Weekly Web Design & Development News: Collective #292
Here's the 292nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #291
snackbar
A tiny browser library for showing a brief message at the bottom of the screen (1kB gzipped).
luda
A lightweight and responsive UI framework for modern web development.
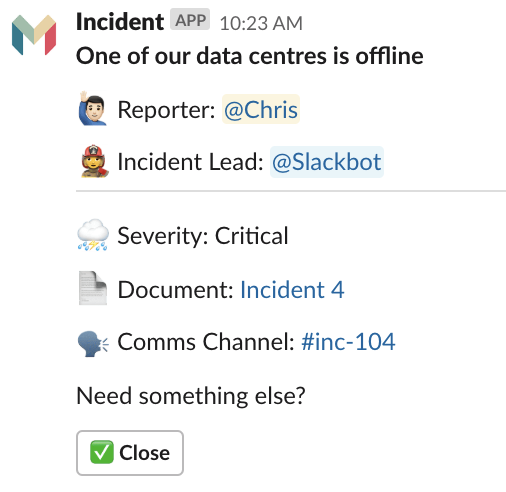
response
Monzo's real-time incident response and reporting tool.
The tool integrates deeply with Slack and revolves around the following ideals:
- Limit context switching Context switching during an incident is often unavoidable. Response aims to limit this, by enabling actions to be carried out without leaving the conversation.
- Make the easy thing the right thing If something needs doing, bring it to the attention of the responder when it makes sense, or better still automate it away.
[Download]
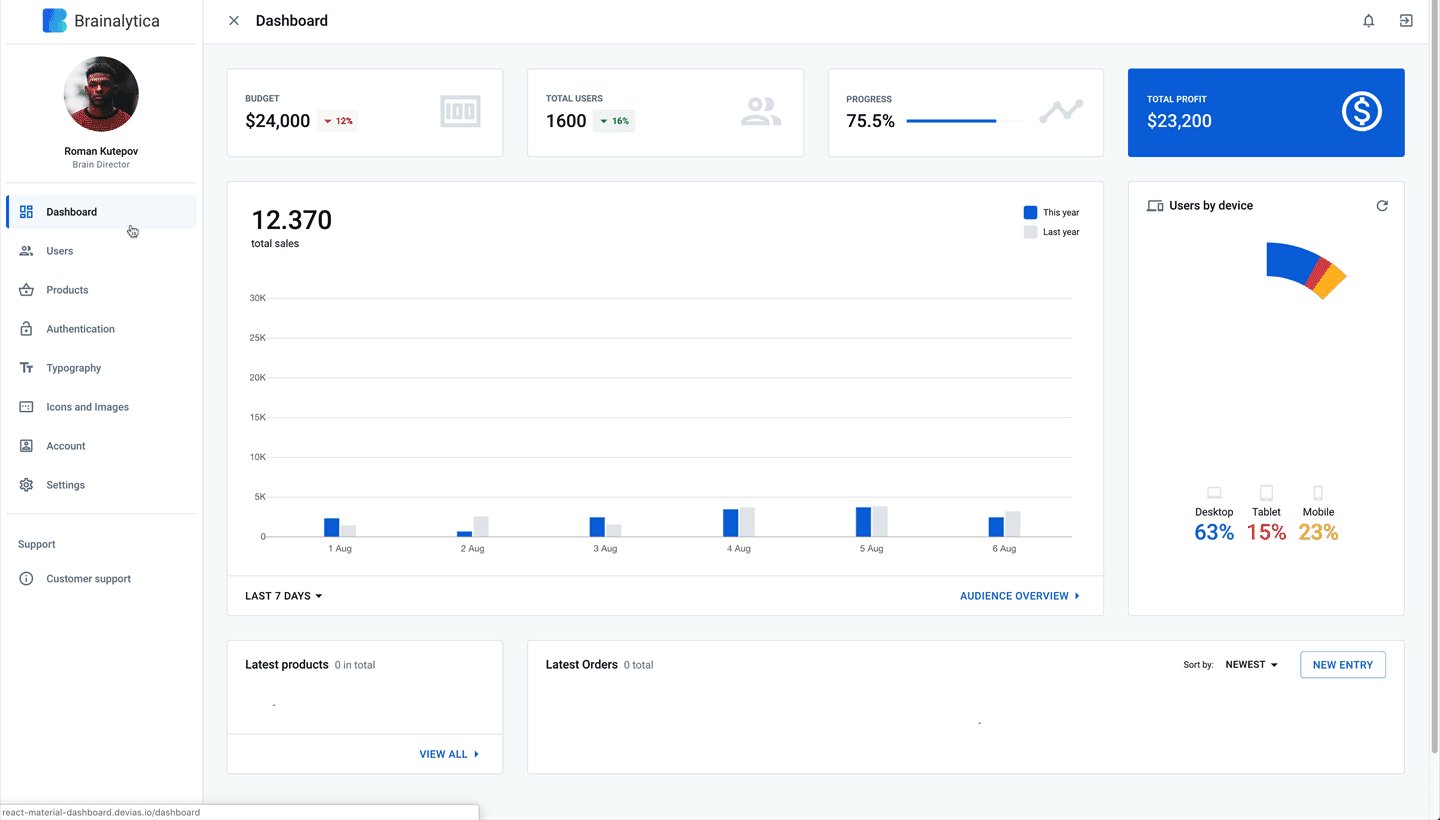
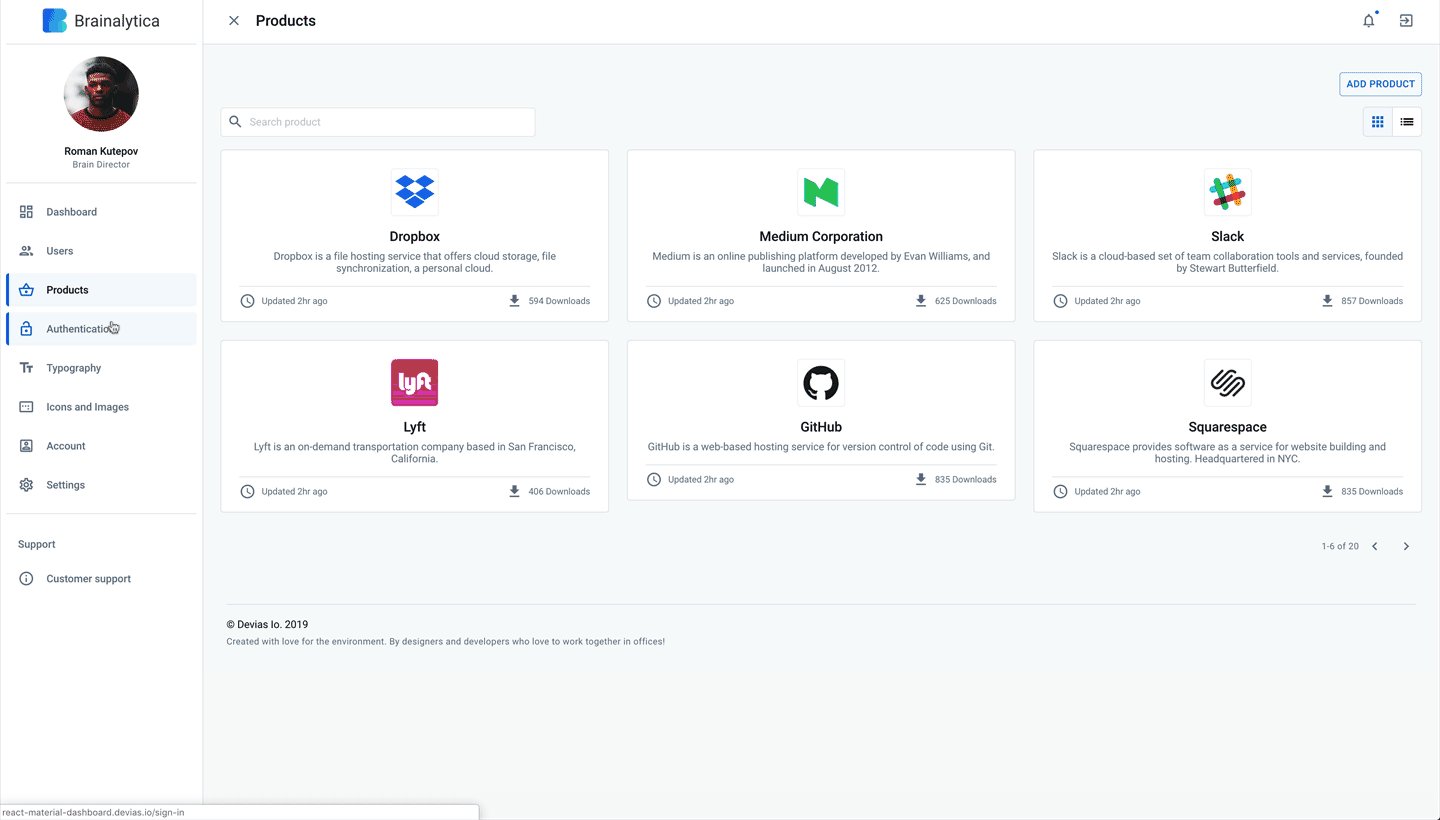
react-material-dashboard
React Dashboard made with Material UI’s components, React and of course create-react-app to boost your app development process!
