Weekly Web Design & Development News: Collective #398
Here's the 398th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #398
Editable React Table
React table built to resemble a database.

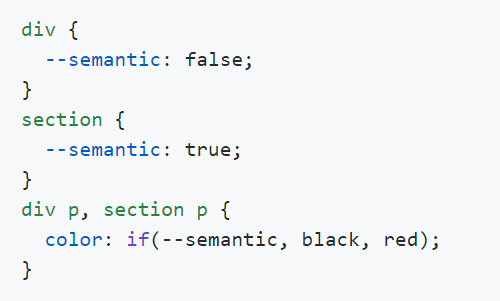
css-functions
An API that adds functions to CSS.

[Download]
CottonJS
A JavaScript library that allows you to make a mouse interaction animation easily.

sfz
A JavaScript-driven online watermark tool that enables you to fill images with diagonal text watermark.

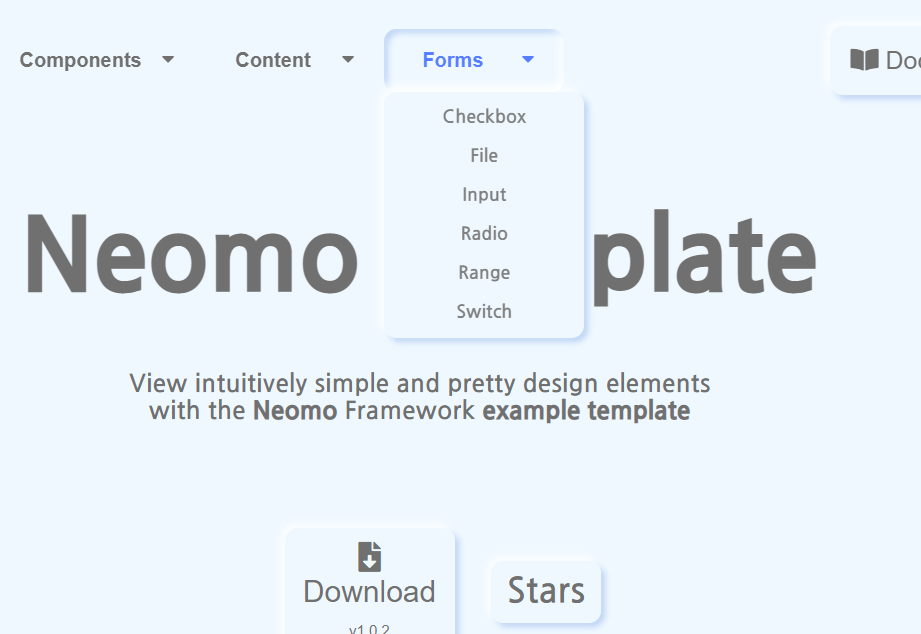
NEOMO
Neomorphism Design Framework Open Source.

useStateMachine
A lightweight state machine hook for React.

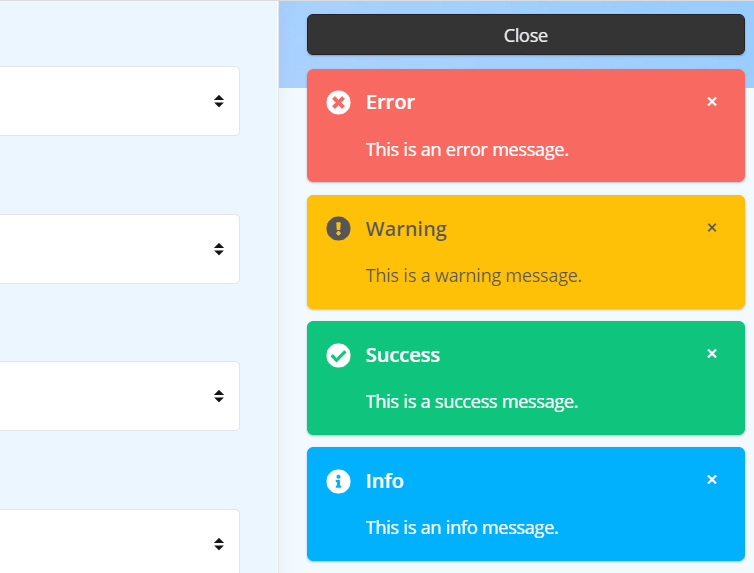
polipop
A plain JavaScript library for displaying modern, customizable notification popups or panels on the page.

