30 Fresh New Free jQuery Plugins For This Week
Here's the #13 hand-picked collection of 30 Free jQuery Plugins we found around the web from last week (26/01/2014-03/02/2014). Have fun with it and don’t forget to spread the word!
jQuery pusher
This plugin aims to enable the HTML5 navigation in sites without having to change anything server side. If the browser does not support HTML5 no fallback is provided, the site will be simply browsed in the old way.
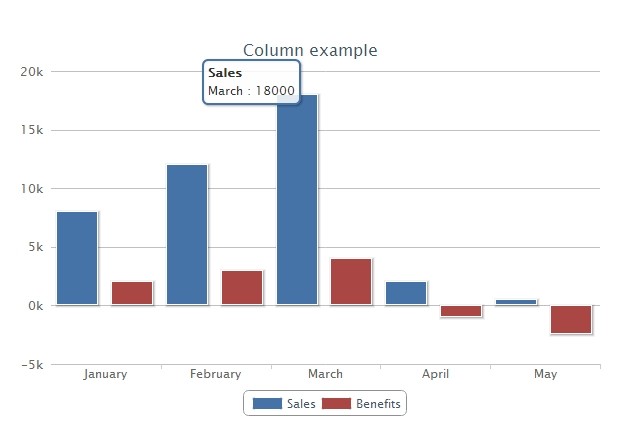
jQuery HighchartTable
This plugin provides you a simple way to convert HTML data tables to Highcharts graphs.
jQuery limitslider
A slider allowing multiple sliders and ranges with all sorts of optional limitations in position/size/distance. Also includes optional labels on the sliders and hover titles.
jQuery intensifies.js
Intends to turn boring images into intensifies, by the power of jQuery or fail gloriously.
jQuery Mobile Icon Pack Builder
Builder for jQuery Mobile Icon Pack is an extension of jQuery Mobile Icon Pack which allows you to build a custom set of icons perfectly suited for your project. All icons are pulled from the excellent Font Awesome library.
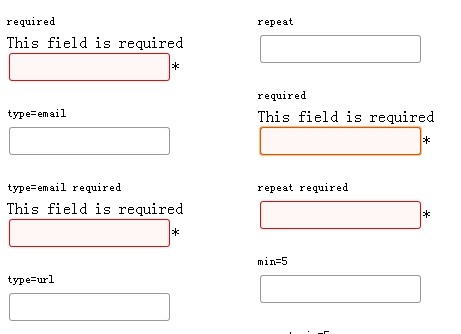
jQuery validator
Validator is a JQuery validation plugin for forms. It can validate text, textarea, password, checkbox and select elements. With these different elements Validator supports: required, dependency on checkbox, min/max length, email, number, digits and some positioning of error messages.
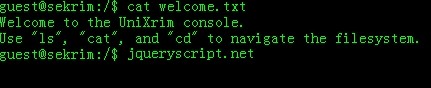
jQuery UniXrim
A jQuery Unix terminal emulator
jQuery shunt
Shunt is a jquery plugin providing an api for hardware-accelerated css3 animations. With shunt, css3 animations behave like native jquery animations: easily trigger animations via events, chain animations together with callbacks and choreograph rich effects.
jQuery onScreen
onScreen is a jQuery plugin to detect whether an element is currently visible on-screen. It adds the :onScreen selector which is used to select only those elements that are currently within the bounds of the screen: $("span:onScreen"). It can also be combined with other selectors so, for example, to return only visible, on-screen elements use $("span:visible:onScreen").
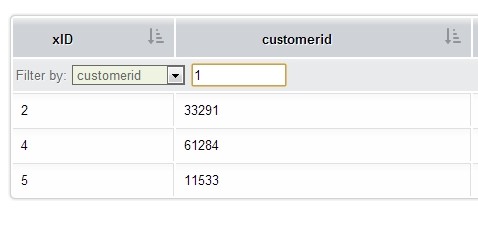
jQuery princeGrid
JQuery plugin (for designing tables/grids in C#/VB.NET ASP.NET pages) - will easily fill html tables with MS SQL data from Stored Procedures via AJAX. Options can be set to allow data-editing directly from the table. Tables will include basic sorting.
