jQuery Custom Select Box Replacement - Selectbox
| File Size: | 43.8KB |
|---|---|
| Views Total: | 8761 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

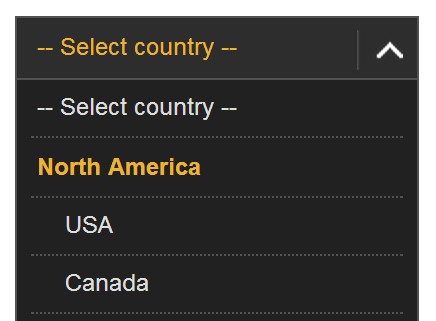
Selectbox is a jQuery plugin for replacing the default select drop down list with a stylish & animated alternative.
How to use it:
1. Load the required stylesheet file in the head section of your document.
<link href="css/jquery.selectbox.css" type="text/css" rel="stylesheet" />
2. Create a standard Html select box.
<select name="country_id" id="country_id" tabindex="1"> <option value="">-- Select country --</option> <optgroup label="North America"> <option value="1">USA</option> <option value="9">Canada</option> </optgroup> <optgroup label="Europe"> <option value="2">France</option> <option value="3">Spain</option> <option value="6">Bulgaria</option> <option value="7" disabled="disabled">Greece</option> <option value="8">Italy</option> </optgroup> <optgroup label="Asia" disabled="disabled"> <option value="5">Japan</option> <option value="11">China</option> </optgroup> <option value="4">Brazil</option> <option value="10">South Africa</option> </select>
3. Load the latest jQuery library and jQuery Selectbox plugin at the end of your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.selectbox-0.2.js"></script>
4. Call the plugin with options.
<script type="text/javascript">
$(function () {
$("#country_id").selectbox({
speed: 200,
effect: "slide", // "slide" or "fade"
onChange: null, // Define a callback function when the selectbox is changed
onOpen: null, // Define a callback function when the selectbox is open
onClose: null // Define a callback function when the selectbox is closed});
});
</script>
This awesome jQuery plugin is developed by riverside. For more Advanced Usages, please check the demo page or visit the official website.











