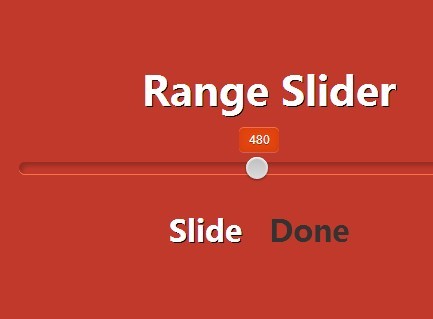
Simple Stylish Range Slider Plugin with jQuery
| File Size: | 13.5 KB |
|---|---|
| Views Total: | 2286 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple to use jQuery plugin to help you create a stylish range slider that is fully customizable via CSS and Javascript.
How to use it:
1. Load the required rangeslider.css for the basic range slider styles.
<link rel="stylesheet" href="rangeslider.css">
2. Load the rangeslider.js after you have jQuery library loaded.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="path/to/rangeslider.js"></script>
3. Create a regular range input for the range slider.
<input type="range" min="0" max="100" step="2" value="50">
4. Initialize the plugin with default settings.
$('input[type="range"]').rangeslider({
// Default options
polyfill: false,
rangeClass: 'rangeslider',
fillClass: 'rangeslider__fill',
handleClass: 'rangeslider__handle',
// callbacks
onInit: function() {},
onSlide: function() {},
onSlideEnd: function() {}
});
5. Override the default styles whatever you like.
.rangeslider,
.rangeslider__fill {
height: 12px;
border-radius: 6px;
background-clip: padding-box;
background-color: #c0392b;
box-shadow: 0 1px 0 #fa7346, inset 3px 4px 5px rgba(0, 0, 0, 0.21);
}
.rangeslider__handle {
width: 22px;
height: 22px;
border: 0;
top: -5px;
border-radius: 11px;
background-clip: padding-box;
background-color: #f6f6f6;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.44), inset 0 1px 0 #fff;
background-image: -webkit-linear-gradient(bottom, #dddddd 0%, #f9f9f9 100%);
background-image: linear-gradient(to top, #dddddd 0%, #f9f9f9 100%);
}
.rangeslider__handle::before {
display: block;
content: attr(data-content);
position: relative;
top: -30px;
left: -7px;
width: 40px;
height: 25px;
border-radius: 5px;
line-height: 25px;
text-align: center;
color: #fff;
font-family: "Helvetica";
font-size: 12px;
text-shadow: 0 1px 0 #9e2d04;
background-color: #e5450f;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.22), inset 0 1px 0 #f57044, inset 0 0 10px rgba(189, 57, 15, 0.63);
}
This awesome jQuery plugin is developed by philipehsing. For more Advanced Usages, please check the demo page or visit the official website.