Weekly Web Design & Development News: Collective #451
Here's the 451st Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #451
auto-animate
A zero-config, drop-in animation utility that adds smooth transitions to your web app. You can use it with Vue, React, or any other JavaScript application.

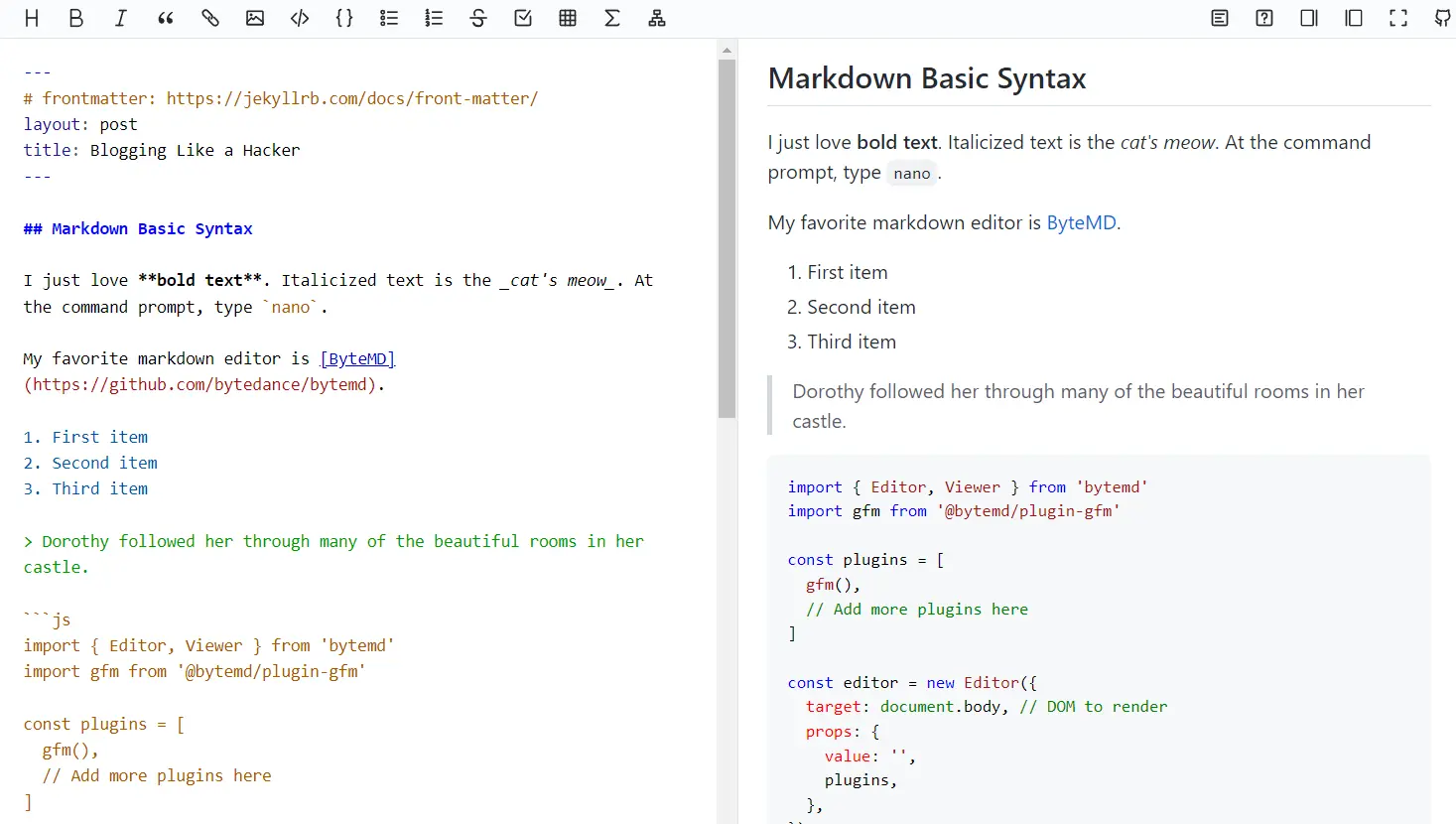
ByteMD
A Markdown editor component built with Svelte. It could also be used in other libraries/frameworks such as React, Vue and Angular.

Voby
A high-performance framework with fine-grained observable-based reactivity for building rich applications.
Markdown-Tag
Add Markdown to any HTML using a <md> tag.

