Responsive & Touch-Friendly jQuery Range Slider Plugin
| File Size: | 23.7 KB |
|---|---|
| Views Total: | 13567 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

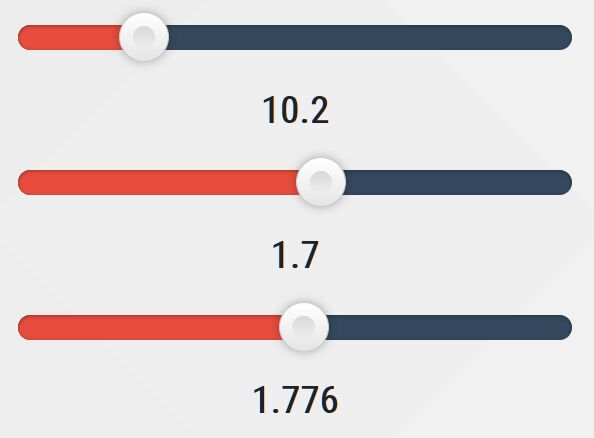
A small and fast jQuery plugin to create a customizable, responsive, touch-enabled range slider control from the native HTML5 range input.
Also can be used as a Polyfill for legacy browsers that don't support the HTML5 <input type="range"> element.
More features:
- Horizontal & vertical layouts.
- Supports negative numbers.
- Auto resizes the range slider depending on the screen size.
- Custom start/move/end events.
- Supports native input attributes: step, min, max, etc.
See Also:
- Simple Range Input Slider Plugin - slideControl
- Flexible and Touch-Friendly jQuery Range Slider Plugin - Ion.RangeSlider
- Lightweight and Customisable Range Slider Plugin - noUiSlider
- Powerful Range Slider Plugin - jQRangeSlider
How to use it:
1. Load the jQuery rangeSlider.js plugin and other required JavaScript & CSS files in the HTML page.
<link rel="stylesheet" href="/path/to//dist/rangeslider.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to//dist/rangeslider.js"></script>
2. Initialize the plugin on the stardard HTML5 range input and done.
<input type="range" min="0" max="10" data-rangeslider>
$('[data-rangeslider]').rangeslider({
// options here
});
3. Disable the feature detection on modern browsers that support the HTML5 <input type="range"> element.
$('[data-rangeslider]').rangeslider({
polyfill: false
});
4. Change the orientation of the range slider. Default: 'horizontal'.
<input type="range" min="0" max="10" data-rangeslider data-orientation="vertical">
// or
$('[data-rangeslider]').rangeslider({
orientation: 'vertical'
});
5. All default CSS classes which can be used to style the range slider using your own CSS.
$('[data-rangeslider]').rangeslider({
rangeClass: 'rangeslider',
disabledClass: 'rangeslider--disabled',
activeClass: 'rangeslider--active',
horizontalClass: 'rangeslider--horizontal',
verticalClass: 'rangeslider--vertical',
fillClass: 'rangeslider__fill',
handleClass: 'rangeslider__handle'
});
6. Available callback functions.
$('[data-rangeslider]').rangeslider({
// on init
onInit: function() {},
// on slide
onSlide: function(position, value) {},
// on slide end
onSlideEnd: function(position, value) {}
});
Changelog:
v2.3.3 (2021-03-07)
- Bugfix
- Code update
v0.2.2 (2014-02-07)
- Fixed an issue in ie9 to get the attributes (min,max,step)
This awesome jQuery plugin is developed by andreruffert. For more Advanced Usages, please check the demo page or visit the official website.