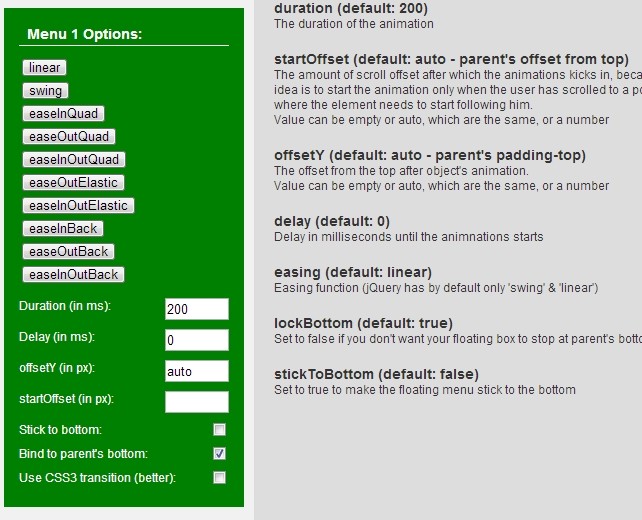
jQuery stickyfloat
This plugin makes it possible to have a fixed position element that is relative to it’s parent. A normal fixed positioned element would be “out of context” and is very difficult to use in the most common situations with fluid designs. This plugin solves that problem with as little code as I could possible get it so it will run in the most optimized way, while also allow you to customize it in many important ways which might suit you best.
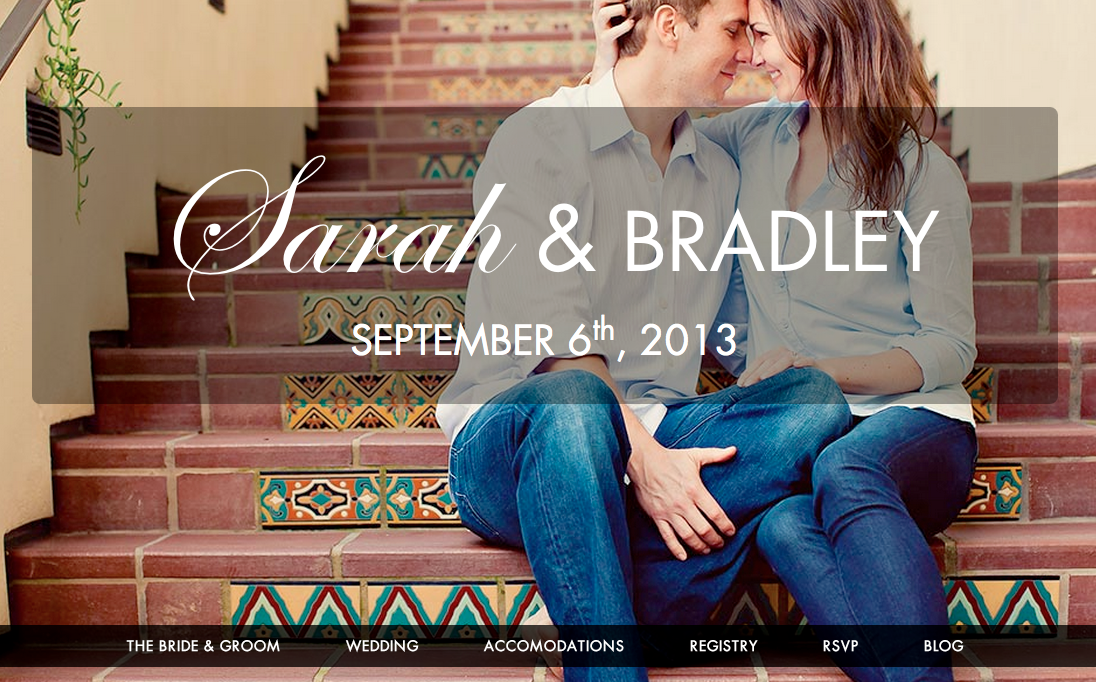
jQuery responsive wedding
An HTML5 responsive design using jquery waypoints & scroll-to for a pleasant single-page navigation. This template makes use of media queries and scales well for all mobile form-factors.
jQuery Keep Ratio
A jQuery plugin for keeping the aspect ratio.
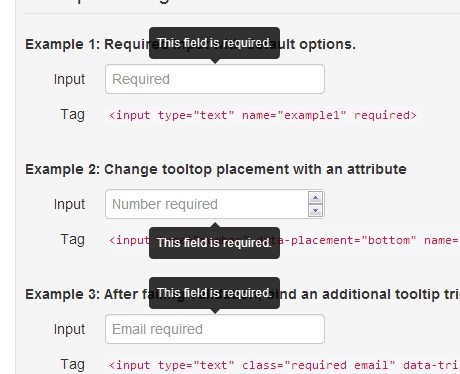
jQuery Validation Bootstrap Tooltip
A drop in extension replacing error labels from jQuery Validation plugin with Twitter Bootstrap tooltips
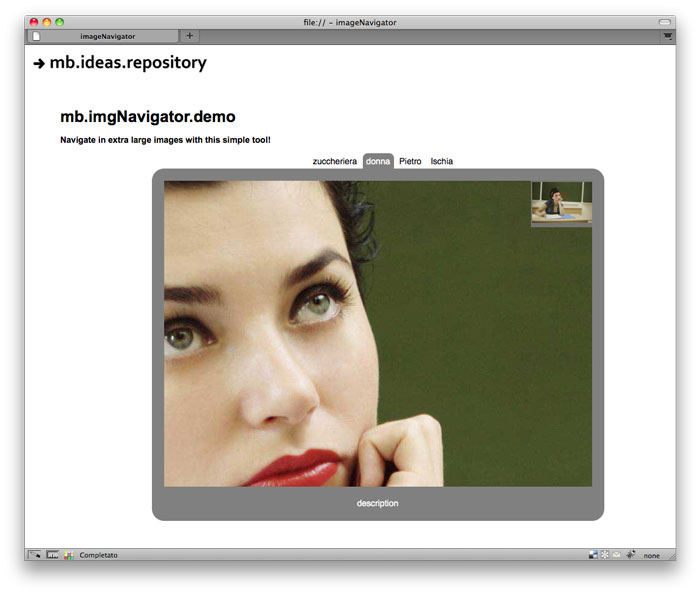
jQuery mb.imgNavigator
An open source jQuery component to easily create a navigator tool for your extralarge images.
