow: 0 1px 3px rgba(34,25,25,0.4);
-webkit-box-shadow: 0 1px 3px rgba(34,25,25,0.4);
-webkit-transition: top 1s ease, left 1s ease;
-moz-transition: top 1s ease, left 1s ease;
-o-transition: top 1s ease, left 1s ease;
-ms-transition: top 1s ease, left 1s ease;
}
.grid strong {
border-bottom:1px solid #ccc;
margin:10px 0;
display:block;
padding:0 0 5px;
font-size:17px;
}
.grid .meta{
text-align:right;
color:#777;
font-style:italic;
}
.grid .imgholder img{
max-width:100%;
background:#ccc;
display:block;
}
@media screen and (max-width : 1240px) {
body{
overflow:auto;
}
}
@media screen and (max-width : 900px) {
#backlinks{
float:none;
clear:both;
}
#backlinks a{
display:inline-block;
padding-right:20px;
}
#wrapper{
margin-top:90px;
}
}
3. Call the plugin afrer jQuery
<script>
$(document).ready(function() {
//vendor script
$('#header')
.css({ 'top':-50 })
.delay(1000)
.animate({'top': 0}, 800);
$('#footer')
.css({ 'bottom':-15 })
.delay(1000)
.animate({'bottom': 0}, 800);
//blocksit define
$(window).load( function() {
$('#container').BlocksIt({
numOfCol: 5,
offsetX: 8,
offsetY: 8
});
});
//window resize
var currentWidth = 1100;
$(window).resize(function() {
var winWidth = $(window).width();
var conWidth;
if(winWidth < 660) {
conWidth = 440;
col = 2
} else if(winWidth < 880) {
conWidth = 660;
col = 3
} else if(winWidth < 1100) {
conWidth = 880;
col = 4;
} else {
conWidth = 1100;
col = 5;
}
if(conWidth != currentWidth) {
currentWidth = conWidth;
$('#container').width(conWidth);
$('#container').BlocksIt({
numOfCol: col,
offsetX: 8,
offsetY: 8
});
}
});
});
</script>
4. Markup
<section id="wrapper"> <hgroup> <h2>BlocksIt.js Demonstration 2</h2> <h3>Pinterest Dynamic Grid Layout with CSS3 Transitions (RESIZE)</h3> </hgroup> <div id="container"> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img27.jpg" /> </div> <strong>Sunset Lake</strong> <p>A peaceful sunset view...</p> <div class="meta">by j osborn</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img26.jpg" /> </div> <strong>Bridge to Heaven</strong> <p>Where is the bridge lead to?</p> <div class="meta">by SigitEko</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img15.jpg" /> </div> <strong>Autumn</strong> <p>The fall of the tree...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img23.jpg" /> </div> <strong>Winter Whisper</strong> <p>Winter feel...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img17.jpg" /> </div> <strong>Light</strong> <p>The only shinning light...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img22.jpg" /> </div> <strong>Rooster's Ranch</strong> <p>Rooster's ranch landscape...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img16.jpg" /> </div> <strong>Autumn Light</strong> <p>Sun shinning into forest...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img21.jpg" /> </div> <strong>Yellow cloudy</strong> <p>It is yellow cloudy...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img28.jpg" /> </div> <strong>Herringfleet Mill</strong> <p>Just a herringfleet mill...</p> <div class="meta">by Ian Flindt</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img2.jpg" /> </div> <strong>Battle Field</strong> <p>Battle Field for you...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img24.jpg" /> </div> <strong>Sundays Sunset</strong> <p>Beach view sunset...</p> <div class="meta">by Robert Strachan</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img19.jpg" /> </div> <strong>Sun Flower</strong> <p>Good Morning Sun flower...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img5.jpg" /> </div> <strong>Beach</strong> <p>Something on beach...</p> <div class="meta">by unknown</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img25.jpg" /> </div> <strong>Flowers</strong> <p>Hello flowers...</p> <div class="meta">by R A Stanley</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img20.jpg" /> </div> <strong>Alone</strong> <p>Lonely plant...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <!----> </div> </section>
This awesome jQuery plugin is developed by humancopy. For more Advanced Usages, please check the demo page or visit the official website.











