Flat Style Slider Control Plugin For jQuery - Flat Slider
| File Size: | 12.2 KB |
|---|---|
| Views Total: | 7808 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A JQuery plugin which extends the jQuery UI slider widget to create flat styled single sliders or range sliders with CSS3 transitions and customization options.
Basic Usage:
1. Load the needed JQuery and jQuery UI Javascript frameworks in the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
2. Load the jQuery Flat Slider plugin after the JQuery library.
<script src="slider.js"></script>
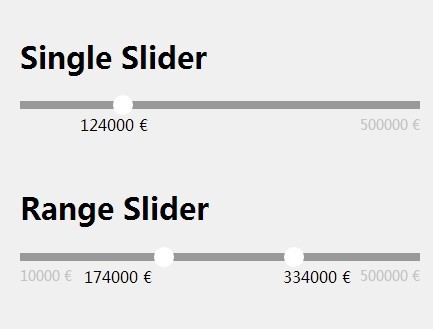
3. The JavaScript to transform an input field into a single slider control.
$("input").flatslider({
min: 1,
max: 100,
step: 1,
value: 20,
range: "min", // false | true | "min" | "max"
einheit: '€'
});
4. The JavaScript to transform an input field into a single slider control.
$("input").flatslider({
min: 1,
max: 100,
step: 1,
values: [2, 80],
range: true,
einheit: '€'
});
5. The custom CSS to style the slider controls.
.flat-slider {
width: 20em;
padding: 0;
position: relative;
}
.flat-slider .ui-corner-all { border-radius: 0px; }
.flat-slider .ui-widget-content a { color: #222222; }
.flat-slider .ui-widget-content {
color: #222222;
background-color: #999;
background-image: none;
border-width: 0;
}
.flat-slider .ui-widget-header {
background-color: white;
border-color: white;
background-image: none;
}
.flat-slider .ui-state-hover,
.flat-slider .ui-widget-content .ui-state-hover,
.flat-slider .ui-widget-header .ui-state-hover,
.flat-slider .ui-state-focus,
.flat-slider .ui-widget-content .ui-state-focus,
.flat-slider .ui-widget-header .ui-state-focus { background-image: none; }
.flat-slider .ui-slider {
position: relative;
text-align: left;
}
.flat-slider .ui-slider-horizontal { height: 0.4rem; }
.flat-slider .ui-slider-handle {
cursor: pointer;
position: absolute;
z-index: 2;
background-color: #fff;
background-image: none;
border-color: #fff;
border-radius: 20px;
height: 1rem;
top: -0.3rem;
width: 1rem;
}
.flat-slider .min,
.flat-slider .max,
.flat-slider .min_value,
.flat-slider .max_value,
.flat-slider .value {
margin-top: 0.3em;
font-size: 0.8rem;
white-space: nowrap;
-webkit-transition-duration: 0.35s;
-moz-transition-duration: 0.35s;
-o-transition-duration: 0.35s;
transition-duration: 0.35s;
-webkit-transition-property: opacity;
-moz-transition-property: opacity;
-o-transition-property: opacity;
transition-property: opacity;
}
.flat-slider .min,
.flat-slider .max {
font-size: 0.7rem;
color: #c4c4c4;
}
.flat-slider .min { float: left; }
.flat-slider .max { float: right; }
.flat-slider .min_value,
.flat-slider .max_value,
.flat-slider .value { position: absolute; }
.flat-slider::after { clear: both; }
This awesome jQuery plugin is developed by ronnyhartenstein. For more Advanced Usages, please check the demo page or visit the official website.