Animated Ripple Pulse Effect In jQuery
| File Size: | 2.56 KB |
|---|---|
| Views Total: | 2163 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

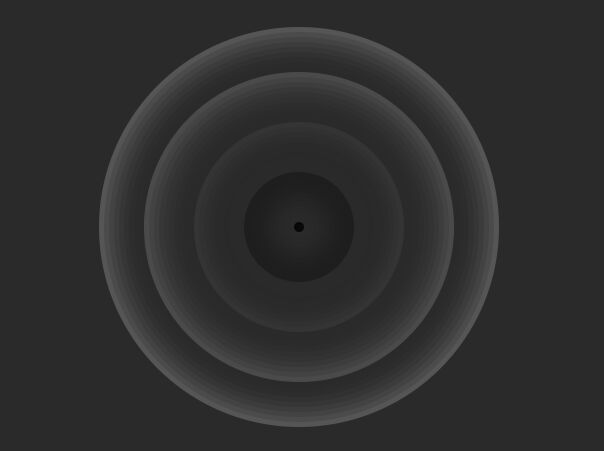
A simple animated ripple pulse animation built with jQuery and CSS/CSS3.
See It In Action:
How to use it:
1. Create an empty DIV element for the ripple animation.
<div class="ripple"></div>
2. Generate waves in the ripple element.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
$(".ripple").ready(function () {
for (let i = 0; i <= 40; i++) {
$createWave = $("<div class='wave'></div>");
$(".ripple").append($createWave);
$(".wave:nth-child(" + i + ")").css("height", i * 8 + "px");
$(".wave:nth-child(" + i + ")").css("width", i * 8 + "px");
$(".wave:nth-child(" + i + ")").css("z-index", 40 - i);
$(".wave:nth-child(" + i + ")").css(
"animation-delay",
0.1 * (40 - i) + "s"
);
$(".wave:nth-child(" + i + ")").css(
"backgroundColor",
"hsl(100,0%," + i + "%)"
);
}
});
3. The main CSS/CSS3 to style & animate the waves.
.ripple {
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
flex-flow: column;
background-color: rgb(42, 42, 42);
}
.ripple .wave {
position: absolute;
border-radius: 50%;
animation: ripple-animation 1s ease-in infinite;
}
@keyframes ripple-animation {
from {
background-color: rgb(42, 42, 42);
}
to {
background-color: auto;
}
}
This awesome jQuery plugin is developed by ankitmishradev. For more Advanced Usages, please check the demo page or visit the official website.