Weekly Web Design & Development News: Collective #452
Here's the 452nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #452
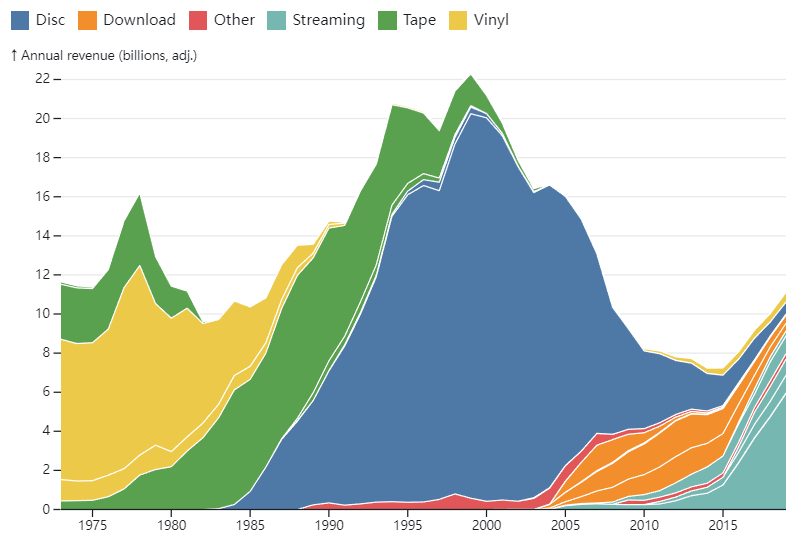
Observable Plot
A JavaScript library for exploratory data visualization.

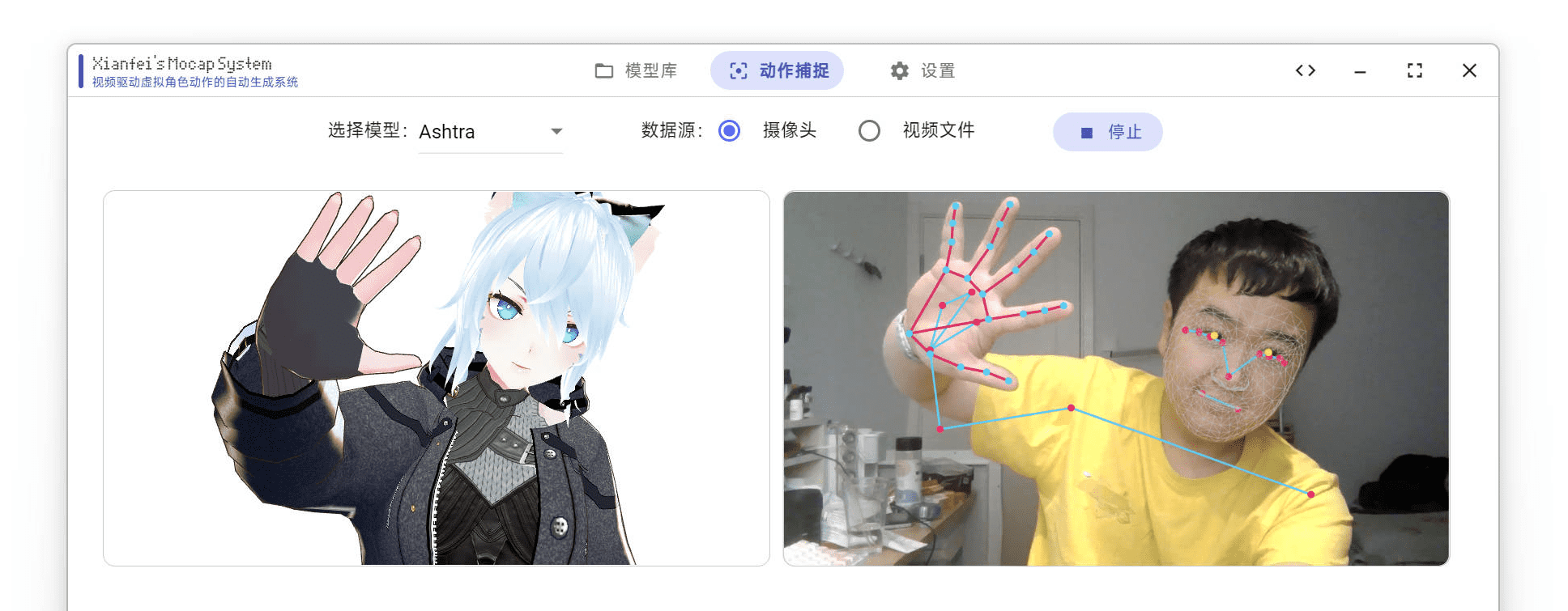
SysMocap
A cross-platform real-time video-driven motion capture and 3D virtual character rendering system for VTuber/Live/AR/VR.