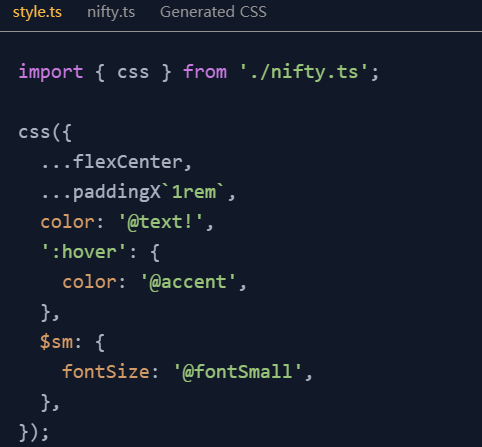
niftycss
A CSS-in-TS, framework-agnostic library to rapidly create reusable designs.

[Download]
OnScroll Animation
Simple javascript library for animation when element(s) are in view while scrolling the browser.

slider-cut
A modern, responsive, performant, mobile-friendly carousel component that enables you to rotate through images via mouse drag and touch gestures or by pressing prev/next buttons.

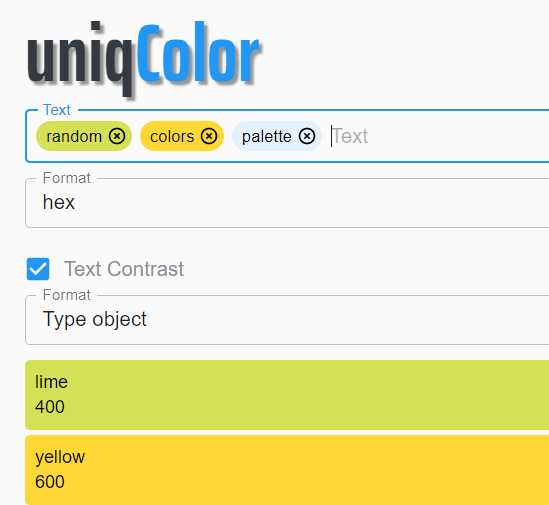
random-colors-palette
It allows you to generate random colors from a set of palettes defined by material io.

