Activate HTML Elements Sequentially - jQuery Sequential Activation
| File Size: | 145 KB |
|---|---|
| Views Total: | 301 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

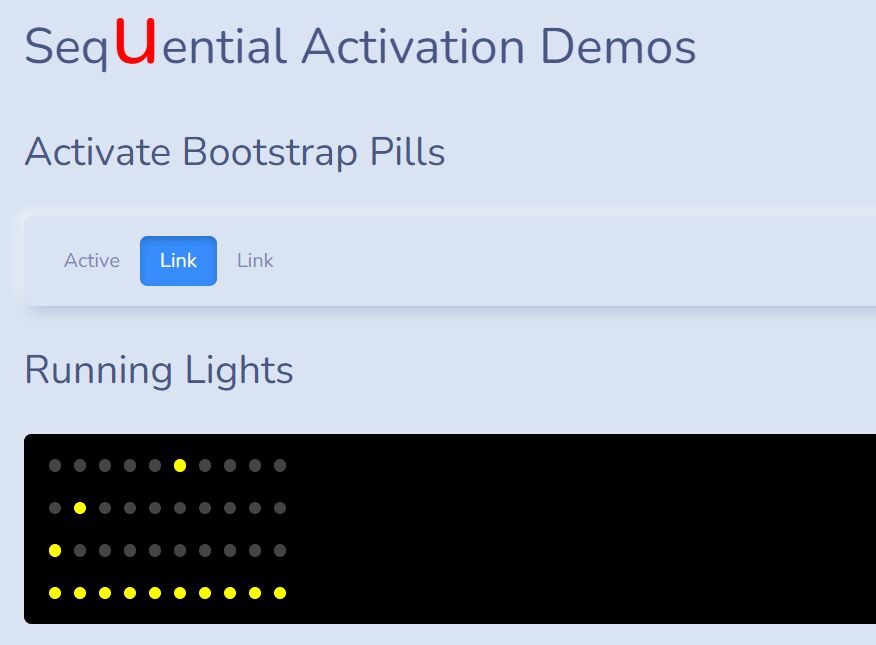
Sequel Activation is a jQuery plugin that lets you automatically activate and deactivate elements in sequence. The first element remains active for a specified period of time, then the next element is activated, and so on. The delay between each activation can be set in milliseconds.
Great for traffic lights, blinking Christmas lights, interactive animations, or anything else that needs some sequencing to make it work.
See Also:
How to use it:
1. Download the plugin and insert the main JavaScript jquery.sequential-activation.min.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/jquery.sequential-activation.min.js"></script>
2. Call the function on the target element containing elements which should be activated one by one.
<ul id="example"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> ... </ul>
$('#example').sequentialActivation({
// options here
});
3. Set the Active styles in CSS.
#example .active {
color: #ff0000;
}
4. Override the default animation speed. Default: 300ms.
$('#example').sequentialActivation({
animationSpeed: 2000
});
5. Set the elements needed to be activated. Default: 'li'.
$('#example').sequentialActivation({
elementToActivate: 'span',
});
6. Set the number of times the animation loops. Default: '0' (infinity).
$('#example').sequentialActivation({
loop: 5,
});
7. Make element always be activated. Default: false.
$('#example').sequentialActivation({
keepActive: true,
});
This awesome jQuery plugin is developed by RayHyde. For more Advanced Usages, please check the demo page or visit the official website.











