Weekly Web Design & Development News: Collective #436
Here's the 436th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #436
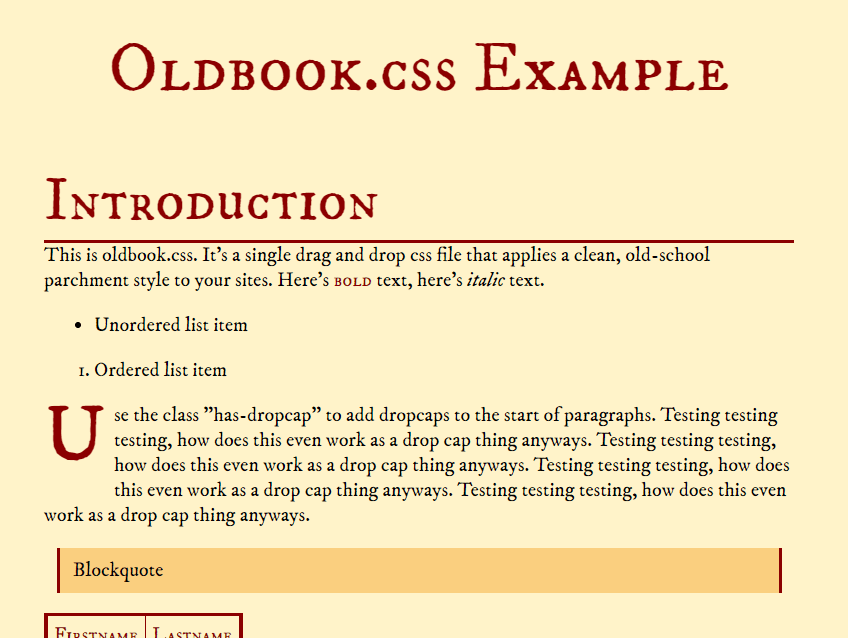
Oldbook.css
A single drag and drop css file that applies a clean, old-school parchment style to your sites.

Crucial.css
Crucial CSS sets up your CSS with what you need to start styling and nothing more. Crucial has all the stuff found in modern normalize to normalize the differences between browsers. It takes things a bit further for you though by implementing a few things that will save you lots of hours of tinkering. Simple things you probably do everytime you make a site, either by yourself or through a framework. From resetting differences between browsers, to fixing the box-sizing, to setting images to be responsive, to font-sizes and more. This saves you time and removes a lot of confusion and pain points.
[Download]
Social-Area
A creative menu system that expands and collapses menu items with smooth CSS3 powered transitions.

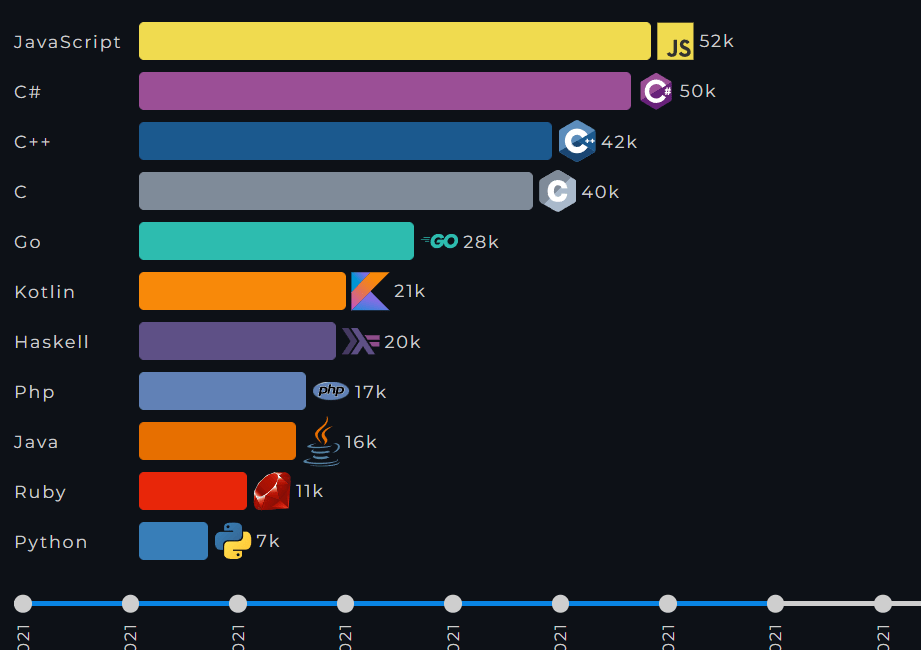
evolution-graph
Animated, responsive and fully customizable evolution graph built with Vanilla JavaScript.

