jQuery Plugin For Displaying Tumblr Blog Posts - Tumbax
| File Size: | 15.8KB |
|---|---|
| Views Total: | 1228 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

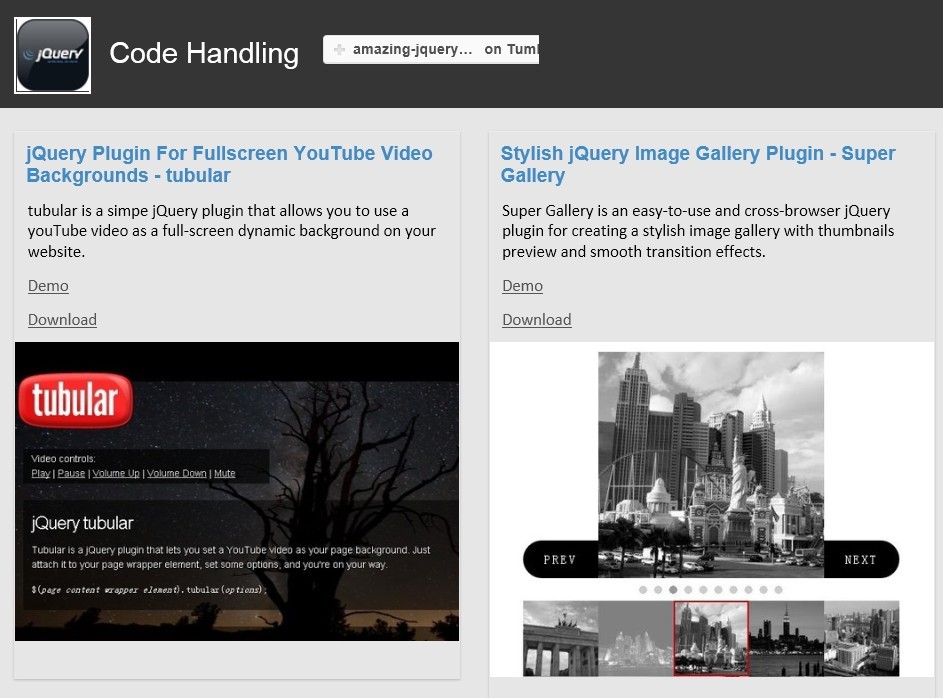
Tumbax is a simple jQuery plugin for displaying posts, feeds, news or simple notifications from any tumblr blog, using tumblr application API Key.
You might also like:
How to use it:
1. Sigh up register an application on tumblr.com. And then get the OAuth Consumer Key.
2. Include jQuery library and jQuery Tumbax plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="tumbax.min.js"></script>
3. Create a container for the tumblr feed widget
<div id="tumbax"></div>
4. The javascript
<script type="text/javascript">
var tumblrBlogLink="http://amazing-jquery-plugins.tumblr.com/"; // The default blog link
var tumblrApiKey="fuiKxxx4"; // The OAuth Consumer Key you get from tumblr app center
var tumbaxWidgetWidth = 800; // the maximum width of the widget
var pathToLoadingImage = './loader.gif';
var tumbaxColumns = 2; // The number of columns (for posts) to be displayed in the body of the widget.
function goClicked() {
$('#tumbax').empty();
tumblrBlogLink=$('#tumblrBlogLink').val();
prepareTumbax();
}
</script>
This awesome jQuery plugin is developed by Jake. For more Advanced Usages, please check the demo page or visit the official website.