jQuery wayfinding
jQuery plugin for interactive svg maps.
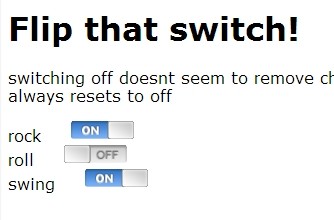
jQuery FlipSwitch
A jQuery flipSwitch() for checkboxes and radios. Rewritten to work on current versions of jQuery from an old abandoned plugin called lightSwitch
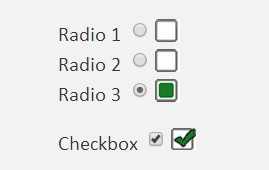
jQuery Kalypto
A jQuery flipSwitch() for checkboxes and radios. Rewrit Kalypto is a basic plugin to allow you to use a graphic in place of a checkbox or radio button. Styles for the checked/non-checked state should be defined in a stylesheet and a sprite added, and the plugin handles building a new element, changes the class and keeps the checkbox or radio button updated with the correct state.ten to work on current versions of jQuery from an old abandoned plugin called lightSwitch.
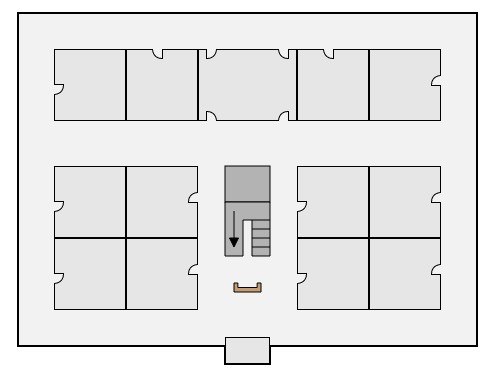
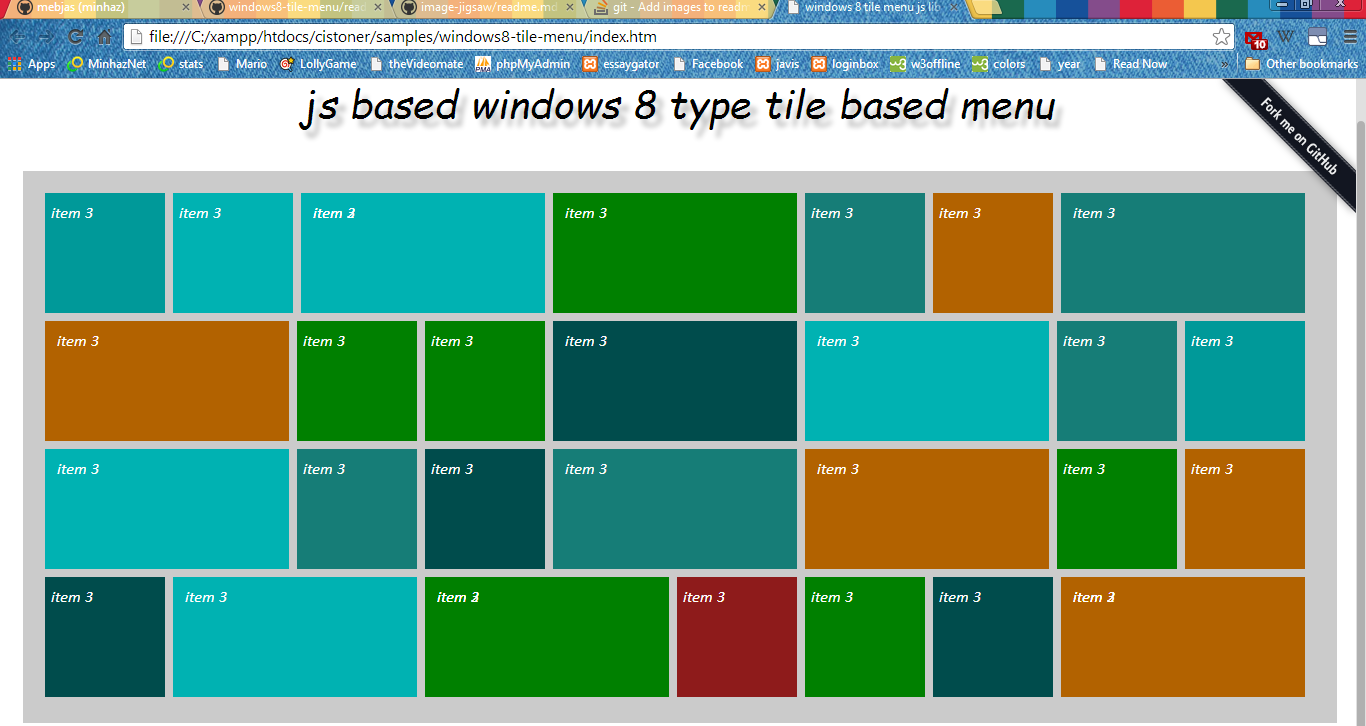
jQuery windows8 tile menu
jquery plugin to easily create a windows 8 type tile based menu. Easy to understand and use.