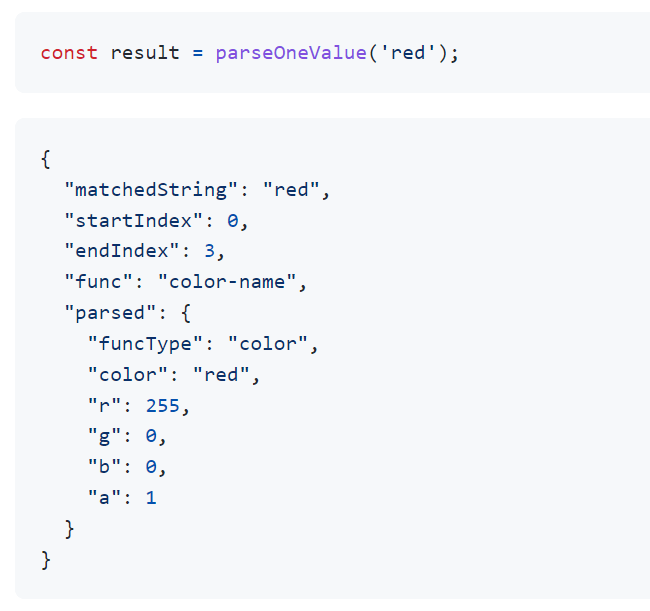
csspa
Simple css function parser like css value

[Download]
sunflower-land
The goal of this project is to create a decentralized and community driven MetaVerse style game.

[Download]
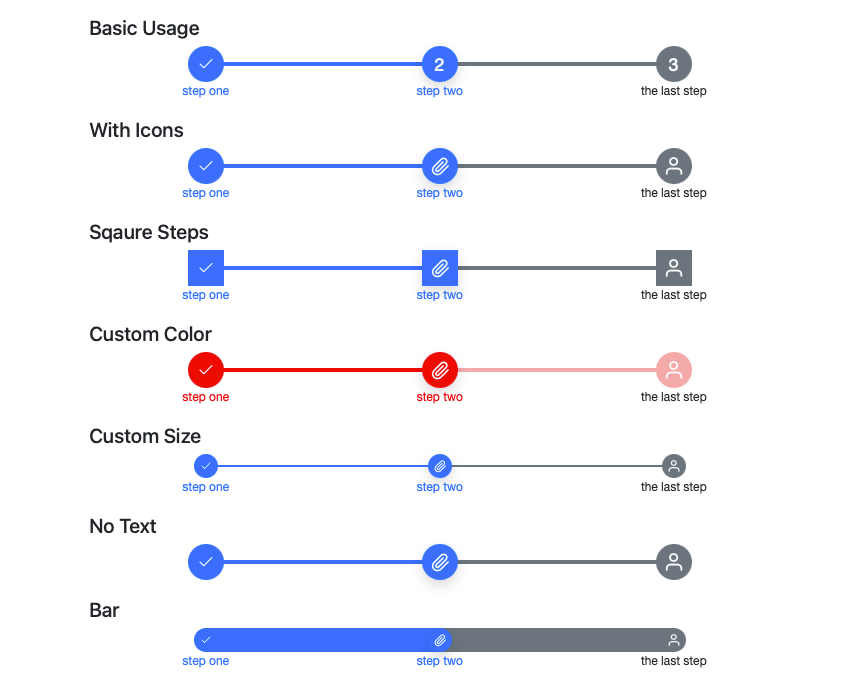
Svelte steps component
A customizable step component written in Svelte!

cards-responsive-grid
Responsive grid cards in pure CSS.

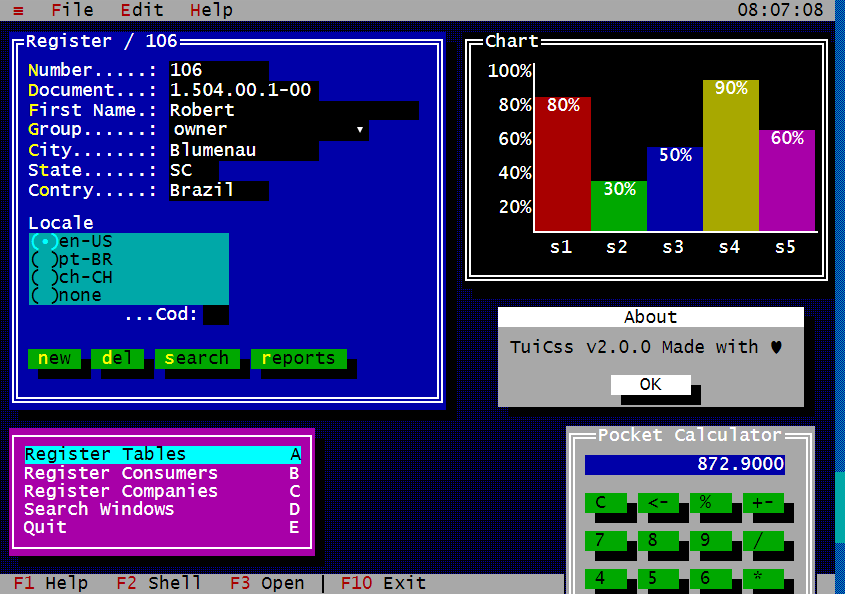
TuiCss
TuiCss is a library focused to create web applications using an interface based on ASCII table, like the old MS-DOS applications. This kind of interface is very legible because the ultra-contrast colors used and because the reduced effects used on the components in the view.