Text Hover Effects
Collection of effects for typography triggered on hover or click.

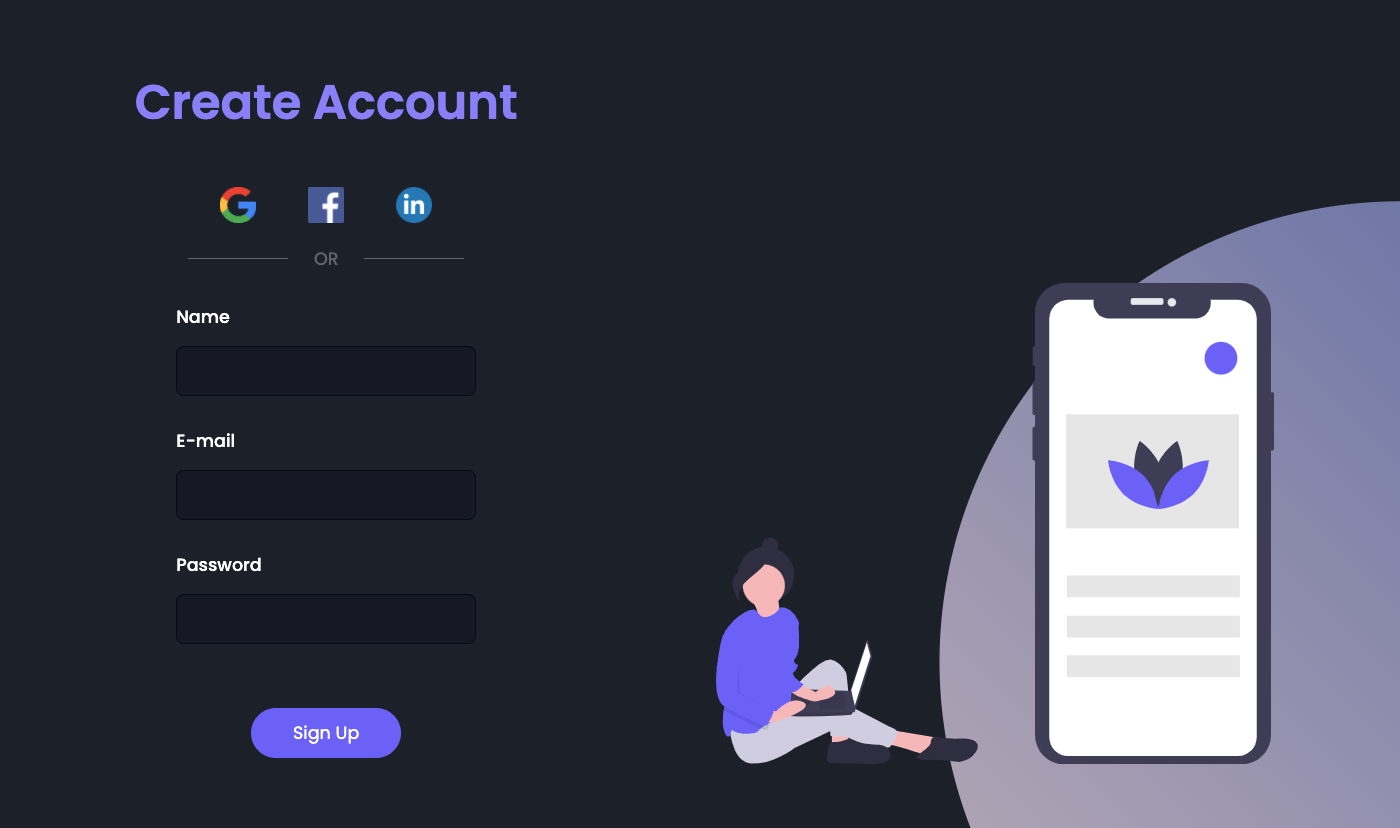
Sign Up Form
A modern sign Up page using HTML and CSS.