brevis
CSS toolkit engineered for high performance and scalable web applications.
[Download]
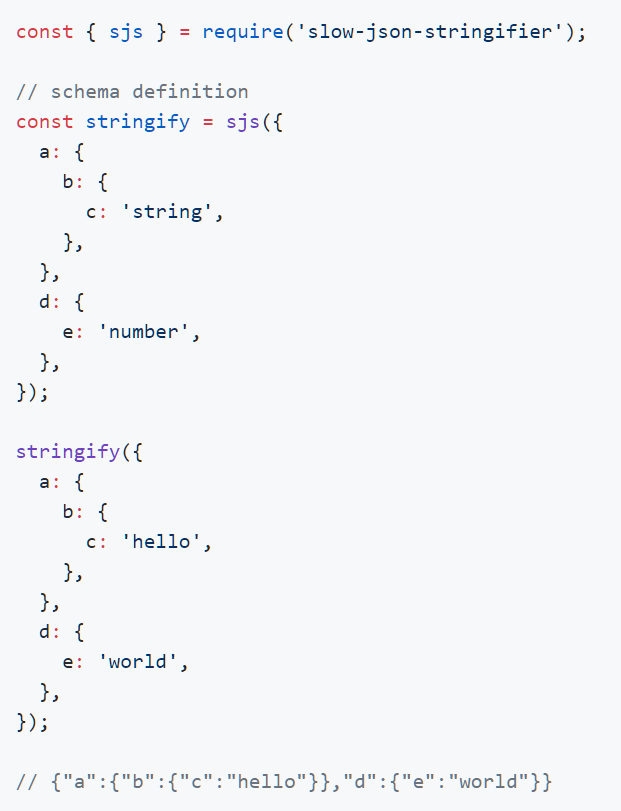
slow-json-stringify
SJS shows a significant increase in performance over both native JSON.stringify and fast-json-stringify. For some use cases (dealing with long text), it performs 10^4 faster than both native and fast-json-stringify. In more standard use cases the performance improvement is varying between 20%-400%.
