jQuery Circular Range Slider Plugin - roundSlider
| File Size: | 193 KB |
|---|---|
| Views Total: | 20643 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

roundSlider is a jQuery plugin for converting a DIV element into a circular range slider which helps you slide range of values with mouse drag.
Built-in shapes:
- full circle
- quarter-top-left
- quarter-top-right
- quarter-bottom-right
- quarter-bottom-left
- half-top
- half-bottom
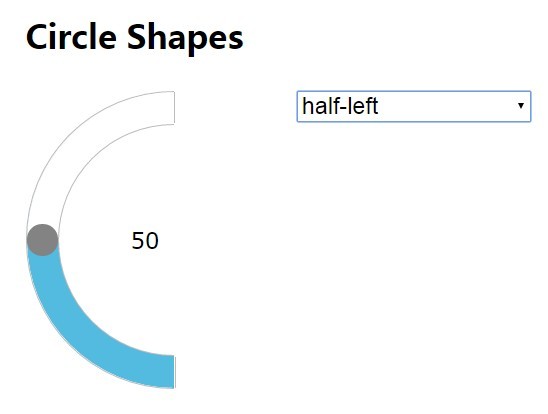
- half-left
- half-right
- pie
- custom-half
- custom-quarter
See also:
- Minimal Circular Range Slider with jQuery and jQuery UI
- jQuery Plugin For 360 Degree Circular Range Selector
- jQuery Plugin For 360 Degrees Round Slider
- jQuery Plugin For Multi-purpose Circular Slider Controls
- Cool jQuery Plugin For Circular Carousel Slider - Tiny Circleslider
- 10 Best Range Slider Plugins In JavaScript
Basic usage:
1. Include the jQuery roundSlider plugin's stylesheet and JS files in your webpage which has jQuery library installed.
<script src="jquery.min.js"></script> <link href="src/roundSlider.css" rel="stylesheet" /> <script src="src/roundSlider.js"></script>
2. Create a DIV element for the circular range slider.
<div id="demo"></div>
3. Call the plugin on the DIV element to generate a default range slider with full circle shape.
$("#demo").roundSlider({
// options here
});
4. The plugin comes with a plenty of options to help you customize the range slider. Here is a list of full options with default values.
// min / max value min: 0, max: 100, // custom step step: 1, // initial value value: null, // customize the slider radius: 85, width: 18, // the below props are relative to "width" when you provide the value starts with "+" or "-" // otherwise if you provide any number then it will take the exact value pathWidth: "+0", handleSize: "+0", startAngle: 0, endAngle: "+360", // enable animation animation: true, // enable tooltip showTooltip: true, editableTooltip: true, // read-only mode readOnly: false, // disabled mode disabled: false, // allow for keyboard interaction keyboardAction: true, // enable mousel scroll action mouseScrollAction: false, // square, or round lineCap: "butt", // default, min-range or range sliderType: "default", // full, quarter-top-left, quarter-top-right, quarter-bottom-right, // quarter-bottom-left, half-top, half-bottom, half-left, half-right, // pie, custom-half, custom-quarter circleShape: "full", // round, dot, or square handleShape: "round", // the 'startValue' property decides at which point the slider should start. // otherwise, by default the slider starts with min value. this is mainly used // for min-range slider, where you can customize the min-range start position. startValue: null, allowInvertedRange: false, handleRotation: false, snapToStep: true, // SVG related properties svgMode: true, borderWidth: 1, borderVisibility: "both", borderColor: "#AAA", pathColor: "#FFF", rangeColor: "#54BBE0", handleColor: null, tooltipColor: null, // events beforeCreate: null, create: null, start: null, beforeValueChange: null, drag: null, change: null, update: null, valueChange: null, stop: null, tooltipFormat: null
5. API methods.
- getValue: get the current value.
- setValue: set to a new value
- disable: disable the plugin
- enable: enable the plugin
- destroy: destroy the plugin
- refreshTooltip: refresh tooltip
Changelog:
2022-01-24
- Update roundslider.js
v2.0.0alpha (2021-09-06)
- added "pathWidth" and "rangeWidth" properties
v1.6.1 (2020-07-04)
- Bug fix related to change event
- Now borderColor, pathColor and tooltipColor properties supports "inherit"
v1.6.0 (2020-06-08)
- Updated the source with CommonJS module syntax
- Added rs- prefix for all the below classes to avoid overlap with application level styles: full, half, top, bottom, right, left, quarter, edit, hover
v1.5.2 (2020-05-13)
- Bug fix related to beforeValueChange event
- Code cleanup
v1.5.1 (2020-04-23)
- New property and method was added: 'tooltipColor' and 'refreshTooltip()'
v1.5.0 (2020-04-18)
- Added new events
v1.4.1 (2020-03-25)
- Added startValue property
- Bug fixes
v1.4.0 (2020-01-29)
- Added the SVG mode support. It can be enabled through the property svgMode: true, to avoid the breaking changes for the existing users.
- Added more options for the SVG mode
2019-01-17
- v1.3.3
2018-04-22
- v1.3.2
2016-02-29
- v1.3
2016-02-09
- _handleDragDistance based code changes updated.
2016-01-31
- Arguments list updated for all events.
2016-01-24
- v1.2: Prevent the click on the unused angle
2016-01-04
- Modified the property name from "roundedCorner" to "lineCap", also added some source corrections.
2015-11-28
- Change event related issue solved.
2015-11-26
- JS update
2015-10-26
- v1.1
2015-10-21
- roundedCorner related issue solved.
2015-10-20
- added roundedCorner property to achieve the rounded edges.
2015-10-12
- Fixed an issue in setValue function
2015-08-02
- Updated the source
This awesome jQuery plugin is developed by soundar24. For more Advanced Usages, please check the demo page or visit the official website.










