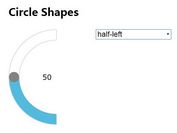
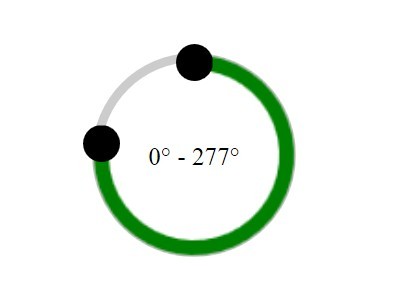
jQuery Plugin For 360 Degree Circular Range Selector
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 7919 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin that converts a text input field into a canvas based 360 degree circular range slider for easy angles selection.
See also:
How to use it:
1. Load the jquery.lcnCircleRangeSelect.css in the header for basic range slider styles.
<link rel="stylesheet" href="dist/jquery.lcnCircleRangeSelect.css">
2. Load JQuery JavaScript library and the jquery.lcnCircleRangeSelect.js script at the bottom of the web page.
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="jquery.lcnCircleRangeSelect.js"></script>
3. Create a normal text field for the range slider with predefined values.
<input type="text" class="demo" value="0;180" data-min="0" data-max="360" data-unit="°" data-bg-image="http://..." >
4. Initialize the plugin.
jQuery('.demo').lcnCircleRangeSelect();
5. NEW: Add the data-auto-init attribute on your input tag to initialize the plugin automatically.
Changelog:
2024-03-23
- Fix the handling of window resize events
2016-01-21
- allow to update values programatically
2015-05-27
- fixed single value mode
2015-05-05
- added data-auto-init option
2015-05-04
- adding optional background-image
2015-04-28
- added unminifed sources;
- added gzipped minifed sources;
- added data-single-value option to select a single value instead of a range
2015-04-22
- fixed bug when working with min values > 0
2015-01-30
- added min, max and unit options
2015-01-29
- make widget resizable
This awesome jQuery plugin is developed by FaiblUG. For more Advanced Usages, please check the demo page or visit the official website.