Simple Ripple Click Effect Using jQuery And CSS3 Transforms
| File Size: | 19.3 KB |
|---|---|
| Views Total: | 618 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and easy-to-use jQuery plugin that applies a Material Design 'Ripple Click Effect' to any DOM element using CSS3 transforms.
How to use it:
1. Load the JavaScript ripple.js and Stylesheet ripple.css in the HTML document.
<link rel="stylesheet" href="/path/to/ripple.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/ripple.js"></script>
2. Add the data-ripple attribute to the target element and the plugin will do the rest.
<button data-ripple> Default Theme </button>
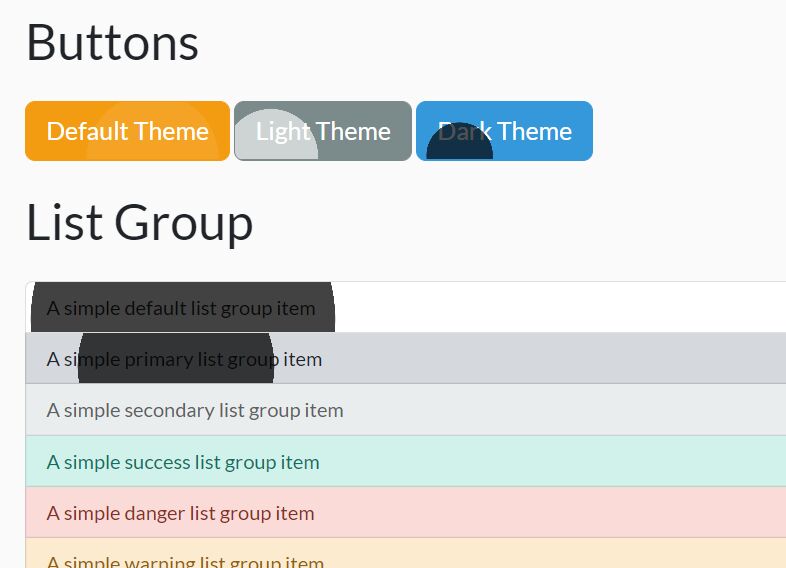
3. Set the theme of the ripple click effect.
<button data-ripple data-ripple-theme="light">
Light Theme
</button>
<button data-ripple data-ripple-theme="dark">
Dark Theme
</button>
/* override the theme styles */
.ripple-light .ripple {
background: rgba(255, 255, 255, 0.8);
}
.ripple-dark .ripple {
background: rgba(0, 0, 0, 0.8);
}
4. You can also apply the plugin to a group of elements by using the data-ripple-selector attribute.
<ul class="list-group"
data-ripple data-ripple-theme="dark"
data-ripple-selector=".list-group-item">
<li class="list-group-item">A simple default list group item</li>
<li class="list-group-item">A simple primary list group item</li>
<li class="list-group-item">A simple secondary list group item</li>
<li class="list-group-item">A simple success list group item</li>
...
</ul>
This awesome jQuery plugin is developed by fxpio. For more Advanced Usages, please check the demo page or visit the official website.