[Download]
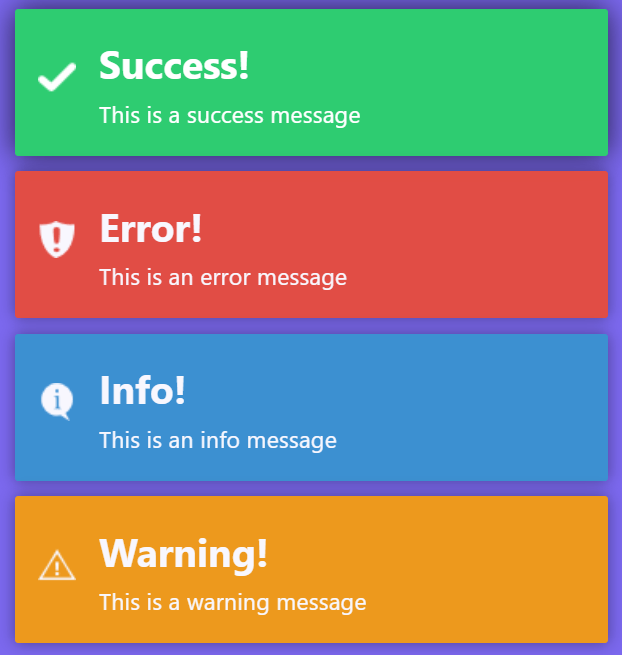
Toasteur.js
Create beautiful and customizable toast notifications for your website.

Volt Tab
A cool new tab page template.

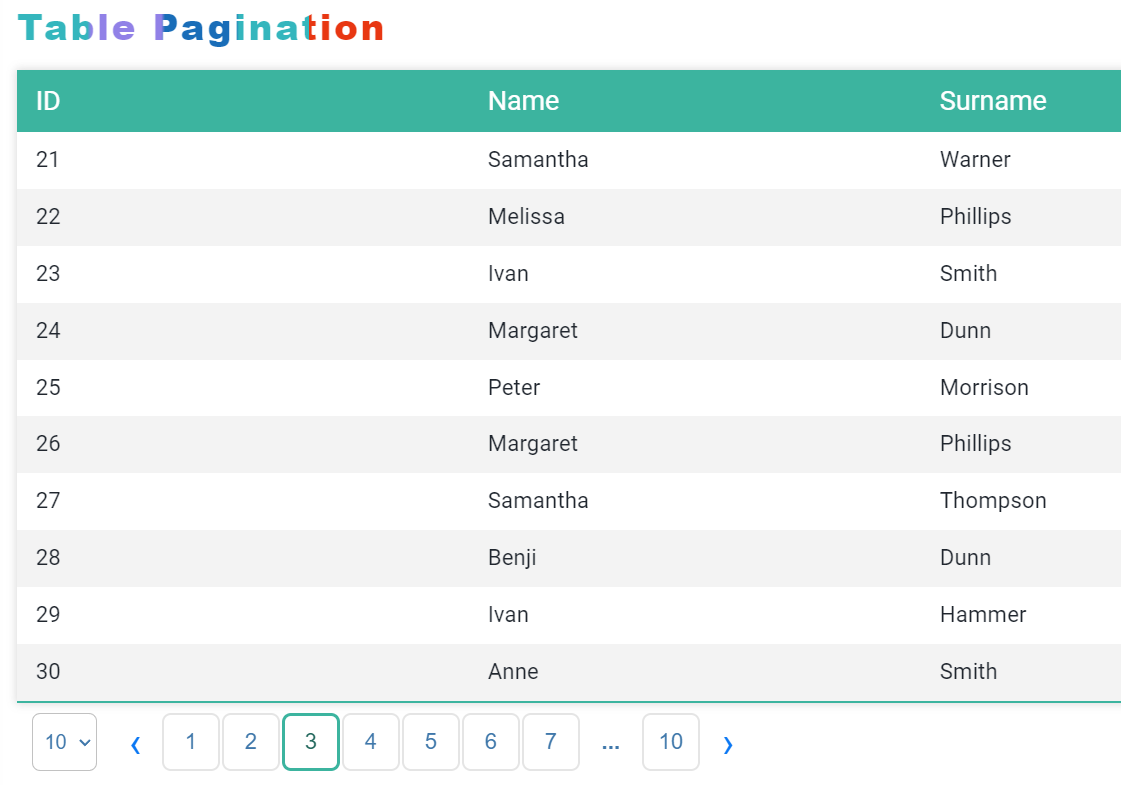
Pagination System
Responsive 404 Page Website Design Using HTML CSS & JavaScript.

Beautify Github Profile
This repository helps you to have a more beautiful and attractive github profile, and you can access a complete set of tools and guides for beautifying your github profile.