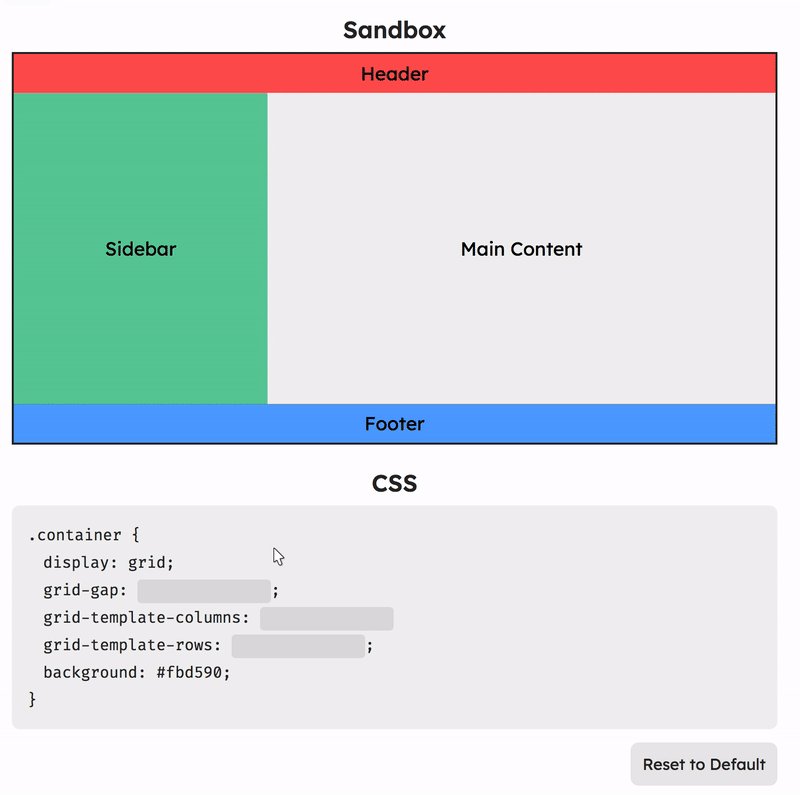
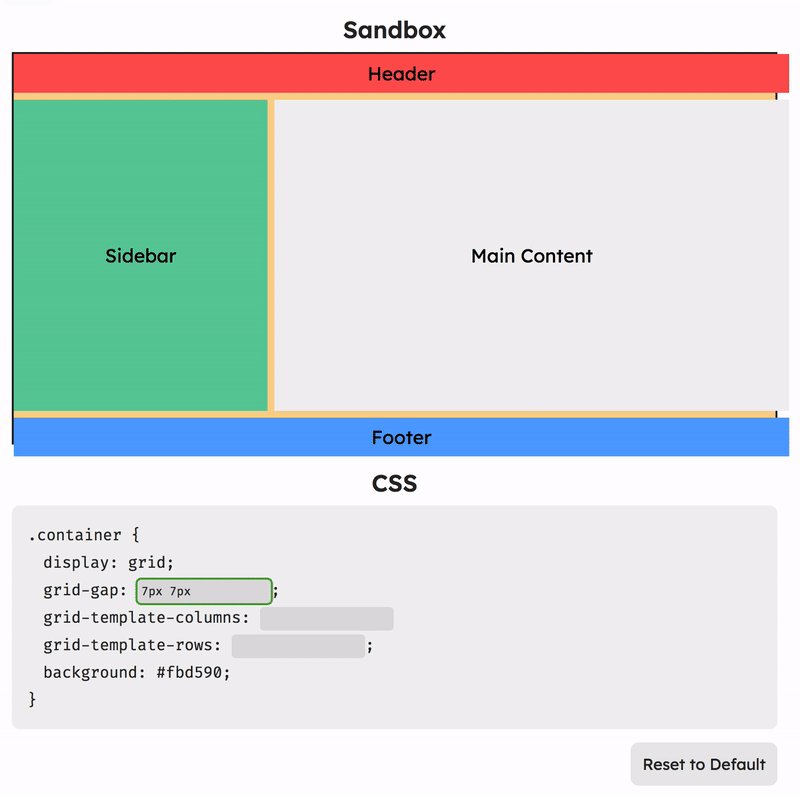
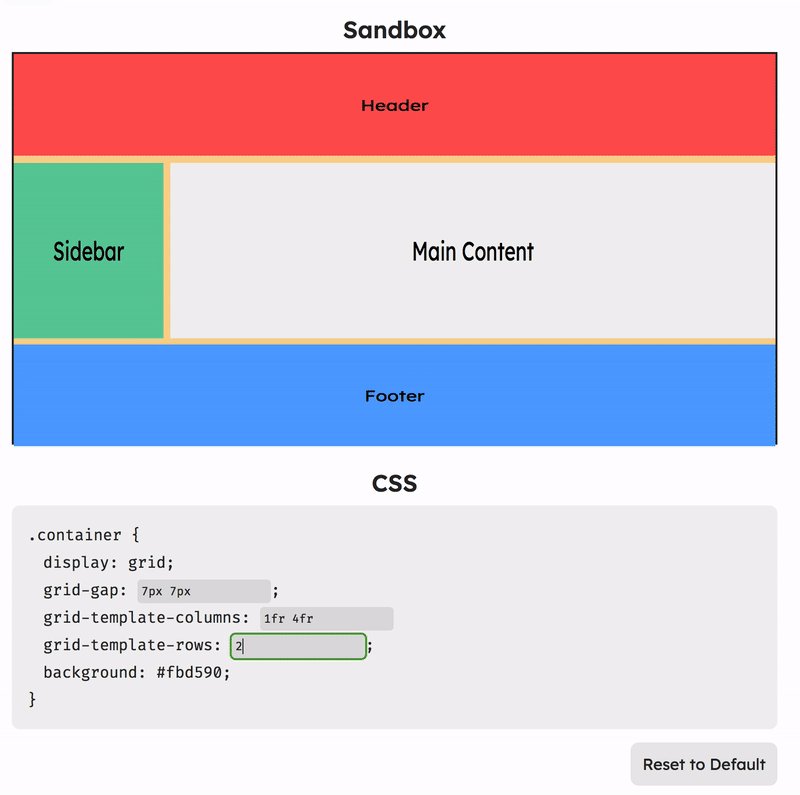