[Download]
heavy.js
Is your site too light? Need more pizzaz? Make it heavy with a single, zero dependency script. It downscales all images on your webpage by a factor of 3, takes the RGB values and creates spans with appropriate styles. Yes, this converts your images to HTML p and spans.

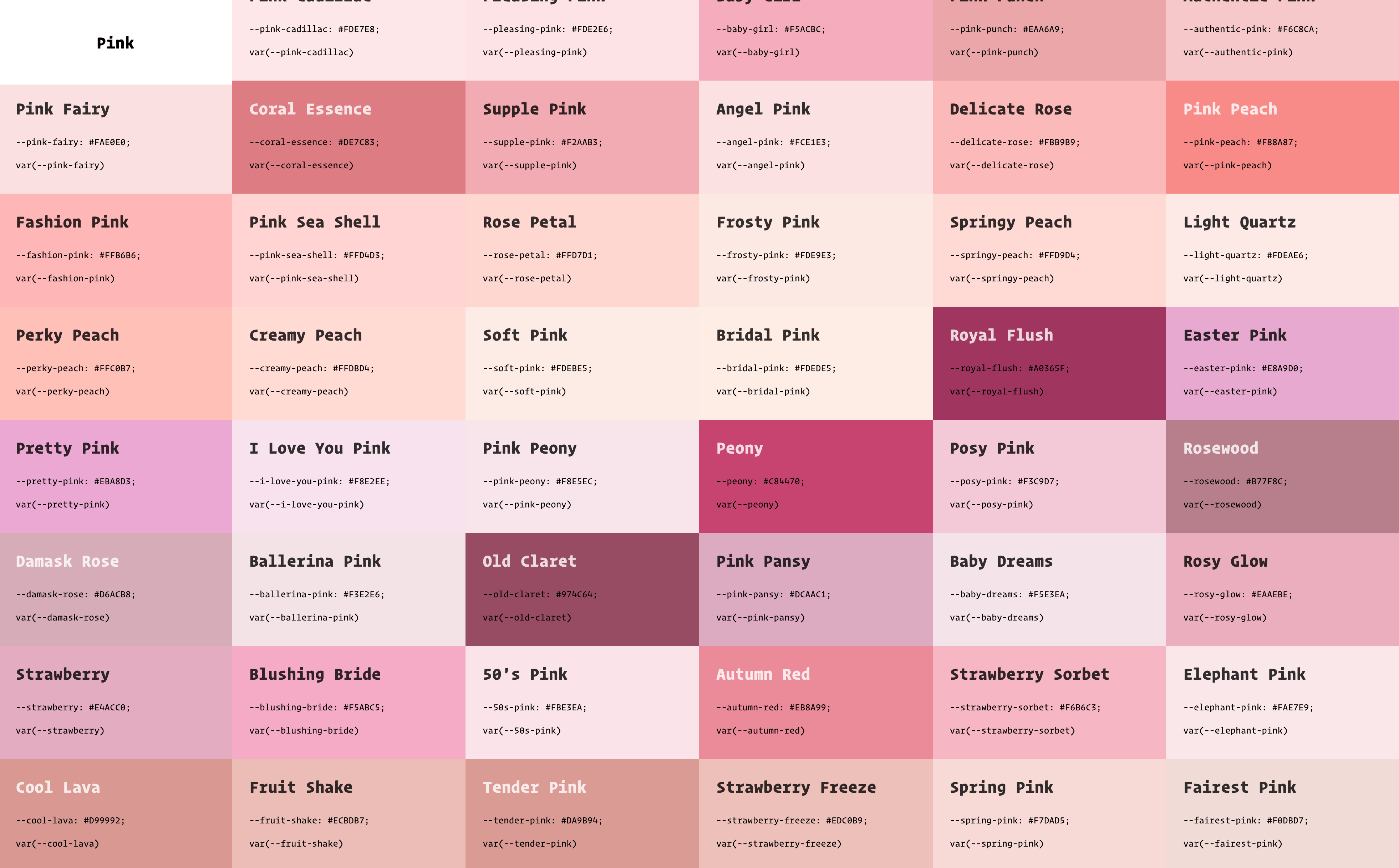
Benjamin Moore Paint Colours as CSS Variables
Add Markdown to any HTML using a <md> tag.