[View]
Custom icon library
Fast, minimal web editor that makes markdown editing collaborative and accessible to everyone.
![]()
[Download]
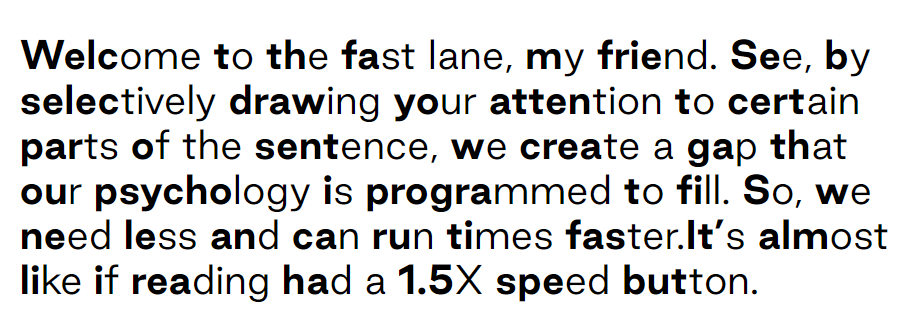
bionic-reading
A Chrome Extension for Bionic Reading on ANY website.

Bold The First Few Characters Of Words In A Sentence (Bionic Reading)
A JavaScript library that makes the first few characters of words in a sentence bold to improve readability.
.webp)
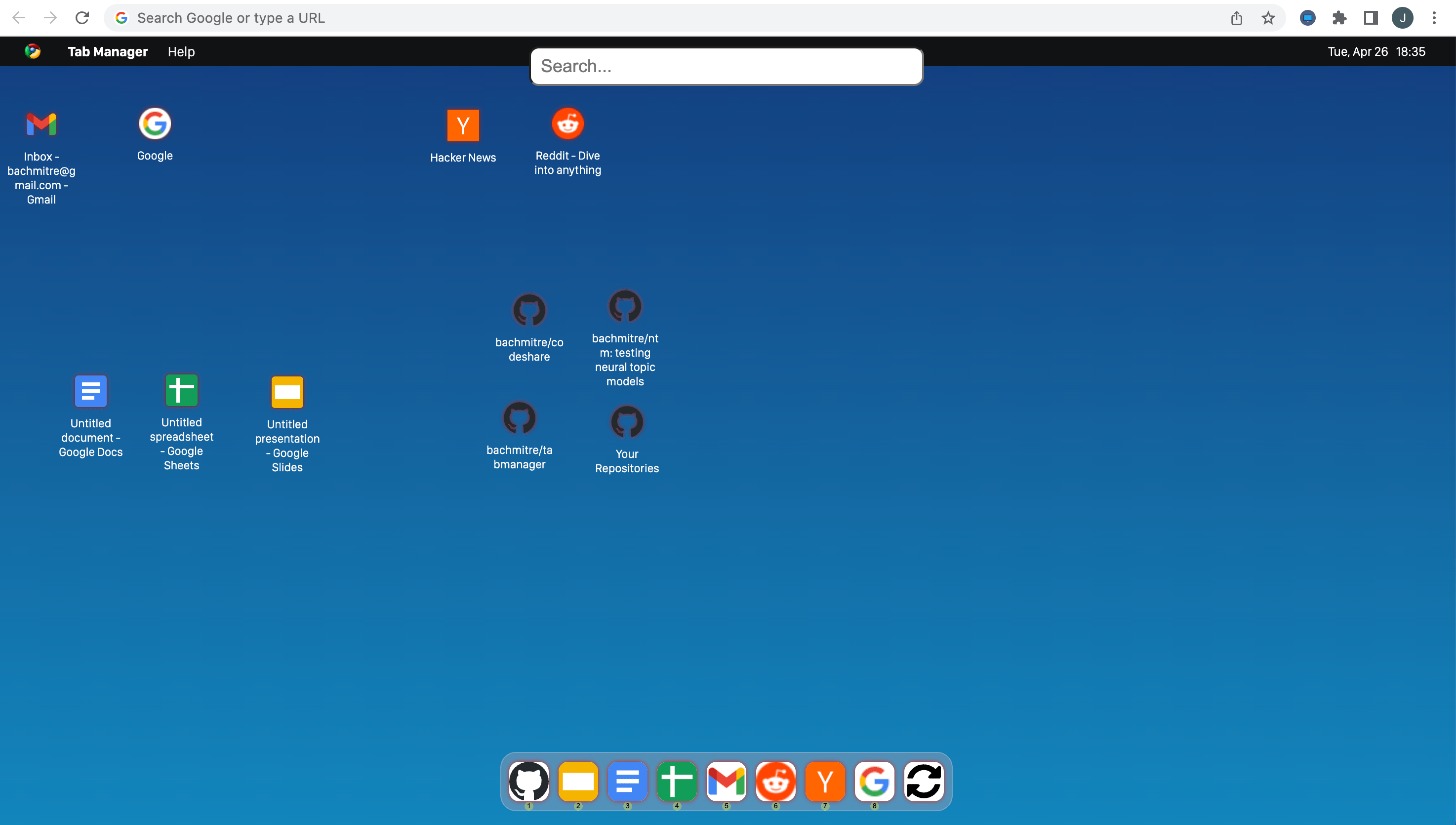
Tab Manager
Organize open tabs like applications on a desktop.

