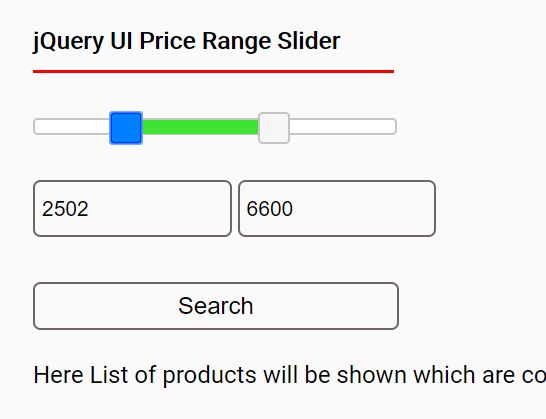
Convenient Price Range Slider With jQuery UI
| File Size: | 3.41 KB |
|---|---|
| Views Total: | 50256 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple jQuery and jQuery UI based price range slider for eCommerce websites that enable the customers to filter product list by a price range specified in the min/max value fields or by dragging the slider handlers.
How to use it:
1. Include the required jQuery and jQuery UI on the webpage.
<link rel="stylesheet" href="/path/to/jquery-ui.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Include the Price Range Slider's JavaScript and Stylesheet on the webpage.
<link rel="stylesheet" href="price_range_style.css"> <script src="price_range_script.js"></script>
3. Create a container in which you want to render the price range slider.
<div id="slider-range" class="price-filter-range" name="rangeInput"></div>
4. Create min/max number inputs where the customers are able to type price values manually.
<input type="number" min=0 max="9900" oninput="validity.valid||(value='0');" id="min_price" class="price-range-field" /> <input type="number" min=0 max="10000" oninput="validity.valid||(value='10000');" id="max_price" class="price-range-field" />
5. Create a search button to filter your products by the price range specified in the number inputs.
<button class="price-range-search" id="price-range-submit">Search</button>
6. Create a container to display the search results.
<div id="searchResults" class="search-results-block"></div>
7. Customize the price range slider. You can find full slider parameters in the jQuery UI Slider page.
$("#slider-range").slider({
range: true,
orientation: "horizontal",
min: 0,
max: 10000,
values: [0, 10000],
step: 100,
slide: function (event, ui) {
if (ui.values[0] == ui.values[1]) {
return false;
}
$("#min_price").val(ui.values[0]);
$("#max_price").val(ui.values[1]);
}
});
This awesome jQuery plugin is developed by Golden-Gate. For more Advanced Usages, please check the demo page or visit the official website.