Simple jQuery Slider Plugin with 3D Flip Effect - Impulse Slider
| File Size: | 2.61 MB |
|---|---|
| Views Total: | 23814 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

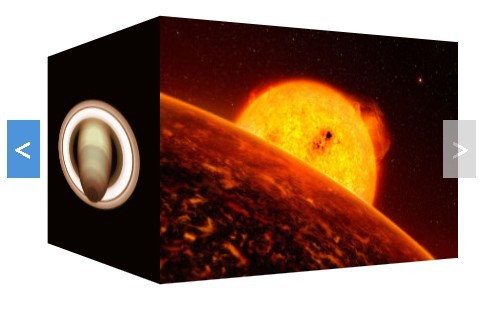
Impulse Slider is a simple jQuery plugin that takes advantage of jQuery and CSS3 transforms / transitions to create a slider with 3D image flip effects.
It supports all CSS3 enabled browsers and has the ability to custom transition durations & effects and CSS.
How to use it:
1. Markup html structure.
<div class="nav"> <span class="left arrow" style=""><</span> <span class="right arrow">></span> </div> <div id="cubeCarousel"> <div id="cubeSpinner"> <div class="face one"> <img class="img_slider active" src="1.jpg"> </div> <div class="face one"> <img class="img_slider active" src="2.jpg"> </div> <div class="face one"> <img class="img_slider active" src="3.jpg"> </div> ... </div> </div>
2. The example CSS for the slider
.nav {
margin-top: 50px;
z-index: 9999;
position: absolute;
}
.arrow {
width: 20px;
height: 100px;
background: #0066cc;
color: #fff;
font-size: 40px;
text-align: center;
margin-top: -50px;
line-height: 100px;
cursor: pointer;
font-weight: normal;
padding: 5px;
-moz-opacity: 0.70;
-khtml-opacity: 0.70;
opacity: 0.70;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha"(Opacity = 70 );
filter: progid:DXImageTransform.Microsoft.Alpha(opacity = 70);
filter: alpha(opacity = 70);
}
.arrow:hover { background: #cccccc; }
.right { margin-left: 400px; }
.left { position: relative; }
/* Slider Styles */
.container { }
#cubeCarousel {
-webkit-perspective: 800;
-moz-perspective: 800px;
-o-perspective: 800;
perspective: 800px;
margin: 50px 0px 0px 80px;
border-style: dotted;
border-width: 1px;
}
#cubeCarousel #cubeSpinner {
position: relative;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#cubeCarousel .face {
position: absolute;
padding: 0px;
}
3. Include jQuery library and jQuery Impulse Slider on the page
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.impulse.slider.js"></script>
4. Call the function with options to initialize the 3D slider.
$(window).load(function(){
$('#cubeSpinner').impulseslider({
height: 200,
width: 300,
pauseTime: 5000,
transitionDuration: 1500,
transitionEffect: "linear",
autostart: true,
rightSelector: ".right",
leftSelector: ".left",
directionRight: true,
containerSelector: "#cubeCarousel",
spinnerSelector: "#cubeSpinner"
});
});
5. All plugin options with default values.
height: 400, width: 400, depth: false, spacing: 0, perspective: 800, pauseTime: 3000, transitionDuration: 1000, transitionEffect: "ease", // "linear", "ease","ease-in","ease-out", "ease-in-out" or autostart: true, rightSelector: ".right", leftSelector: ".left", pauseSelector: ".pause", directionRight: true, containerSelector: "#cubeCarousel", spinnerSelector: "#cubeSpinner", images: [], imageDivClasses: [], degreesRotation : 0, enableKeyboard : true,
6. Callback functions available.
onReady : null, onPlay : null, onPause : null, onRotateLeft : null, onRotateRight : null, onRotate : null, onResize : null, onBeforeRotate: null
More examples:
Changelog:
v0.5.0 (2018-06-28)
- Add an automatic minimum depth as default, this way the use doesn't need to worry about overlapping.
v0.3.0 (2013-08-30)
- added more examples
This awesome jQuery plugin is developed by twoimpulse. For more Advanced Usages, please check the demo page or visit the official website.











