Multi-purpose jQuery Gallery & Lightbox Plugin - Lumos
| File Size: | 1.12 MB |
|---|---|
| Views Total: | 8372 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

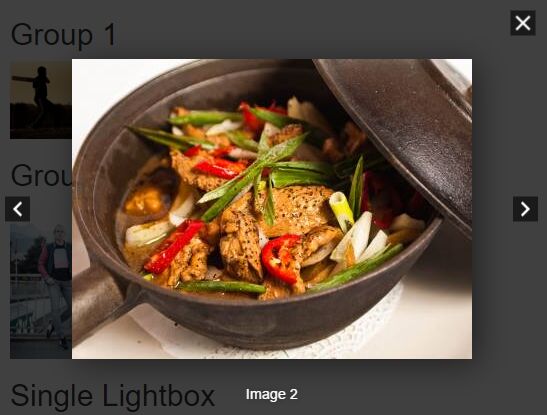
Lumos is a dead simple jQuery gallery / lightbox plugin which can be used as a single lightbox or a lightbox gallery for your single or grouped images.
Basic usage:
1. To get started you first need to include jQuery library and the jQuery Lumos plugin's JS & CSS files on your html page.
<link rel="stylesheet" href="css/lumos.css"> <script src="//code.jquery.com/jquery-2.2.0.min.js"></script> <script src="js/lumos.js"></script>
2. Create a basic lightbox for your image.
<a class="lumos-link" href="large.jpg"> <img src="small.jpg"> </a>
3. Create a gallery lightbox for your images grouped by a data-lumos attribute.
<a class="lumos-link" data-lumos="gallery1" href="large-1.jpg"> <img src="small-1.jpg"> </a> <a class="lumos-link" data-lumos="gallery1" href="large-2.jpg"> <img src="small-2.jpg"> </a> <a class="lumos-link" data-lumos="gallery1" href="large-3.jpg"> <img src="small-3.jpg"> </a>
4. Global Variables.
var lumosContainer = $(".lumos-container");
var lumosImage = $(".lumos-img");
var altText = $(".lumos-alt-text");
var prevButton = $(".lumos-prev");
var nextButton = $(".lumos-next");
var closeButton = $(".lumos-close");
var linkSelector = ".lumos-link";
var lumosGalleryName = $(".lumos-name");
var allButtons = ".lumos-next, .lumos-prev, .lumos-close, .lumos-alt-text";
var spinner = $(".lumos-container .spinner");
var animationSpeed = 250;
var fadeInSpeed = 750;
var mouseIsOnImage = false;
var isSingleImage = false;
var isFirst = false;
var isLast = false;
Change log:
2018-03-01
- Show next and prev buttons only on desktop
2017-09-28
- major update.
This awesome jQuery plugin is developed by oliverschwendener. For more Advanced Usages, please check the demo page or visit the official website.