Weekly Web Design & Development News: Collective #227
Here's the 227th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #227
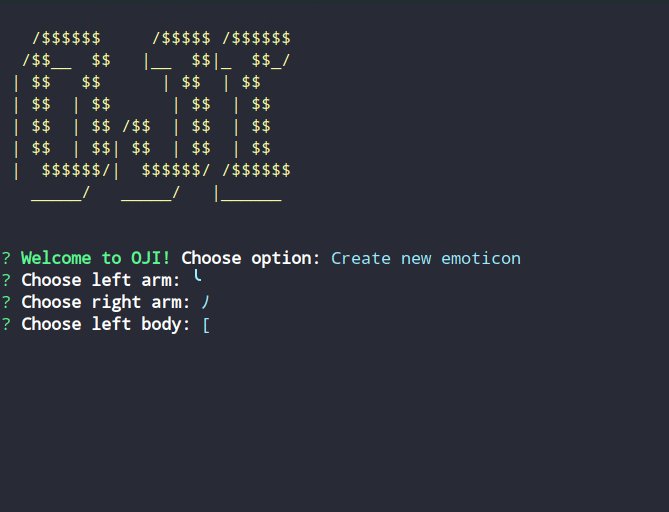
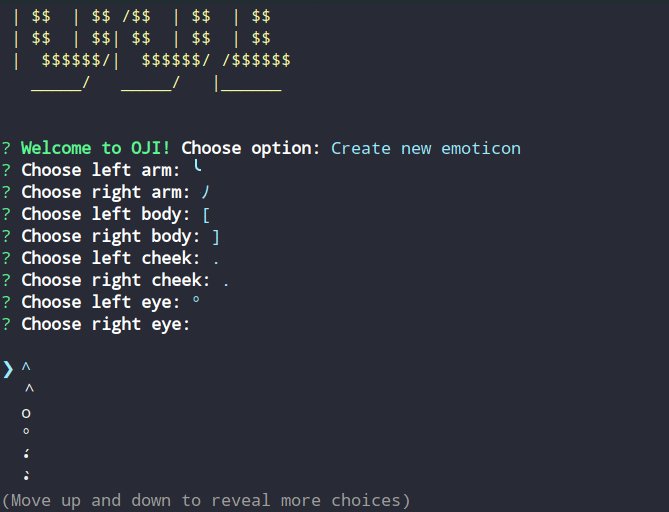
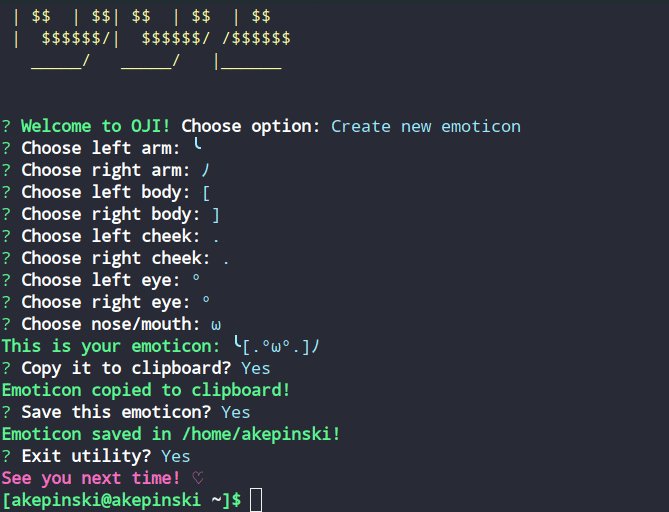
oji
Text Emoticons Maker
[Download]
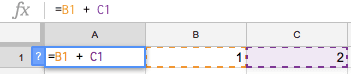
xcell
A a tiny library for building reactive spreadsheet-like calculations in JavaScript.
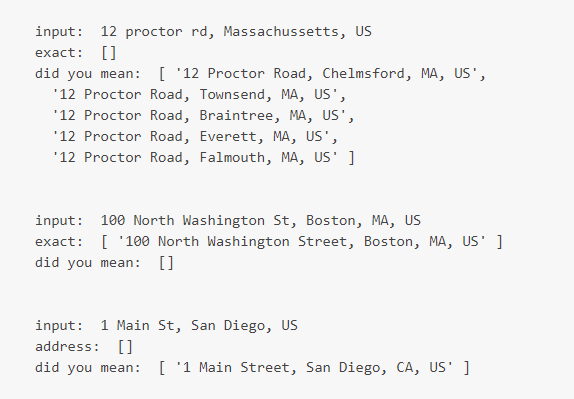
address-validator
Validate street addresses in nodejs using google geocoding api.