[Download]
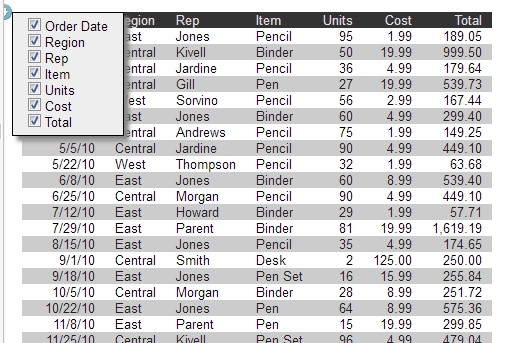
jQuery columnz
HTML tables are common for viewing columnar data on a web page. However, sometimes there may be columns you do not necessarily want to see. Enter the Columnz, a jQuery plug-in, and let your users choose which columns they want to see. Simply include the columnz.js and columnz.css files into your project, and wire up a simple call in your document ready function. When applied to a table, each table header will receive a close icon that appears on mouseover. The table itself will be moved very slightly to the right to make room for a small dropdown menu icon that can be used to hide and restore columns.
jQuery madPix Slideshow
madPix Slideshow Jquery
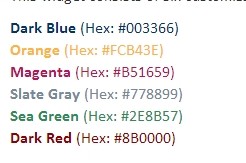
jQuery ColorLine
ColorLine is an interactive widget that extends the jQuery UI library. It provides a set of six custom colors for a user to pick from, and the developer can then use that data to alter CSS elements on the current page. Below are instructions on how to set up and configure the widget to use on your own website.
jQuery attrMatcher
Searches for matching attributes and triggers a match event when it finds elements with matching attributes.
jQuery bsmSelect
based on asmSelect - Alternate Select Multiple by Ryan Cramer
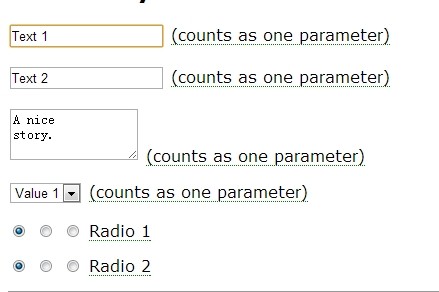
jQuery maxsubmit
jQuery plugin to detect if too many form items will be submitte for the server to cope with.
jQuery HTML5 Picture Editor
HTML5 picture editor made with Fabric and Twitter bootstrap
jQuery getImageData
This project is aimed at developers who don't have the ability, don't want to or don't have time to create a proxy script on their server to get images from different domains or origins. It enables pixel level access to images from different origins. It works by sending a JSONP request with the URL of the image to Google's servers via the Google App Engine. The server then converts the image into base64 encoded data URL and sends the image back as a JSON object. This means that the image can be locally included on the website and therefore it can be edited by the canvas tag.
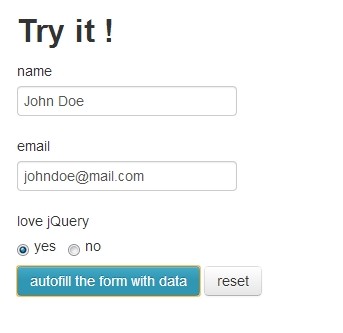
jQuery form autofill
jQuery plugin to simply autofill an empty form with data.
jQuery richtextbox
jQuery plugin for richtextbox
jQuery flamedJS
flamedJS is jQuery library, that adds necessary and easy configurable features to beautify your page and simplify development.
[Download]