Smooth Number Rolling Animation In jQuery - numberAnimate.js
| File Size: | 7.33 KB |
|---|---|
| Views Total: | 12556 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

numberAnimate.js is a jQuery plugin for smoothly transitioning numbers that allow to animate numeric values with increment/decrement rolling animations using CSS3 transitions and transforms.
How to use it:
1. Load the latest jQuery JavaScript library (slim build) and numberAnimate.js script into your web page.
<script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="numberAnimate.js"></script>
2. Create a placeholder element for the animated counter.
<span id="time"></span>
3. Call the function on the placeholder element. The animationTimes is an array of milliseconds which defines: creation, shift and removal times.
var myCounter = $('#js');
myCounter.numberAnimate({
animationTimes: [100, 500, 100]
});
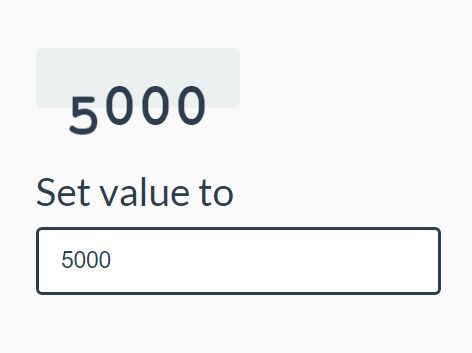
4. Set the value to the new given one, using the given animationTimes if provided. If animationTimes are not provided the ones associated with this object are used.
myCounter.numberAnimate('set', value);
This awesome jQuery plugin is developed by MarkRhodes. For more Advanced Usages, please check the demo page or visit the official website.