[Download]
perry.css
A simple and easy to use class-less framework based on the Nord Theme.

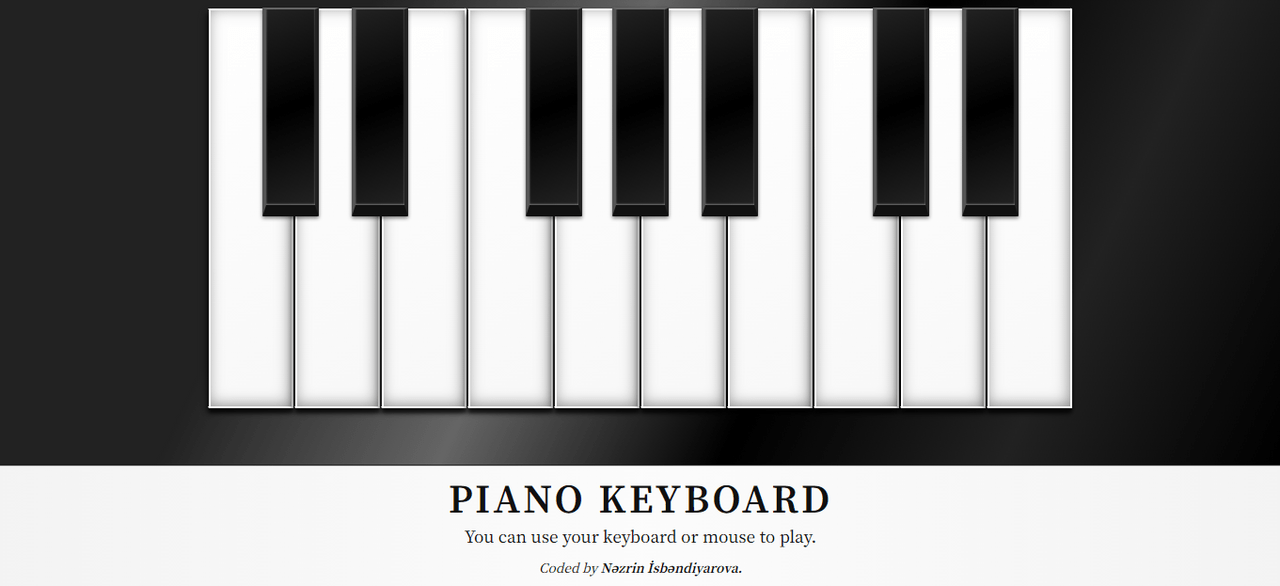
Piano Keyboard
Piano Keyboard built with HTML5, CSS3 and vanilla JavaScript.

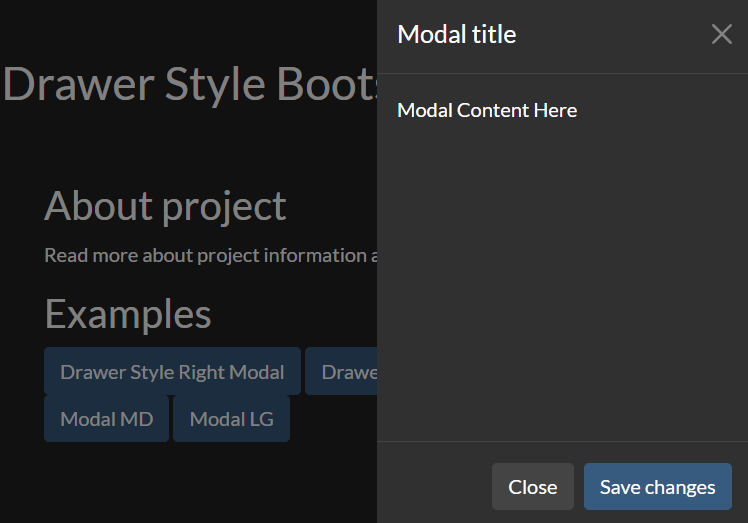
Drawer-Style-Bootstrap-5-Modal
A CSS extension that converts Bootstrap 5 modals into drawers. Useful for off-canvas navigation, dashboard menus, settings panels, and much more.

The Ultimate Marquee
See the Pen The Ultimate Marquee. by magnificode (@magnificode) on CodePen.
Conic Gradient Text Clip
See the Pen Conic Gradient Text Clip by Ale (@pokecoder) on CodePen.
SVG Filter: Overexposure (w/ mouse position)
See the Pen SVG Filter: Overexposure (w/ mouse position) by Tom Miller (@creativeocean) on CodePen.
3D Music Icon Pack (3 Different Textures and 10 Materials)
A set of 3D music Icons. It will be perfect for any app that focuses on creating, playing, or editing your audio or video files like desktop & mobile media players, but it will also work well with business & creative apps.
![]()
[Download]
Free Valentines Vectors

[Download]
Free logo mockup pack
10+ free to use and high quality logo mockups.

[Download]






