20 New jQuery Plugins You Have To See
Here's our #28 hand-picked collection of 20 New Free jQuery Plugins with examples we found around the web from last week (25/05/2014-31/05/2014). These jQuery plugins haven't been featured on our website yet I think you might find useful. Have fun with it and remember to spread the word!
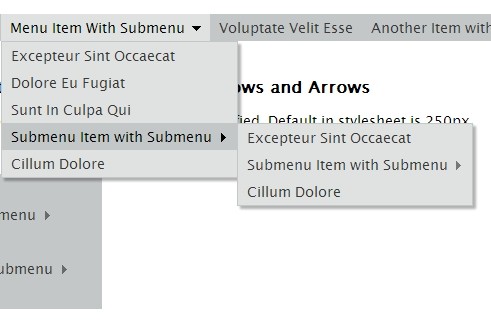
jquery css dropdown plugin
Lightweight, Simple, Styleable jQuery + CSS Dropdown Menu Plugin.
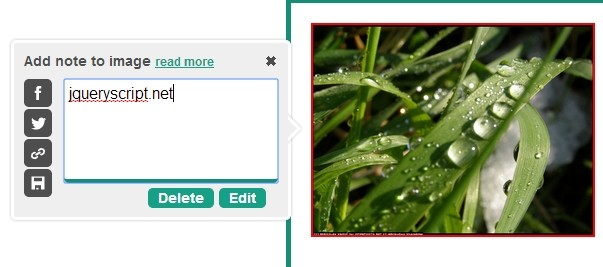
jQuery jnottery
jNottery is a jQuery plugin that lets you add notes and markers to webpages. All the data is encoded as a part of an URL which makes it easy to share or save.
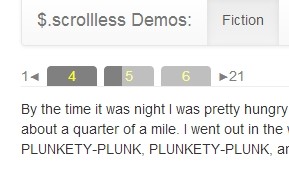
jQuery scrollless
jquery.scrollless plugin allows to gain total control over web page scrolling (as well as everything related to document navigation). This is implemented by replacing browser's native scrolling with "block-wise" alternative. "Block-wise" scrolling implies splitting the main content of a web page into smaller pieces ("blocks") each of them will be either displayed entirely or hidden.
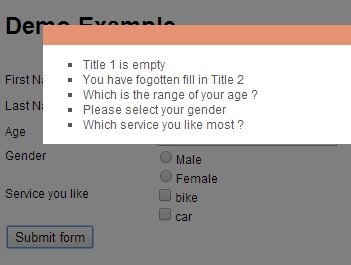
jQuery validation with lightbox
"Validation with Lightbox" is a jQuery plugin for validating form and display error or success message with lightbox effects.
jQuery Pulse Animation
The purpose of this plugin was to make it trivial to add subtle visual cues to any web page. JQuery offers plenty in the way of simple effects but this was written to automate successive, identical transitions and the return to the original state.
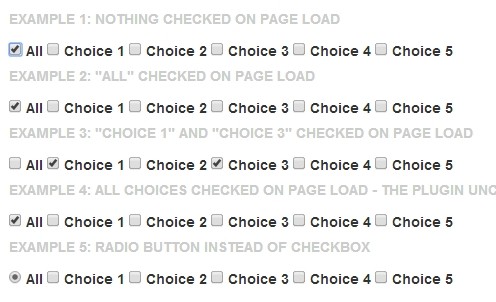
jQuery checkthemall
A light-weight plugin to create checkbox lists with an "all" choice.
jQuery Indicator
Indicator is a simple library to indicate a step or position of a single element among a fixed vertical array of same height elements.
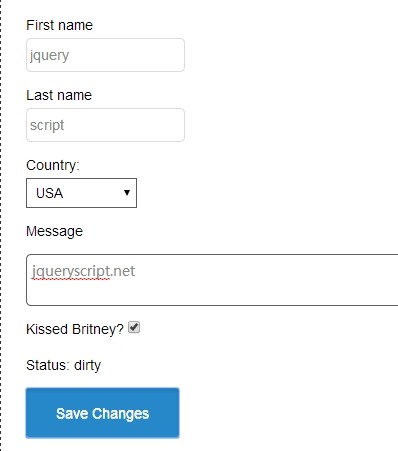
jQuery dirrty
jquery plugin to detect if the fields of a form had been modified.
jQuery filestyle
Personalize your input file and let the beautiful.
jQuery ui scalebreaker
An ultra-lightweight modal dialog that repositions itself on the screen to the visible viewport and scales back to device-width element size while user is browser zooming into the page. It stays the same size and in the same position as if the zoom wasn't happening and for mobile unfriendly websites as if they were friendly. Features a click-to-close backdrop of pure industry standard. Needs more love.
jQuery jqthumb
Create thumbnails from images proportionally. It even works on IE6 from jQuery V1.3 and above.