[Download]
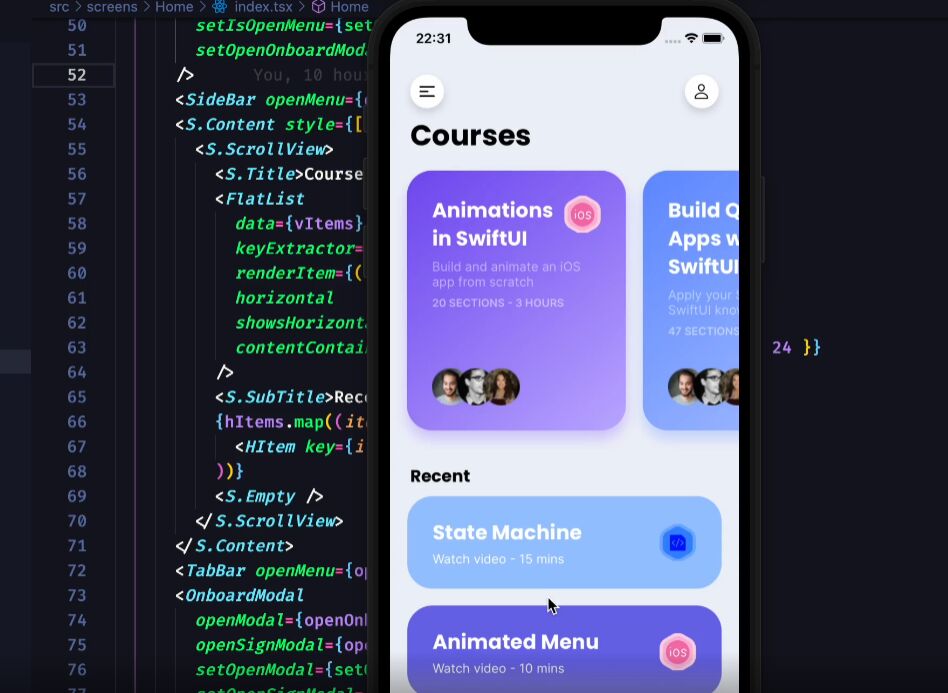
rive-animated-app
React Native animated app with reanimated + expo and Rive an amazing tool for interactive icons and shapes animation.