[Download]
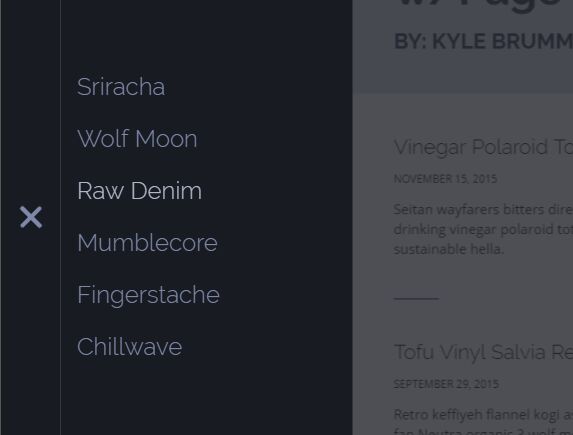
Off-Canvas Navigation With Page Transitions
body-scroll-lock
Enables body scroll locking (for iOS Mobile and Tablet, Android, desktop Safari/Chrome/Firefox) without breaking scrolling of a target element (eg. modal/lightbox/flyouts/nav-menus).
- disables body scroll WITHOUT disabling scroll of a target element
- works on iOS mobile/tablet
- works on Android
- works on Safari desktop
- works on Chrome/Firefox
- works with vanilla JS and frameworks such as React / Angular
- supports nested target elements (eg. a modal that appears on top of a flyout)
- -webkit-overflow-scrolling: touch still works
stryker
The JavaScript mutation testing framework.
stdweb
The goal of this crate is to provide Rust bindings to the Web APIs and to allow a high degree of interoperability between Rust and JavaScript.
[Download]
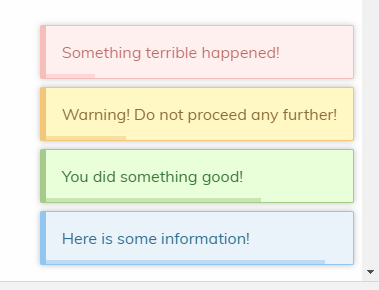
Toasty.js
A minimal JavaScript notification plugin that provides a simple way to display customizable toast messages on the web page with CSS3 transition effects.
Reverse Knockout Text
Use an extra-wide SVG to define the shape of an element (e.g., a button), then hide the part you don’t need with overflow:hidden. Use an SVG mask for the reverse knockout effect.
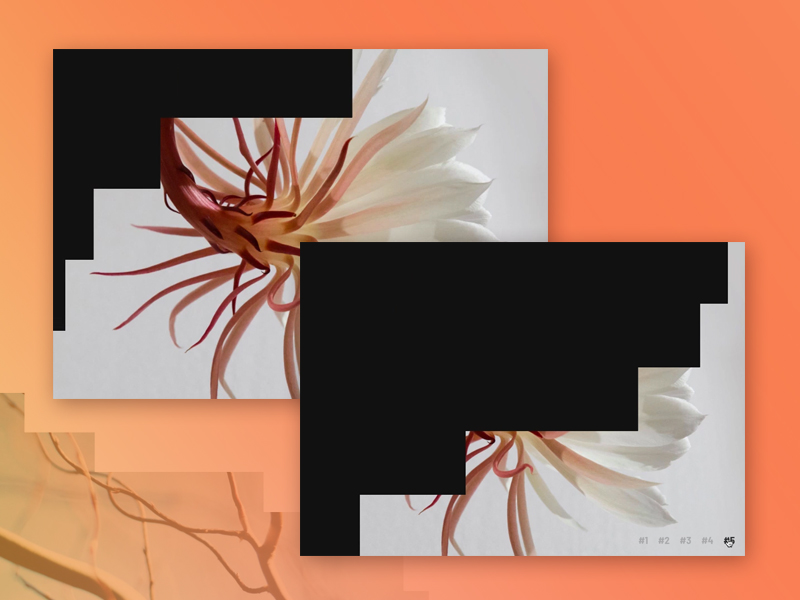
Slice Revealer
A reveal effect where animated slices cover and uncover an image. Inspired by Zhenya Rynzhuk's transitions experiments.
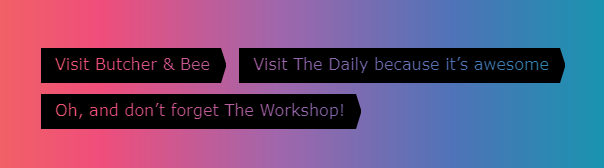
Nature Typeface
Given any HTML element, use Chamfer.js to make it have chamfered borders/stroke and optionally a solid fill.
[Download]