Powerful HTML5 Form Validation Plugin - jQuery DjValidator
| File Size: | 87.9 KB |
|---|---|
| Views Total: | 5994 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

DjValidator is a simple, flexible, powerful jQuery based HTML5 form validator that comes with 20+ built-in validation rules and is easy to extend using your own validations.
Available validation rules:
- Required field: Uses the "required" HTML5 attribute
- Text: Any character with min/max values
- Alphabetic Text: Uppercase and lowercase alphabetic characters.
- Alphabetic Text and Digits: Digits and alphabetic characters in uppercase and lowercase letters.
- Word: Any character except the spaces.
- Only Digits: A single digit text
- Only Integers: Only positive or negative integers.
- Any Real Number: Any type of real number, using the period (.) as decimal separator.
- Email: Valid email address.
- URL: Valid URL.
- Phone Number: Valid telephone numbers
- File Validation: Validates file-type inputs based on the javascript API.
- File Extension Validation: Validates only the extension of the selected file within the list of allowed extensions.
- IP Adredss: Valid IP addresses
- Select Multiple: Validate the number of options selected from a select multiple.
- Radio Buttons: Validates the required selection of a radio button from a group of radios (with the same name).
- Checkboxes: Validates the marking of a defined group of boxes.
- Equal Fields: Validate that the value of the field is equal to that specified, [id] must be of the field (other) with which to compare.
- Different Fields: Validate that the value of the field is different from that specified, [id] must be of the field (other) with which to compare.
- Optional Fields: Validate that at least one of the fields in the group is not empty (required group).
Basic usage:
1. Download and insert the main JavaScript file DjValidator.js after jQuery.
<script src="jquery.min.js"></script> <script src="DjValidator.js"></script>
2. Apply validation rules with parameters to your form fields using the data-dj-validator attribute. All possible parameters:
- Required field: Uses the "required" HTML5 attribute
- Text: text, [min],[max]
- Alphabetic Text: atext, [min],[max]
- Alphabetic Text and Digits: antext, [min],[max]
- Word: word, [min],[max]
- Only Digits: dig, [min],[max]
- Only Integers: int, [min],[max]
- Any Real Number: num, [min],[max]
- Email: email,[max]
- URL: url,[max]
- Phone Number: phone
- File Validation: file,[min],[max],[min_size],[max_size],[type1|type2....]
- File Extension Validation: efile,[e1|e2|e3….]
- IP Adress: Ip,[type(v4 or v6)]
- Select Multiple: multi,[min],[max]
- Radio Buttons: radio
- Checkboxes: check,[group],[min],[max],[label]
- Equal Fields: equal,[id]
- Different Fields: nequal,[id]
- Optional Fields: or,[group],[label]
- Regular Expressions: regexp,[ regular_expresion],[ flags]
- Custom Function: call,[function_name]
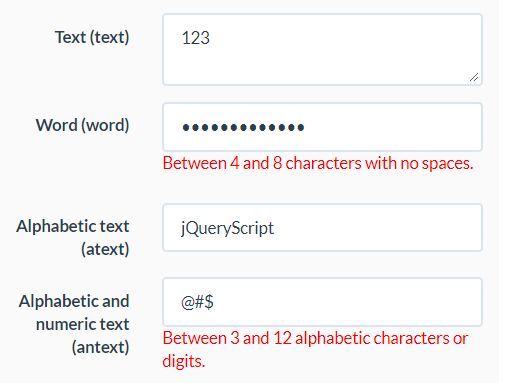
<form id="myform"> <textarea name="textarea" placeholder="text,3,12" data-dj-validator="text,3,12" required></textarea> <input name="textinput" type="text" placeholder="atext,3,12" data-dj-validator="atext,3,12" required> ... <button type="button" id="validate" name="singlebutton">Validate!</button> </form>
3. Attach the form validation plugin to the form. Done.
$('#myform').djValidator();