[Download]
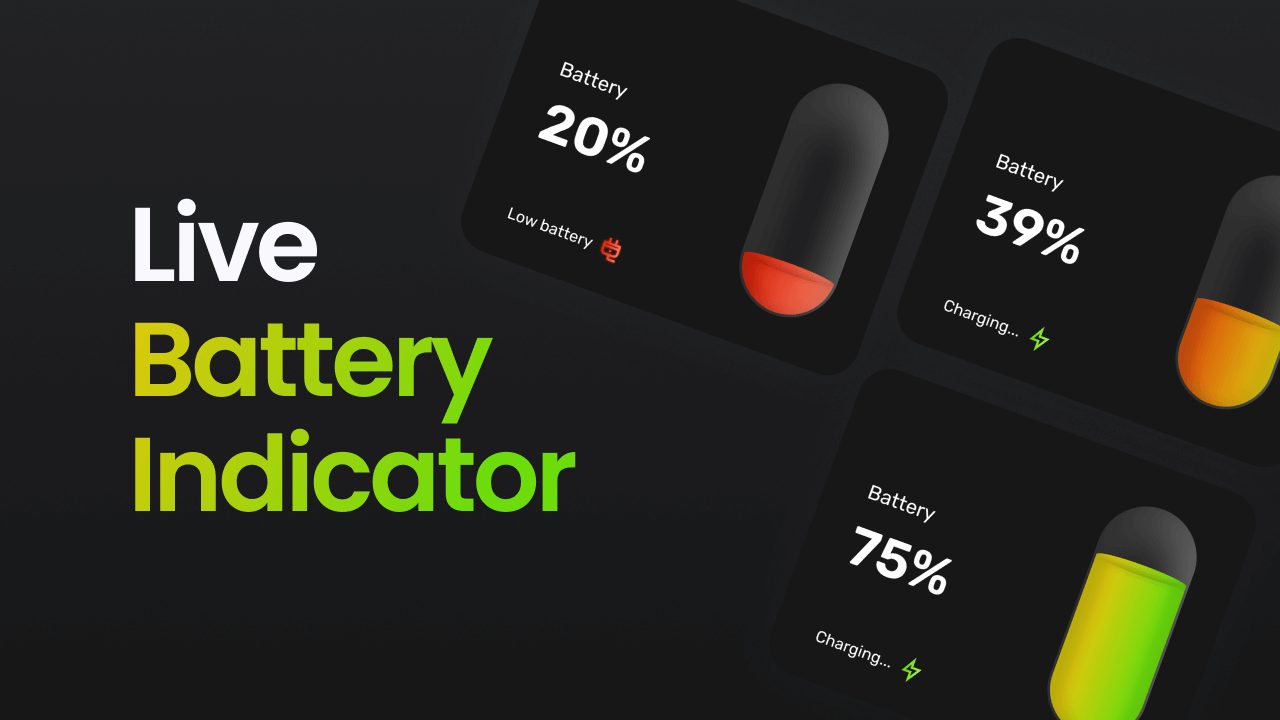
Battery Level Indicator Percentage
Battery Level Indicator Percentage Using HTML CSS & JavaScript.

[Download]
simple-tooltips
Small library for adding tooltips to your website.

Startpage with parallax
A cool new tab page template.

[Download]
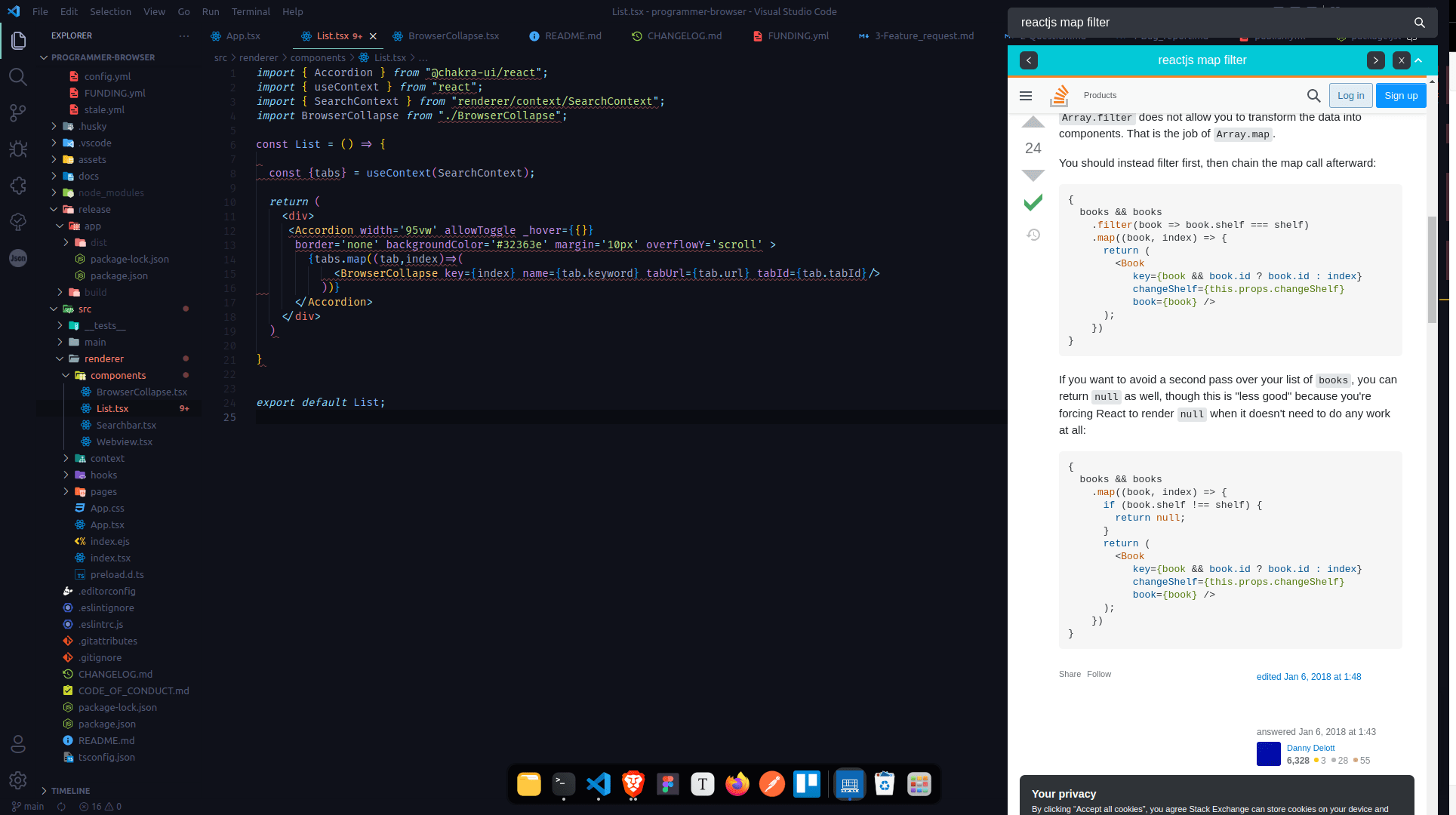
Programmer Browser
A fast-searching and space-saving browser specially designed for programmers.

