10 Best Text Animation Plugins In JavaScript/jQuery (2025 Update)
With the modern web applications and mobile apps became more interactive and polished, many people are focusing on how to make them even more fun. Animations are fun and can add a lot of depth to your site or app.
When I think of pretty, smooth animations I immediately think of text. It’s like my mind can’t get past the different types of cool and intricate ways to animate text.
Want to have an animated, attractive headline, logo, call to action text on your web application?
Today we will look at the 10 best JavaScript and jQuery plugins that allow us to implement interactive and cool text animations easily into our websites, so it's time for less talk more show!
Originally Published Oct 10, 2019, updated Mar 01 2025
Table of contents:
jQuery Text Animation Plugins:
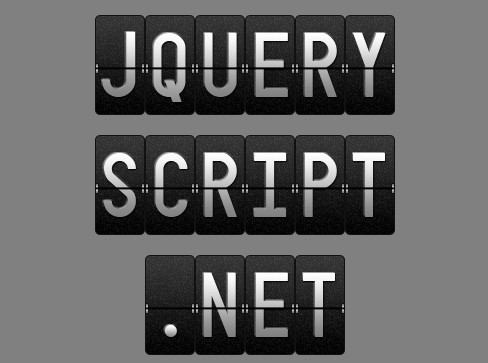
Airport-Like Text Flip Animation with jQuery and CSS3 - splitFlap
splitFlap is a jQuery plugin that flips text messages with sequential characters based on CSS3 transform and perspective properties. Similar to the airport flight board animation effect.
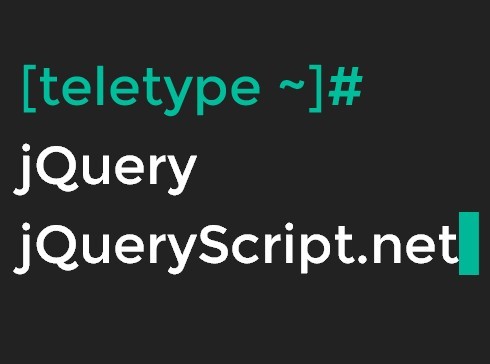
Terminal-like Text Typing Effect with jQuery - Teletype
A very small jQuery plugin which allows you to output text with cool typing effects as you've seen in a terminal console.
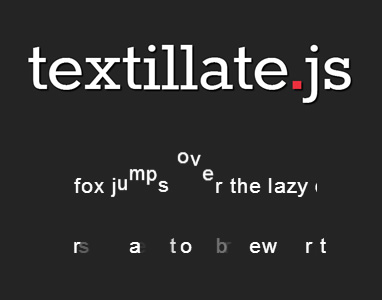
jQuery Text Animation Plugin with CSS3 - textillate
A simple jQuery plugin for creating awesome text animation effects using Animate.css powered CSS3 animations.

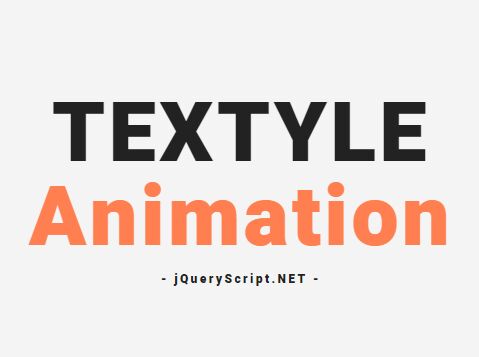
Configurable Text Reveal Effect With jQuery - Textyle.js
The jQuery Textyle.js plugin makes uses of jQuery animate() and CSS properties to create fancy configurable text reveal effect for attractive titles and headings.

jQuery Plugin To Animate Text With Random Character - Descrambler
A jQuery text animation plugin which presents text letter by letter with an airport-like text flipping effect by randomly shuffling the text from a given character set.

Vanilla JavaScript Text Animation Plugins:
Split Flap Text Effect In JavaScript – Ticker Board
A JavaScript library that simulates a split-flap text effect just like the split-flap departure board at an airport. Fully accessible for screen-readers.

Animate Text Word By Word – movinwords.js
A dependency-free text animation JavaScript library that has the ability to animate text word by word.

Text Reveal Animations On Scroll – Textify.js
A fast and highly customizable library for creating text reveal animations triggered by scroll. This can be used for displaying instructions, tips, or just about anything else you want to show on scroll.

JavaScript Library For Beautiful Smooth Text Animations – TxtAnime.js
The TxtAnime.js JavaScript library helps you create beautiful text animations without the hassle of coding everything from scratch or reinventing the wheel. You don’t need to know JavaScript to use it, either!

Interactive Particle Text Effect In JavaScript
A JavaScript implementation of an interactive particle text effect using HTML5 canvas.

Conclusion:
If you're planning on making some sort of site for a blog or for your business, then it would be a great idea to incorporate text animation into the design.
That way, people visiting your website will stay on it longer and will definitely get more from the experience. We hope that after taking a look at this article, you’ll have a better idea of how to create some amazing text animations in no time!
Text animations made with these plugins are fun to play around with and offer good variations on traditional animation techniques. Some of them have simple UI, while some have more complex interface with dozens of parameters to play around with.
I hope you will find a great plugin here suitable for your own projects that require text animation. If you are aware of some other advanced jQuery plugin for text animation – please share it in comments below!
Looking for more jQuery plugins or JavaScript libraries to create awesome Text Animations on the web & mobile? See jQuery Text Animation and JavaScript Text Animation sections for more details.
See Also:
- 10 Best Text Rotators
- 10 Best Text Typing Animations
- 10 Best Marquee-like Content Scrolling Plugins In JavaScript
- 10 Best Typewriter Text Animation JavaScript Libraries