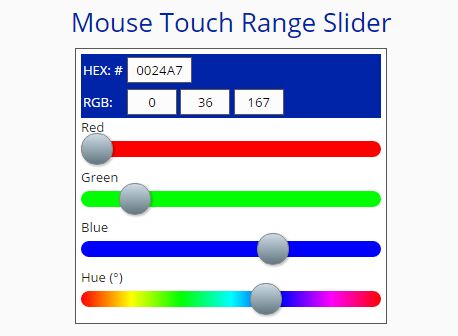
Mobile-friendly Range Slider Plugin With jQuery - MT-RangeSlider
| File Size: | 60.7 KB |
|---|---|
| Views Total: | 3747 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple yet powerful jQuery plugin that turns an input field into a customizable single- or multiple-range slider with support of both touch swipe and mouse drag support.
How to use it:
1. Load the jQuery MT-RangeSlider plugin's stylesheet in the head section of the document.
<link href="mt-range-slider.css" rel="stylesheet">
2. Create a normal input field for the range slider.
<input type="text" id="slider" class="slider" value="" name="slider">
3. Load jQuery library and the jQuery MT-RangeSlider plugin's script at the end of the document.
<script src="//code.jquery.com/jquery-2.2.3.min.js"></script> <script src="js/jquery.mtRangeSlider.js"></script>
4. Initialize the plugin to generate a basic range slider.
$(".slider").mtRangeSlider({
// options here
});
5. Default configuration options.
$(".slider").mtRangeSlider({
// minimum value
min: 0,
// maximum value
max: 100,
// custom step
step: 1,
// staring value
initialValue: 0,
// enable keyboard keys
keyboard: true,
// callbacks
onCreate: null,
onStart: null,
onChange: null,
onFinish: null
});
6. Handle for positioning Slider.
sliderHandle = $("#slider").data("mtRangeSlider"),
7. Handle for getting SliderHandle values.
sliderElement = document.getElementById("slider"),
8. Handle for getting & setting the value for the input box.
inputValue = document.getElementById("red-value");
Changelog:
2021-01-02
- Now using addEventListener
2019-05-10
- Compatible with jQuery 3.4+
2016-09-11
- Added mobile friendly styling
2016-06-30
- update for jQuery 3.0+
This awesome jQuery plugin is developed by RichDeBourke. For more Advanced Usages, please check the demo page or visit the official website.