Weekly Web Design & Development News: Collective #3
Today we're sharing with you the 3rd Weekly Web Design & Development Collective that aims to introduce the latest and newest web design & development resources (freebies, codes, tools, etc) from the past week. I hope you like it. Enjoy:)
Web Design & Development News: Collective #3
slidr.js
A simple, lightweight javascript library for adding slide transitions to your page. No dependencies required.
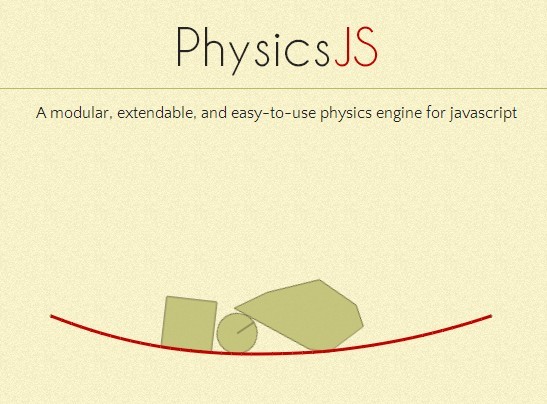
PhysicsJS
A modular, extendable, and easy-to-use physics engine for javascript.
Pure CSS3 Slider
A lightweight library for manipulating and animating SVG.
CSS3 Icons
We create beautiful icons using css/3, which makes your site light and fewer http requests.
Snap.svg
SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM.
[Download]
RIMG
"Responsive-image" (RIMG) supports responsive websites to provide a way to optimize images (like CMS-content) in a simple and performant way. Pure Javascript, no server-side code and 2 lines of code (library + definition).
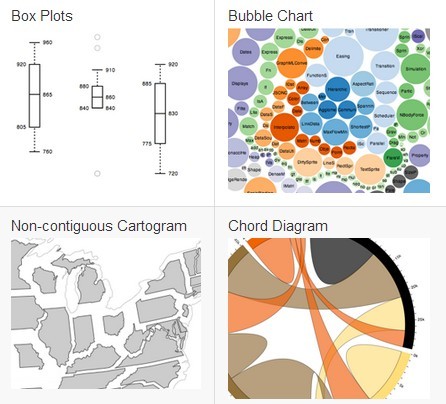
D3.js
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
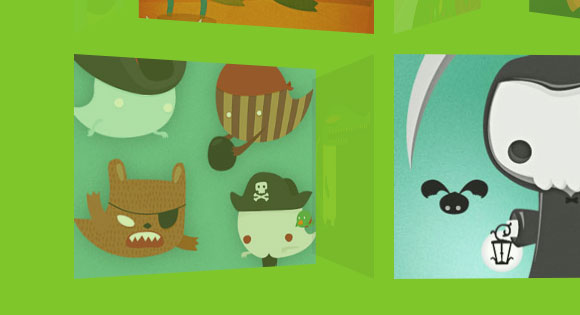
Animations for Thumbnail Grids
There are many parts of a website where we can apply nice transitions to make things more interesting. Images are certainly great entities for playing with fancy effects and today we'd like to show you some inspiration for thumbnail effects using CSS animations.
SPLIT LAYOUT
tween.js
Super simple, fast and easy to use tweening engine which incorporates optimised Robert Penner's equations.
[Download]
Simple Line Icons Webfont
All 160 simple line icons are now embedded in a webfont for more convenient use on the web or in a native application.
[Download]
Building Blocks
"Building Blocks" - Set of free CSS3 buttons
[Download]
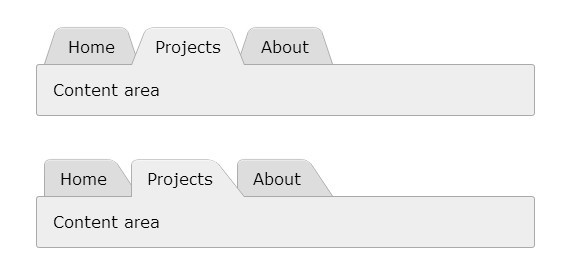
Slanted tabs with CSS 3D transforms
Farewell Regular Free font
[Download]
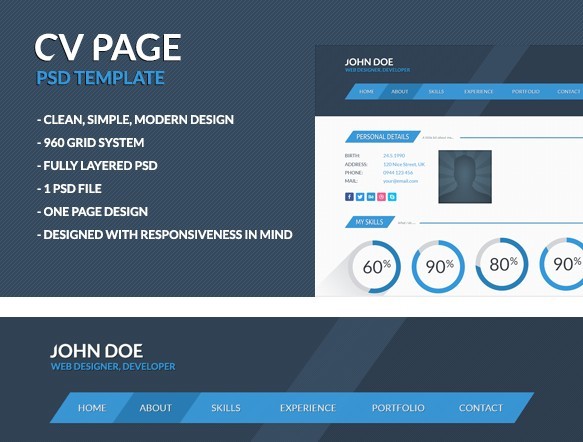
Free PSD Template - CV page
FlatTool - Free PSD Template
[Download]
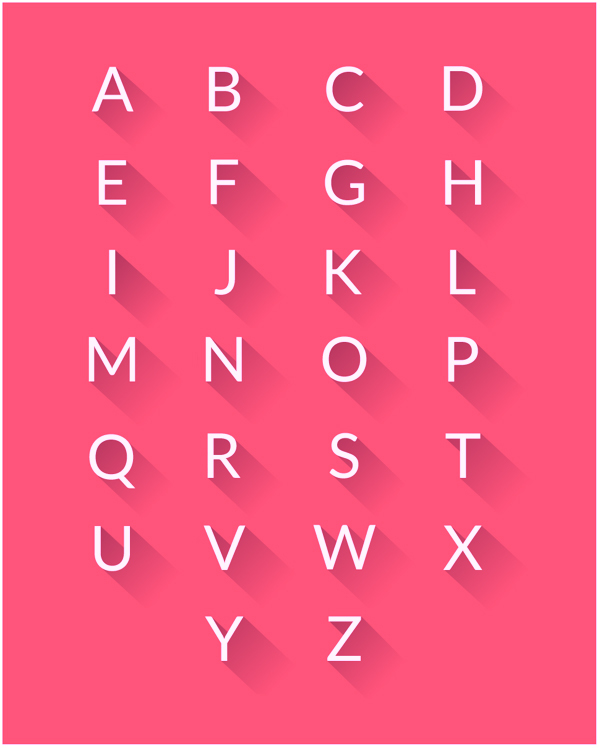
Alphabets with long shadow PSD
[Download]
Almost Flat CS Icons
[Download]
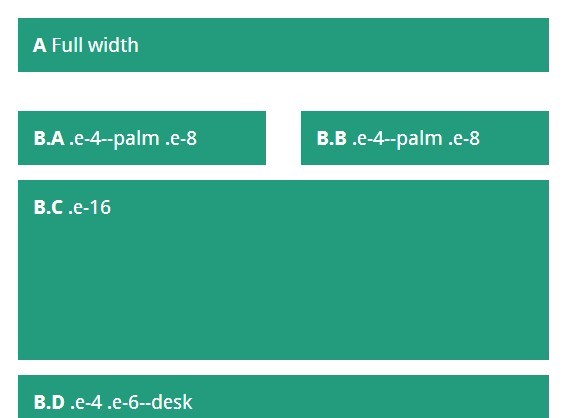
Emerald
Emerald is a responsive grid system written in LESS.
Buttons With Built-in Progress Meters
Collection Of Apple iPad Mockup Templates (iPad Air Included)
[Download]