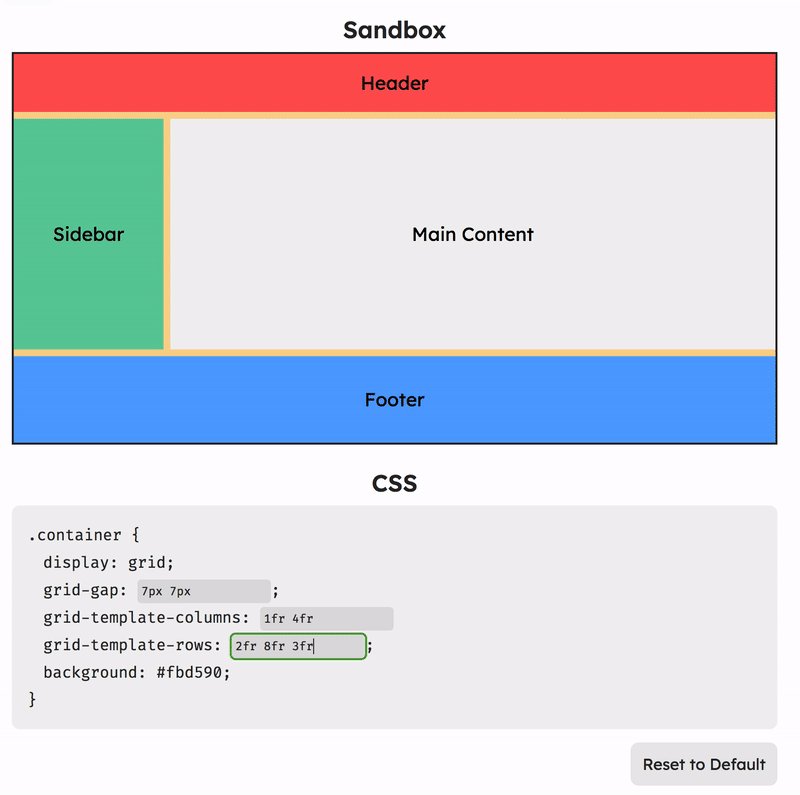
Euismod
A website that make learning CSS grid easy and interactive.