[Download]
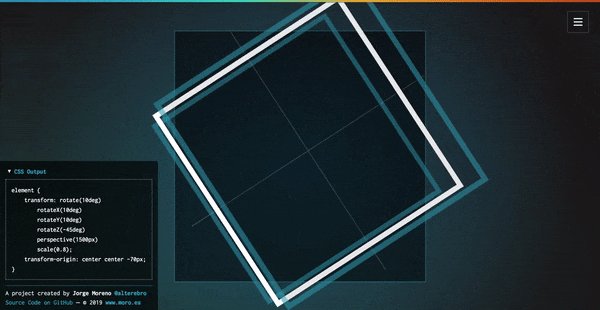
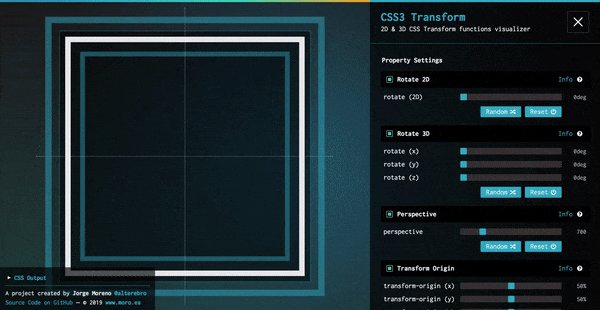
CSS Transform Playground
CSS3 Transform Functions Playground.
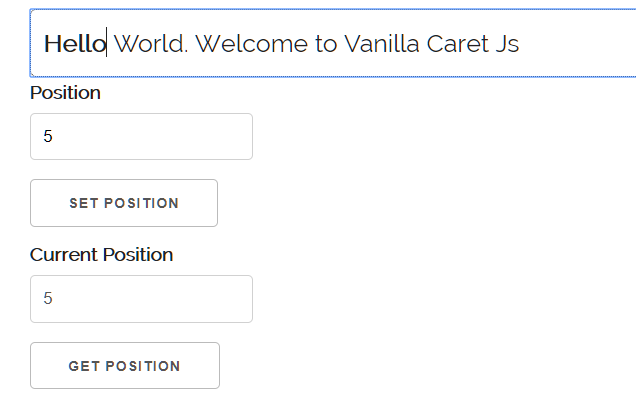
vanilla-caret-js
Set and get Caret position (contenteditable or TextArea) using Vanilla JavaScript.
ScrambleJS
Scramble.js is a JavaScript animation library for texts.
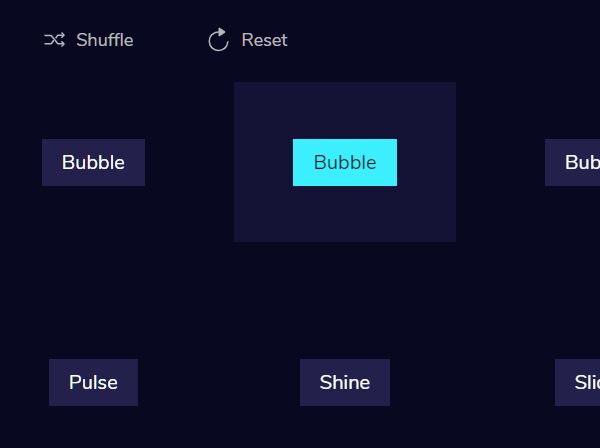
Beautifully simple click-to-copy CSS effects
A carefully crafted collection designed with a focus on fluidity, simplicity, and ease of use. Powered by CSS with minimal markup. Completely open source and MIT licensed.
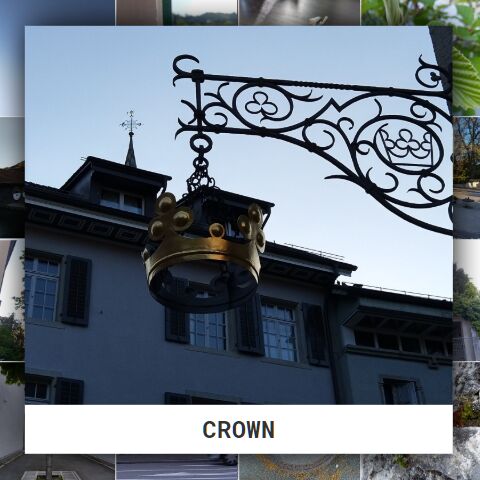
Tap/Click & Hold Image Preview
Photo-Preview feature inspired by Instagram. Made with CSS grid and a bit of JS. Works with mouse clicks and also touch.
[Download]