Material Ripple Animation On Click - jQuery rippler.js
| File Size: | 4.96 KB |
|---|---|
| Views Total: | 2389 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

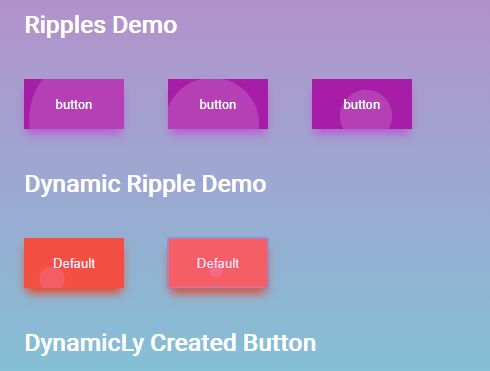
Just another implementation of the Google Material Design ripple animation on click event, built with jQuery and CSS3 transitions.
How to use it:
1. Import jQuery JavaScript library (slim build) and the jQuery rippler.js plugin's files into the html document.
<link rel="stylesheet" href="rippler.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="rippler.js"></script>
2. Call the function on the target buttons/links and done.
<button class="button">button</button> <button class="button">button</button> <button class="button">button</button> <a class="button">Link</a> ...
$(function(){
$('.button').rippler();
});
3. Customize the color of the ripple effect.
$(function(){
$('.button').rippler({
color: 'rgba(254,154,238,.2)'
});
});
4. Customize the duration of the ripple animation.
$(function(){
$('.button').rippler({
duration: 5000 , // default: 1000
});
});
5. The default CSS classes.
$(function(){
$('.button').rippler({
classes : {
ripplerContainer: "rippler-container" ,
ripple: "ripple"
}
});
});
This awesome jQuery plugin is developed by iamqamarali. For more Advanced Usages, please check the demo page or visit the official website.











