10 Best Range Slider Plugins In JavaScript (2025 Update)
What Is Range Slider?
Range slider is a two-handle slider control that allows the user to select one or a range of values (e.g. prices, dates, times, etc) by dragging handles.
How To Create Custom Range Slider Using CSS?
The fastest way to create custom range slider is to use the CSS pseudo-element as follows:
.slider::-webkit-slider-thumb {
-webkit-appearance: none; /* Override default look */
appearance: none;
width: 25px; /* Set a specific slider handle width */
height: 25px; /* Slider handle height */
background: #4CAF50; /* Green background */
cursor: pointer; /* Cursor on hover */
}
.slider::-moz-range-thumb {
width: 25px; /* Set a specific slider handle width */
height: 25px; /* Slider handle height */
background: #4CAF50; /* Green background */
cursor: pointer; /* Cursor on hover */
}
The Best Range Slider Plugins
A range slider is a versatile component that allows users to interactively edit numeric values by dragging a handle in the middle of a range.
There are numerous range slider plugins available for web development. In this article, I will be introducing to you the 10 best jQuery range slider plugins and Vanilla JS range slider libraries to help enhance your range slider experience while maintaining a decent level of browser support. I hope you like it.
Originally Published Oct 09 2019, updated Jan 28 2025
Table of contents:
jQuery Range Slider Plugins:
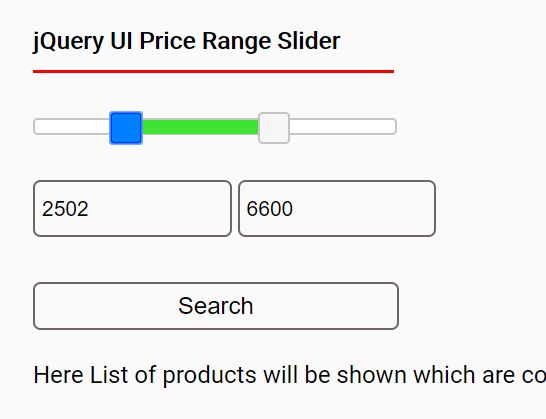
Convenient Price Range Slider With jQuery UI
A simple jQuery and jQuery UI based price range slider for eCommerce websites that enable the customers to filter product list by a price range specified in the min/max value fields or by dragging the slider handlers.

Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap Slider
A jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs.

Beautiful Custom Slider Control Plugin - jQuery AlRangeSlider
A jQuery plugin that lets you generate pretty nice, highly customizable, user-friendly slider controls on the webpage.

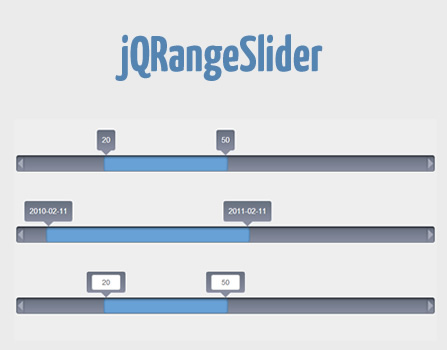
Powerful Range Slider Plugin - jQRangeSlider
A powerful range slider plugin built with jquery for selecting value ranges, supporting dates and more.

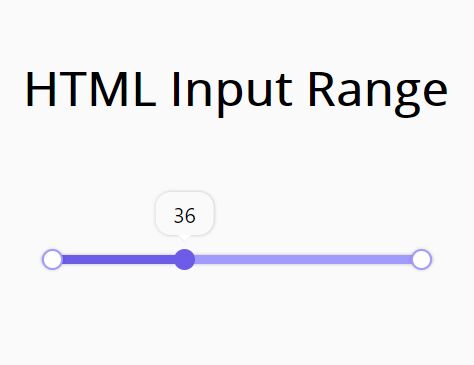
Slim Custom Range Input Plugin With jQuery - html-input-range
A jQuery plugin to create a slim, elegant, custom range slider from a standard HTML range input that enables the user to pick a number within a specific range.