[Download]
Click To Zoom Calendar
See the Pen Click To Zoom Calendar by Hyperplexed (@Hyperplexed) on CodePen.
Overlap image & text using CSS Grid
See the Pen Overlap image & text using CSS Grid by Cameron Knight (@cameronknight) on CodePen.
ThreeJS Toy - Swarm
See the Pen ThreeJS Toy - Swarm by Kevin Levron (@soju22) on CodePen.
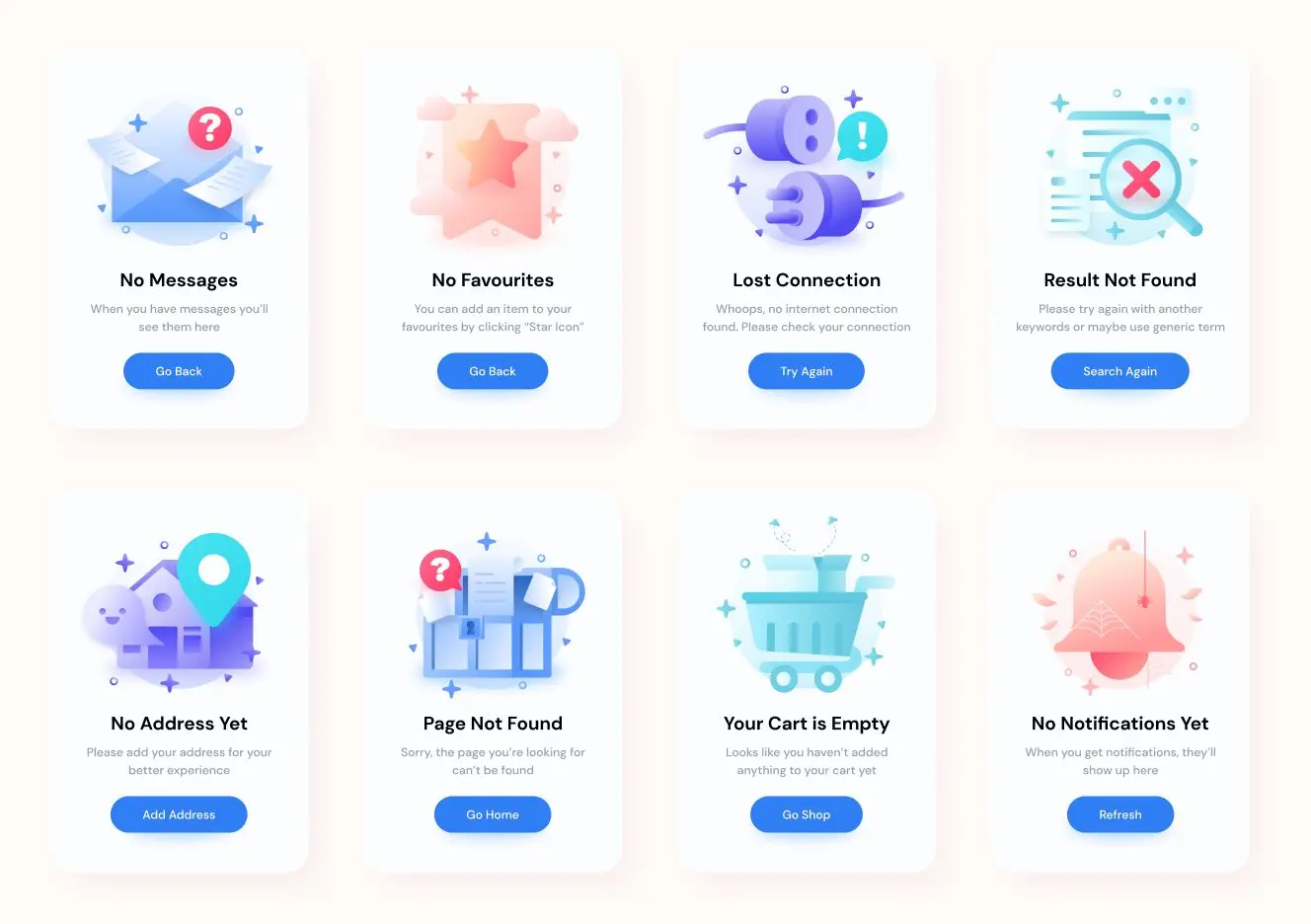
7 Best Empty States Illustrations For Better UX Design
7 of the best empty state illustrations that will help you to improve the user experience of your app or website.