4. The plugin also supports server side form validation.
<input type="text" data-dj-validator="ajax,https://localhost:8080/system/validate">
$(“#my-form”).djValidator({
mode: 'function',
request_method: 'get',
success:
function($form){
alert('validation finish');
}
});
5. Customize the validation mode you prefer.
$('#myform').djValidator({
// submit : validate the form on submit
// function : validate the form when a function is excuted, it only returns: true, false or null
// clean: clear all fields and error messages
// blur: validate the field on blur
mode: 'submit'
});
6. Execute a callback function in cases where all fields are valid.
$('#myform').djValidator({
success: function ($form) {
return true;
}
});
7. All default options.
$('#myform').djValidator({
// validation mode
mode: 'submit',
// equivalent to "blur" mode , but only works when the mode is "submit"
blur: true,
// apply styles to invalid fields
decorate: true,
// border color
border_color: 'red',
// additional styles
style:'display:none; color:red; text-align:inherit; font:italic bold .9em sans-serif',
// custom template
template:'<p class="dj-validator-msg" style="$style">$msg</p>',
// or 'get'
request_method: 'post',
// success callback
success: function($form){return true;}
});
8. Add your own validation rules.
<input name="textinput" type="text" data-dj-validator="call,isUpperCase">
function isUpperCase($field){
value=$field.val();
if(value==value.toUpperCase())return true;
else return false;
}
9. All possible data attributes:
- data-dj-validator: validation rule
- data-dj-validator-group: a group of related form fields
- data-dj-validator-msg: custom validation message
- data-input-group: input group
10. Default validation messages:
$.setDjValidatorLabels({
required:'Required field.',
word_min:'At least $1 characters with no spaces.',
word_between:'Between $1 and $2 characters with no spaces.',
atext_min:'At least $1 alphabetic characters.',
atext_between:'Between $1 and $2 alphabetic characters.',
antext_min:'At least $1 alphabetic characters or digits.',
antext_between:'Between $1 and $2 alphabetic characters or digits.',
text_min:'At least $1 characters.',
text_between:'Between $1 and $2 characters.',
int_invalid:'Invalid integer.',
int_min:'The number must be greater than or equal to $1.',
int_max:'The number must be less than or equal to $1',
int_between:'The number must be between $1 and $2.',
num_invalid:'Invalid real number.',
num_min:'The number must be greater than or equal to $1.',
num_max:'The number must be less than or equal to $1',
num_between:'The number must be between $1 and $2.',
dig_min:'At least $1 digits.',
dig_between:'Between $1 and $2 digits.',
file_min:'Select at least $1 files.',
file_between:'Select between $1 and $2 files.',
file_format:'Invalid file type.',
file_min_size:'Files must be larger than $1 kb in size.',
file_max_size:'Files must be less than $1 kb. in size',
file_ext:'Valid file extensions: $1.',
email:'Invalid email.',
email_max:'Email must be less than $1 characters.',
phone:'Invalid phone number.',
url:'Invalid url.',
url_max:'URL must be less than $1 characters',
ip:'Invalid $1 address',
regexp:'Invalid value.',
or:'$1: At least one of these fields is required.',
equal:'Must be equal to: $1.',
not_equal:'Must be different from: $1.',
multi_min:'Select at least $1 options',
multi_between:'Select from $1 to $2 options.',
call:'Invalid value.',
radio:'Check an option.',
check_single:'Check this option.',
check_multi_min:'$1: Check at least $2 options.',
check_multi_between:'$1: Check from $2 to $3 options.',
ajax:'Rejected value.',
ajax_validating:'Field is validating, please wait...',
ajax_fail:'Error, could not be validated.'
})
Changelog:
v2.0.0 (2021-02-11)
- add improvements and new functionalities
v1.1.1 (2018-07-05)
- Update
This awesome jQuery plugin is developed by esneyderg357. For more Advanced Usages, please check the demo page or visit the official website.