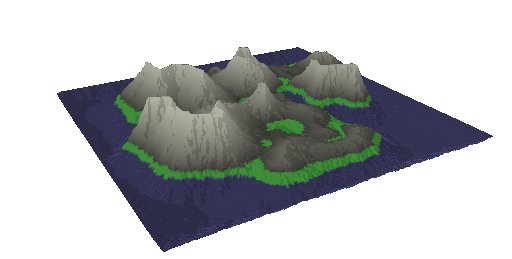
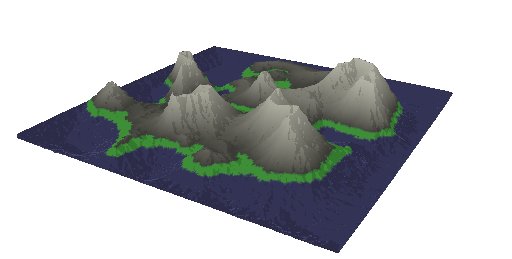
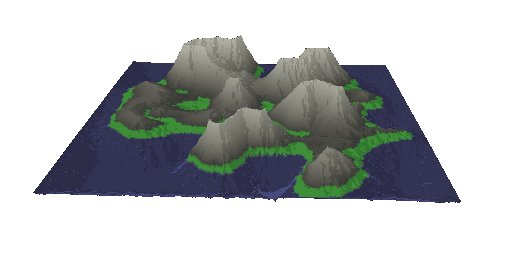
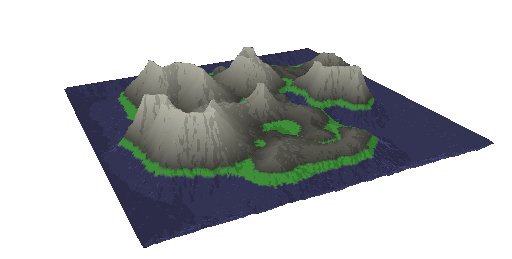
Topograft Procedural Terrain Generation
Inspirational 3-dimensional world generation and visualization with tunable parameters as a three dimensional map rendered with pure Javascript in the browser.