Vanilla JavaScript Range Slider Plugins:
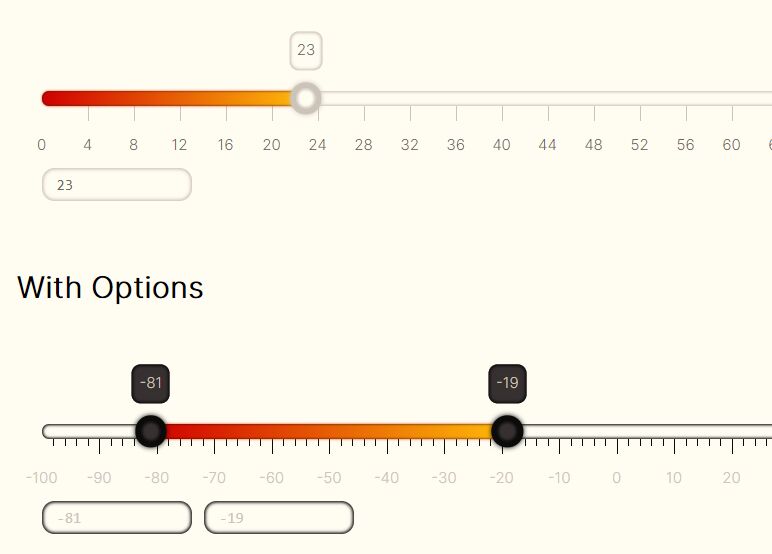
Animated Customizable Range Slider In Pure JavaScript – rSlider.js
A dependency-free JavaScript library for dynamically rendering pretty nice range sliders with custom scales, labels, and tooltips.

Lightweight Fast Custom Range Slider Input With JavaScript
A lightweight and customizable JavaScript range slider input library that provides a great way to obtain numerical values from the user. Easy to customize via CSS.

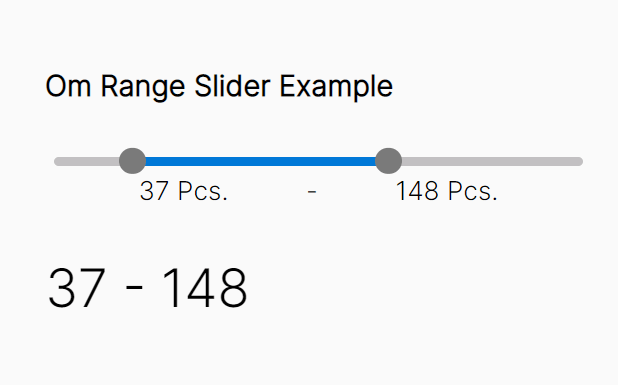
Minimal Vanilla JavaScript Range Slider With 2 Thumbs – OmRangeSlider
A simple Vanilla JavaScript-powered range slider UI component with 2 custom thumbs. There is no dependency on jQuery or other frameworks. You can easily customize the color of the thumbs and they move smoothly (not in steps).

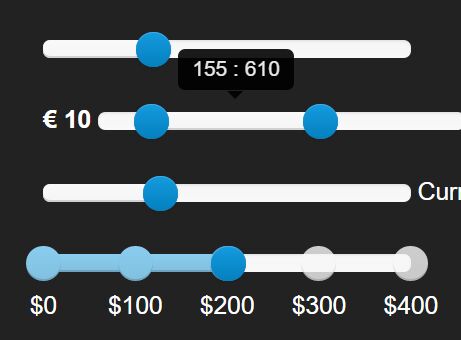
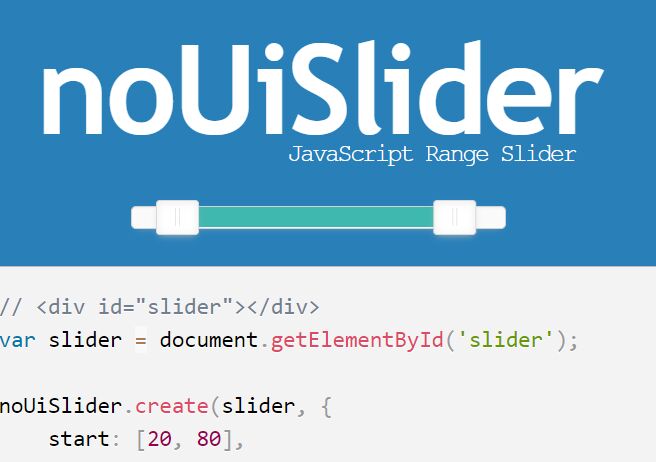
Accessible Touch-friendly Range Slider Plugin - noUiSlider
noUiSlider is a Lightweight and Customisable plugin for creating really cool, touch-friendly Range Sliders without having to include the complete jQuery UI library.

Custom Range Slider With Sliding Value
A sleek custom range slider control where users can easily select a value and see it displayed in real-time as they move the slider handle along the track.

Conclusion:
In this short roundup I’m going to introduce you to range slider plugins for JavaScript. The main focus of this list is to help frontend developers find an easy way to create interactive and responsive range sliders with minimum coding efforts. Hopefully you will find these options helpful, especially in your next slider development project.
Looking for more jQuery plugins or JavaScript libraries to create awesome Range Slider on the web & mobile? See jQuery Range Slider and JavaScript Range Slider sections for more details.