Simple Range Input Slider Plugin - slideControl
| File Size: | 13 KB |
|---|---|
| Views Total: | 6178 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

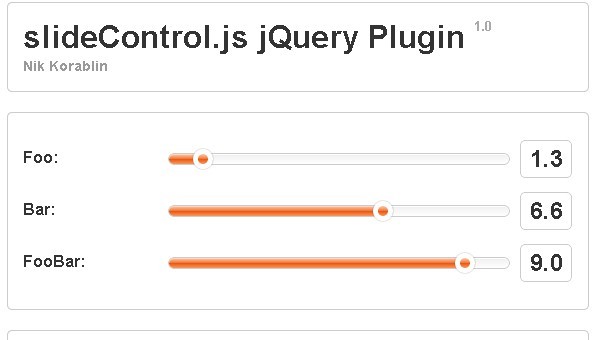
slideControl is a simple jQuery plugin that enables you to easily create sliders with animation effects for range inputs.
How to use it:
1. Inlcude jQuery Library and slideControl.js in your head section
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.slideControl.js"></script>
2. Include slideControl CSS
<link rel="stylesheet" type="text/css" href="slideControl.css" />
3. Call the plugin with options
<script type="text/javascript">
$(document).ready(function() {
$('.slideControl').slideControl({
speed: 600, // Speed of the animation for a slider reszing, defaults to 400
owerBound: 1, // Minimum amount the slider can be set to, defaults to 1
upperBound: 10, // Maximum amount the slider can be set to, defaults to 10
});
});
</script>
4. Markup
<ul class="clearfix"> <li><label>Foo: </label><input type="text" value="6.0" class="slideControl" maxlength="3" /></li> <li><label>Bar: </label><input type="text" value="4.0" class="slideControl" maxlength="3" /></li> <li><label>FooBar: </label><input type="text" value="9.0" class="slideControl" maxlength="3" /></li> </ul>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.