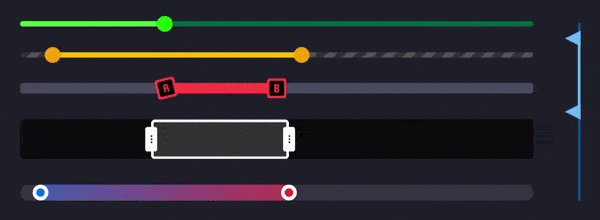
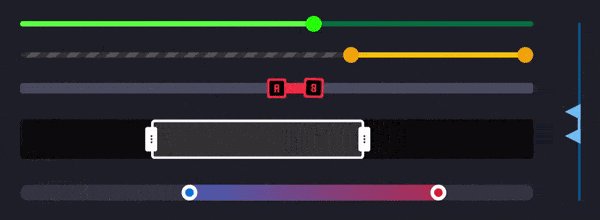
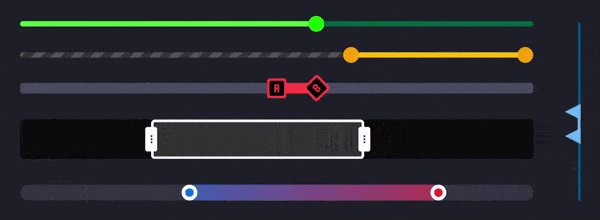
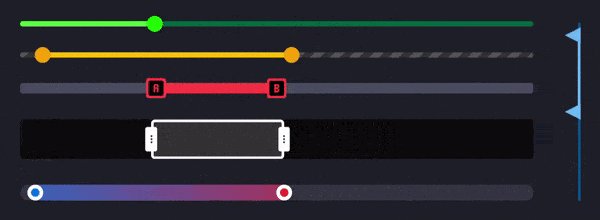
range-slider-input
A lightweight (~2kB) library to create range sliders that can capture a value or a range of values with one or two drag handles.

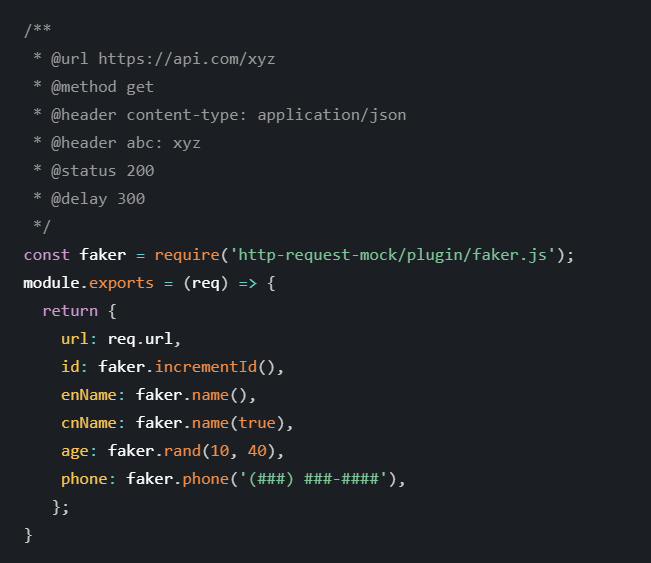
http-request-mock
Intercept & mock http requests issued by XMLHttpRequest, fetch, nodejs https/http module, axios, jquery, superagent, ky, node-fetch, request, got or any other request libraries by intercepting XMLHttpRequest, fetch and nodejs native requests at low level.

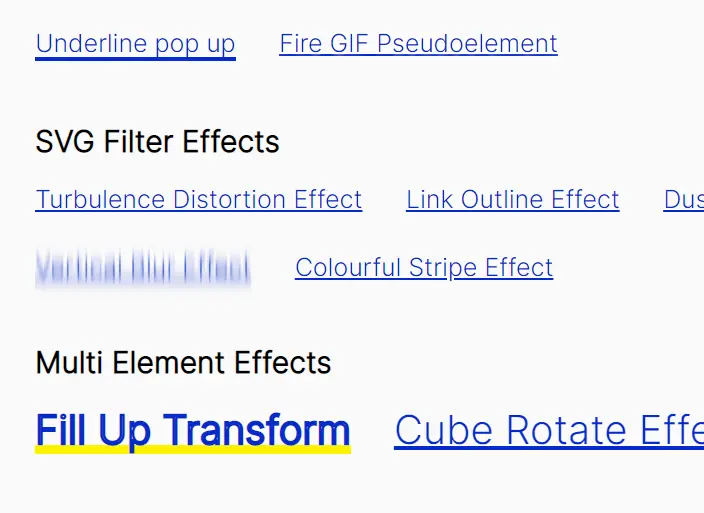
Link Hover Effects
A collection of link hover effects, styled with SCSS.

