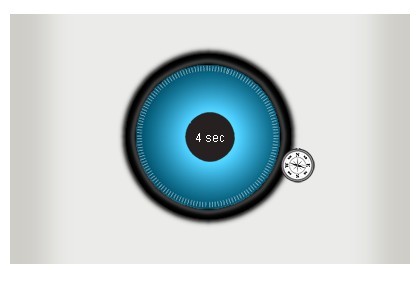
jQuery Plugin For 360 Degrees Round Slider
| File Size: | 634KB |
|---|---|
| Views Total: | 10279 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An awesome jQuery based slider plugin that gives users an ability to select a numeric or textual values by dragging a slider thumb by rotating it 360 degrees. It is easy to customize via css and can work in all major browsers.
Basic Usage:
1. Include jQuery library and round-slider.min.js in the head section of the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/round-slider.min.js"></script>
2. The HTML
<div class="box dotted"> <div class="left"> <div id="degrees" class="demo"></div> </div> <div class="right"> <p class="name">Degrees</p> <p id="degrees-data"></p> </div> </div>
3. The javascript
(function($){
'use strict';
var set_html = function(value, index, angle, unit){
var html = ''
,val = value;
if(unit !== ''){
val += unit;
}
html += '<b>Value: </b>' + val + '<br/>';
html += '<b>Index: </b>' + index + '<br/>';
html += '<b>Angle: </b>' + angle + '<br/>';
return html;
};
$('document').ready(function(){
var self = {
degrees: null
};
self.degrees = $('#degrees').round_slider({
min: 0,
max: 359,
unit_sign: '\u00b0',
bg: 'img/bg/degrees-theme.png',
handle_bg: 'img/handles/wheel-33-33.png',
input_bg: 'img/input/round-50.png',
points_bg: 'img/points/degress-white.png',
angle_changed_callback: function(value, index, angle, unit){
$('#degrees-data').html(set_html(value, index, angle, unit));
}
});
});
})(jQuery);
Change Log:
v1.0.74 (2013-05-28)
- Fixed API
This awesome jQuery plugin is developed by no81no. For more Advanced Usages, please check the demo page or visit the official website.