[Download]
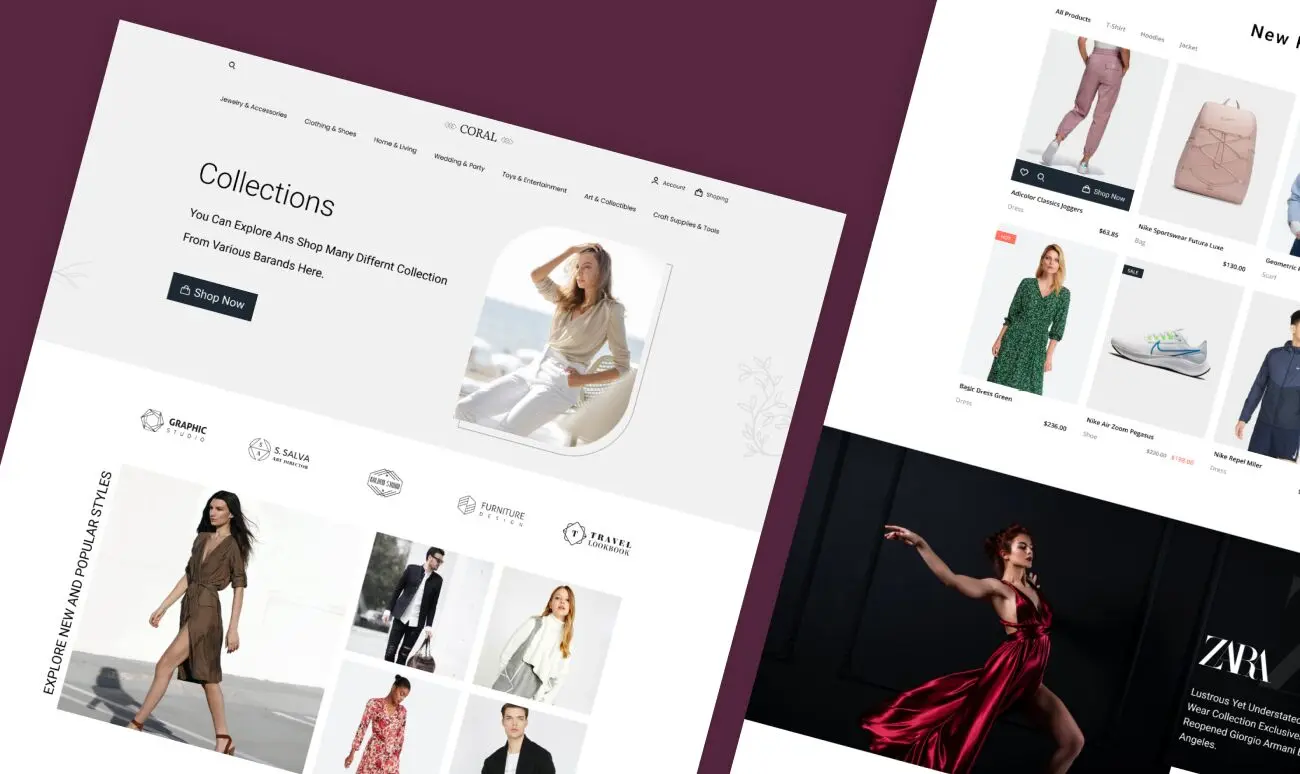
Free Ecommerce Minimal Template
A free Ecommerce template in fashion category for designers and developers.

[Download]
Free Notion-style Icons
A beautiful pack of 50 free Notion-style icons that you can use in your websites, apps, and Notion templates.
![]()
[Download]
Renaissance Photo Effect

[Download]