ArmaLang
A programming Language based on darija and built to make learning coding simple for morroccan people using: Node.js and Nearly (Grammar Describing Language).
[Download]
functionality.js
A JavaScript Library To Make Your Work Work Easier/Faster.

CSS Grid Carousel
See the Pen CSS Grid Carousel by Steve Gardner (@ste-vg) on CodePen.
ThreeJS Toys - Neon Cursor
See the Pen ThreeJS Toys - Neon Cursor by Kevin Levron (@soju22) on CodePen.
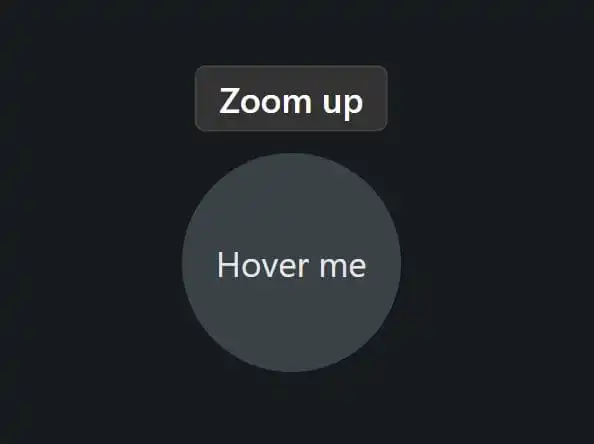
Fancy and colorful CSS only hover effect
See the Pen Fancy and colorful CSS only hover effect by Temani Afif (@t_afif) on CodePen.
Free 3D Tech icons
![]()
[Download]
IconaMoon Icons Pack
2400+ icons in 8 styles. Available for: Figma, Sketch, Adobe XD, SVG, PNG.
![]()
[Download]
60 Free Windows11 System icons
60 Windows 11 system icons to download, edit and use freely in any design project. The icons are created in the Figma interactive interface design tool so you can make custom changes to the layers.
![]()
[Download]
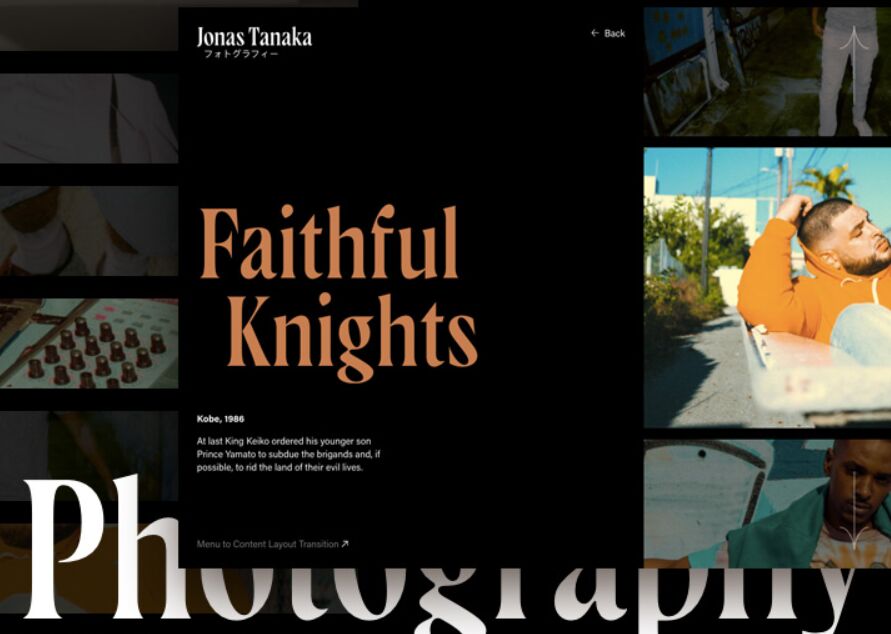
Stack to Content Layout Transition
An experimental layout transition where a stack of images animates to a gallery view, showing some more content.