Weekly Web Design & Development News: Collective #28
Here's the 28th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #28
shine.js
A library for pretty shadows.
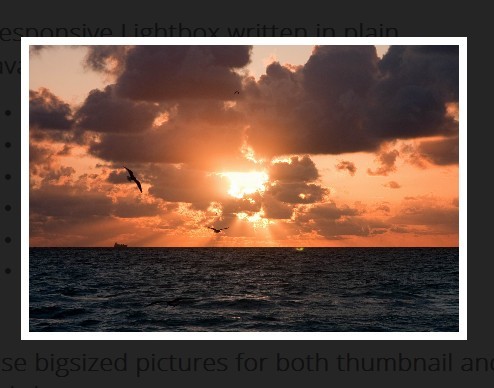
jsOnlyLightbox
Responsive Lightbox in plain JS. No need for jQuery.
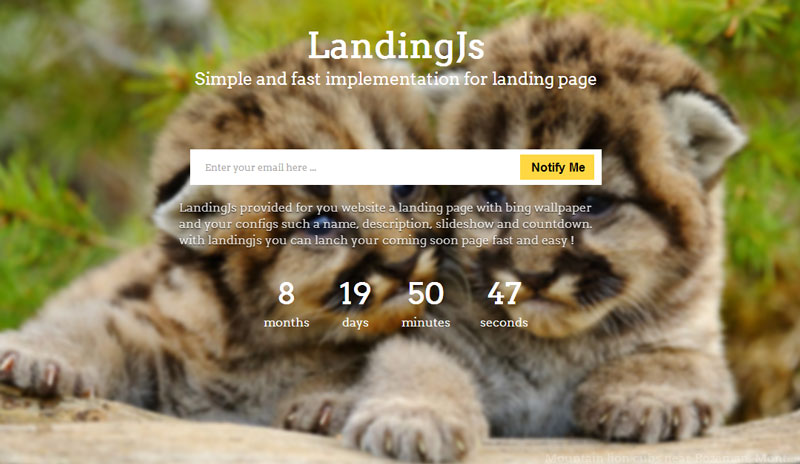
Landing.js
Javascript library for create simple landing page with bing api
Pym.js
Pym.js embeds and resizes an iframe responsively (width and height) within its parent container. It also bypasses the usual cross-domain issues.
Simple Grid Framework
Is very simple, responsive grid system that you can use in your projects. Any style, any design. Just grid!
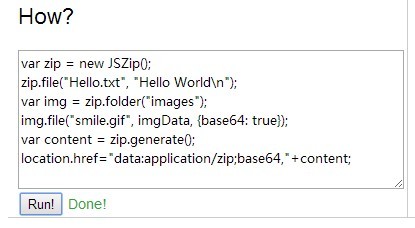
jszip
A library for creating, reading and editing .zip files with Javascript, with a lovely and simple API.
ripple
A tiny foundation for building reactive views with plugins. It aims to have a similar API to Reactive, but allow composition of views, like React. The major difference for other view libraries is that there are no globals used at all. Each view has its own set of bindings and plugins. This makes composition of views really easy.
trianglify
Trianglify is a library that I wrote to generate nice SVG background images like this one:
furatto
Furatto is a lightweight & friendly front-end framework got get the job done, created and maintained by Abraham Kuri from Icalia Labs.
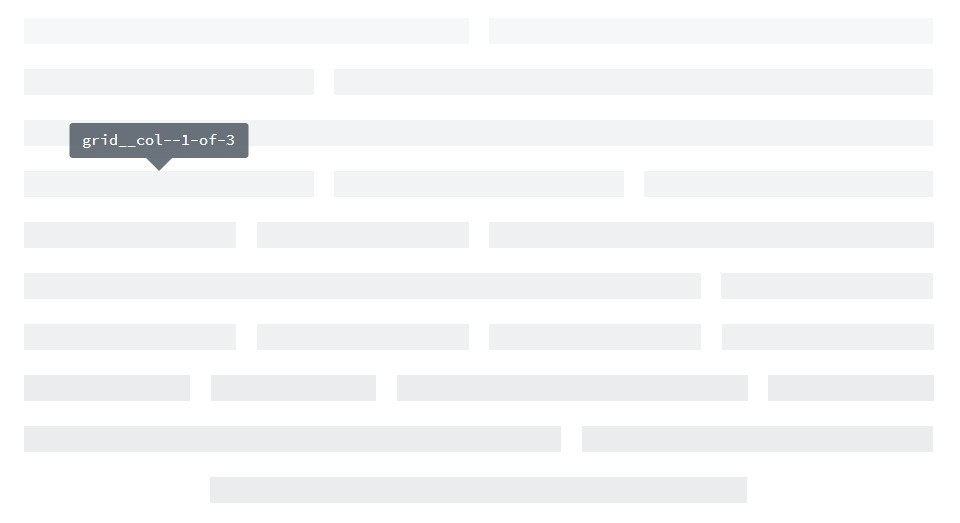
Toast
The Toast framework is a grid. That's it. Soon, it might have type styles and whatnot, but it's power is in its highly customisable design.
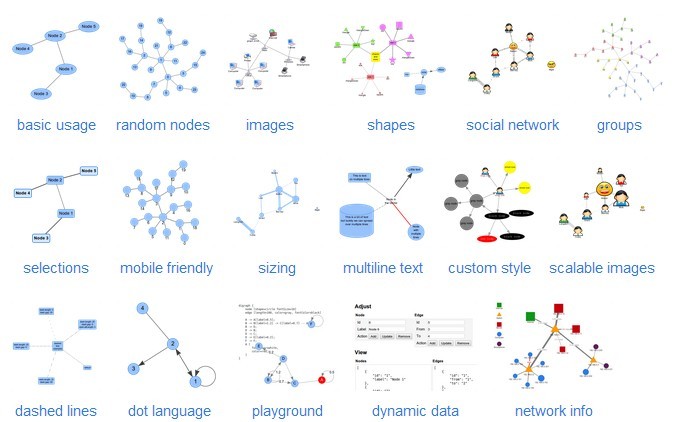
vis
Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data.
VLEX
Vector Layout Expressions
[Download]
Just another UI Kit
[Download]
Free 55 icons set
[Download]
Icon Pack
[Download]
5 golden Photoshop styles
[Download]