[Download]
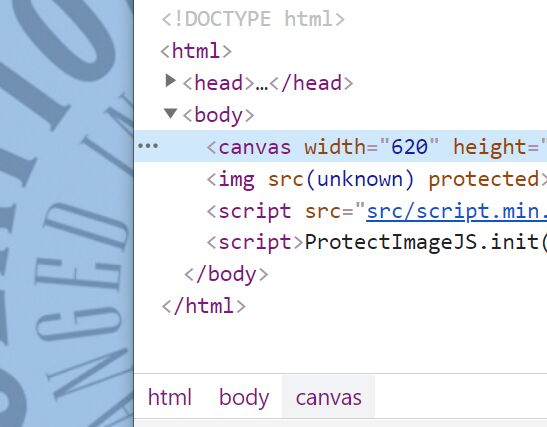
ProtectImage.js
A tiny (less than 1kb) JavaScript library that protects images on your site from theft by disabling right-click and hiding the image source in the console log.

Modern Old School Button
See the Pen Modern Old School Button by Nils Binder (@enbee81) on CodePen.
Neumorphic Toggle Switch
See the Pen Toggle Switch | #cpc-on-off #codepenchallenge by @BrawadaCom (@Anna_Batura) on CodePen.
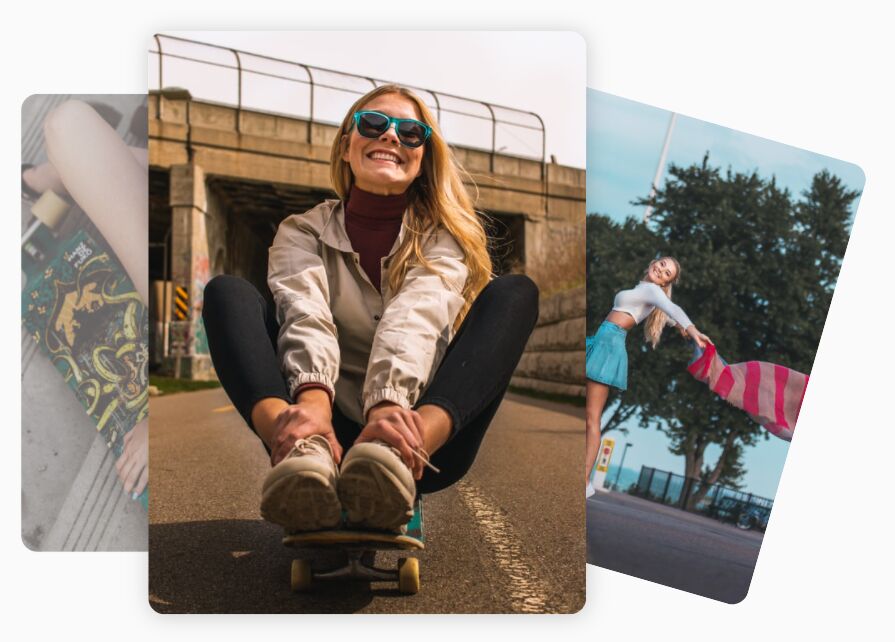
Hover Responsive Parallax Cards Made w/ Vue
See the Pen Hover Responsive Parallax Cards Made w/ Vue by Colleen Lohr(@cmlohr) on CodePen.
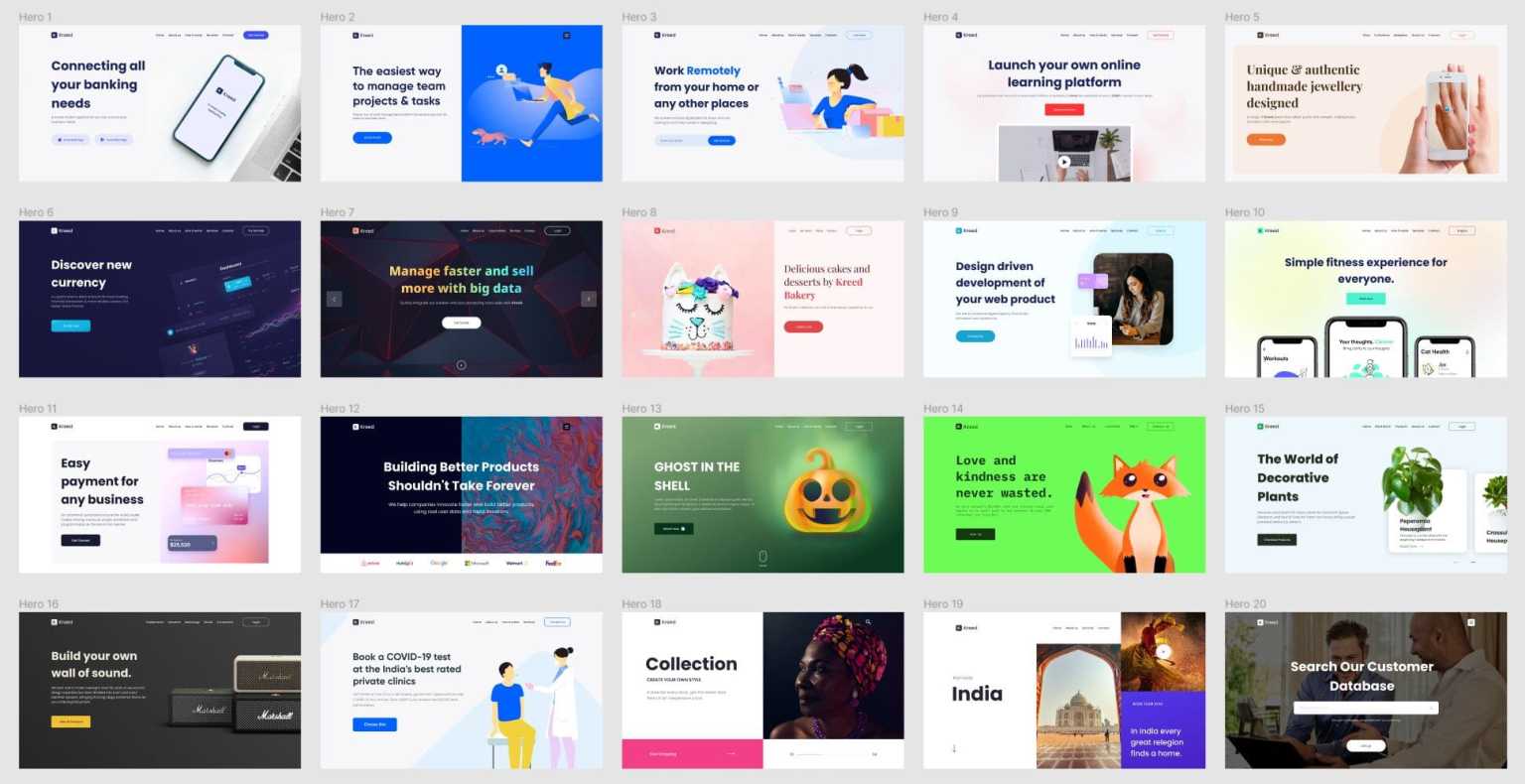
20 Hero Header Templates Free For Commercial Use
A set of 20 modern, creative header templates for your site’s HERO section.

[Download]




