Tabbed Content Slider Plugin with jQuery and XML - tNews
| File Size: | 72.7 KB |
|---|---|
| Views Total: | 5148 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

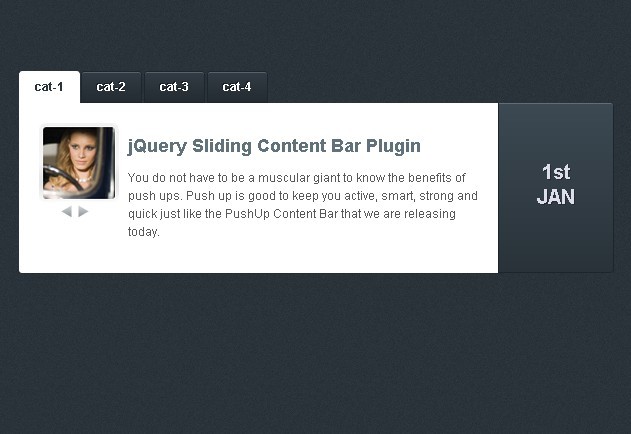
tNews is a jQuery plugin that helps you add a sliding content bar to your web page. Not ony is it just a normal content slider, but it can organize plenty of contents with content management via XML file and display them in separated tabs with navigation functionality.
How to use it:
1. Include jQuery library and tNews.js
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.tab-news.js" type="text/javascript"></script>
2. Inlcude tNews CSS
<link href="css/default.css" rel="stylesheet" type="text/css" />
3. Call the plugin
<script type="text/javascript">
$(document).ready(function () {
$('#t-news-wrapper').tnews({ newsfeed: 'news.xml',target:'_blank' });
});
</script>
4. Markup
<div id="t-news-wrapper" class="t-news-wrapper"> </div>
5. Manage your contents in news.xml
<categories>
<category name="cat-1">
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/01/2011">
<headline>jQuery Sliding Content Bar Plugin</headline>
<detail>...</detail>
</news>
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/12/2011">
<headline>jQuery Sliding Content Bar Plugin 2</headline>
<detail>...</detail>
</news>
</category>
<category name="cat-2">
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/01/2011">
<headline>jQuery Sliding Content Bar Plugin</headline>
<detail>...</detail>
</news>
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/12/2011">
<headline>jQuery Sliding Content Bar Plugin 2</headline>
<detail>...</detail>
</news>
</category>
<category name="cat-3">
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/01/2011">
<headline>jQuery Sliding Content Bar Plugin</headline>
<detail>...</detail>
</news>
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/12/2011">
<headline>jQuery Sliding Content Bar Plugin 2</headline>
<detail>...</detail>
</news>
</category>
<category name="cat-4">
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/01/2011">
<headline>jQuery Sliding Content Bar Plugin</headline>
<detail>...</detail>
</news>
<news url="https://www.jqueryscript.net" screenshot="images/thumb.jpg" date="01/12/2011">
<headline>jQuery Sliding Content Bar Plugin 2</headline>
<detail>...</detail>
</news>
</category>
</categories>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.