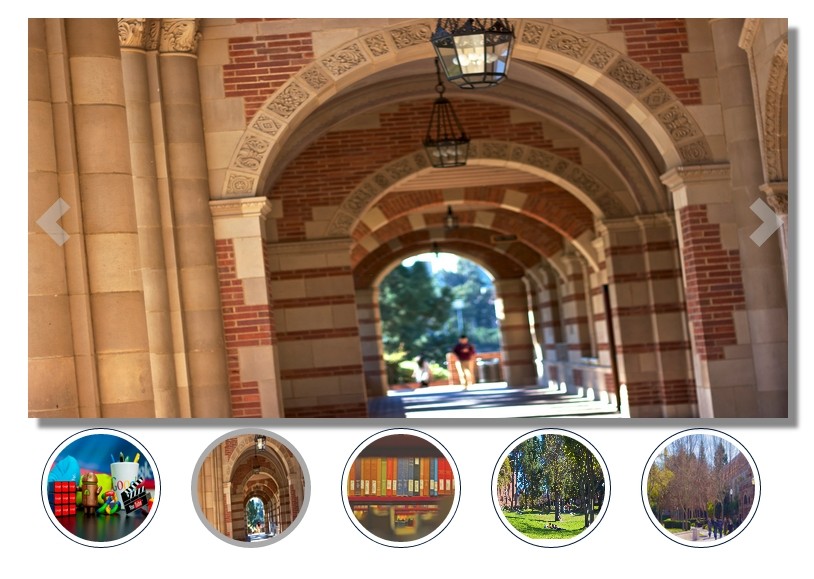
jQuery jSlider
jSlider is a simple, light-weighted jQuery plugin for photo display. The entire folder does not exceed 1MB. Currently, jSlider is a static photo gallery that displays 5 photos.
jQuery hashlight
jQuery plugin for highlighting user defined hashtag
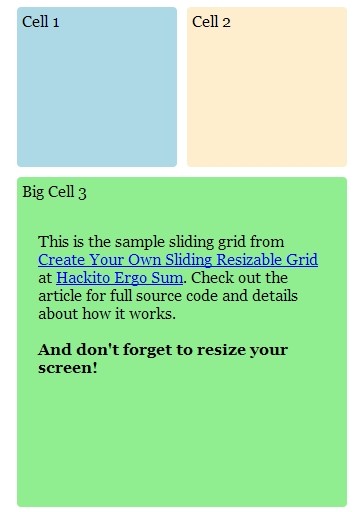
jQuery slidegrid
This is a sample of a sliding resizable grid written in JQuery and HTML. It works on any page.
jQuery popupMgr
$.popup creates a popup box that can be loaded at anytime from any element. It ensures that only one instance of each type of box is loaded at any time.
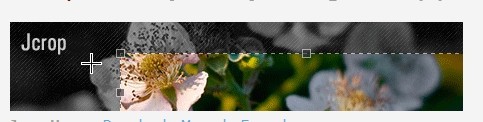
jQuery Jcrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
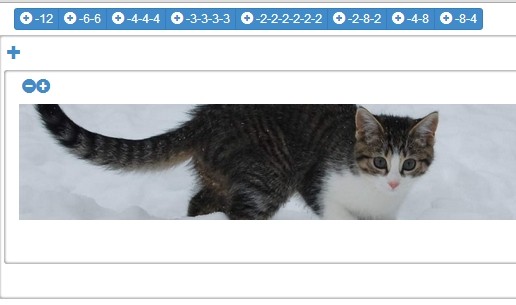
jQuery gridmanager
A way of building rows and grids with built in editable regions; requires jQuery, jQueryUI, Bootstrap 3.x, optional TinyMCE/CKeditor
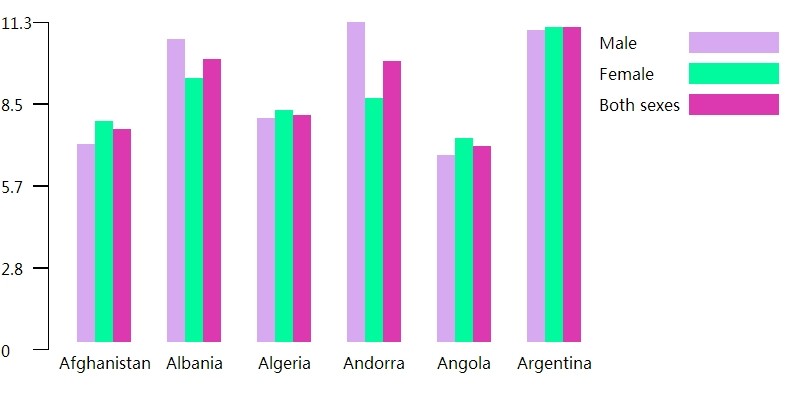
jQuery Cool-Effects
seful javascript effects using jquery and jcanvas. It is also very useful for data representation.
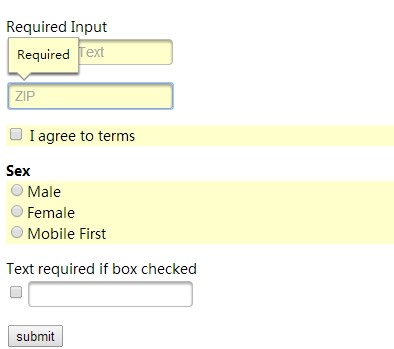
jQuery revalidate
jQuery validation plugin
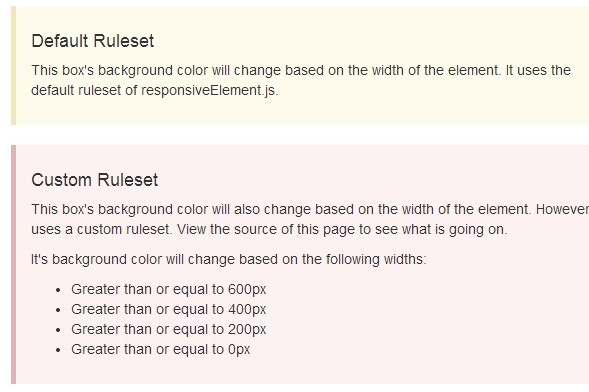
jQuery responsiveElement
This plugin changes the class of an element depending on its width. By changing the class like this, you can now use CSS to manipulate and alter the contents of the element.