Weekly Web Design & Development News: Collective #464
Here's the 464th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #464
dagger.js
A lightweight html-based runtime web frontend framework.

Wavy Text Animation Library
A javascript library to generate animated wavy text.

Android Debug Bridge (ADB) for Web Browsers
Manipulate Android devices from any (supported) web browsers, even from another Android device.
 for Web Browsers.webp)
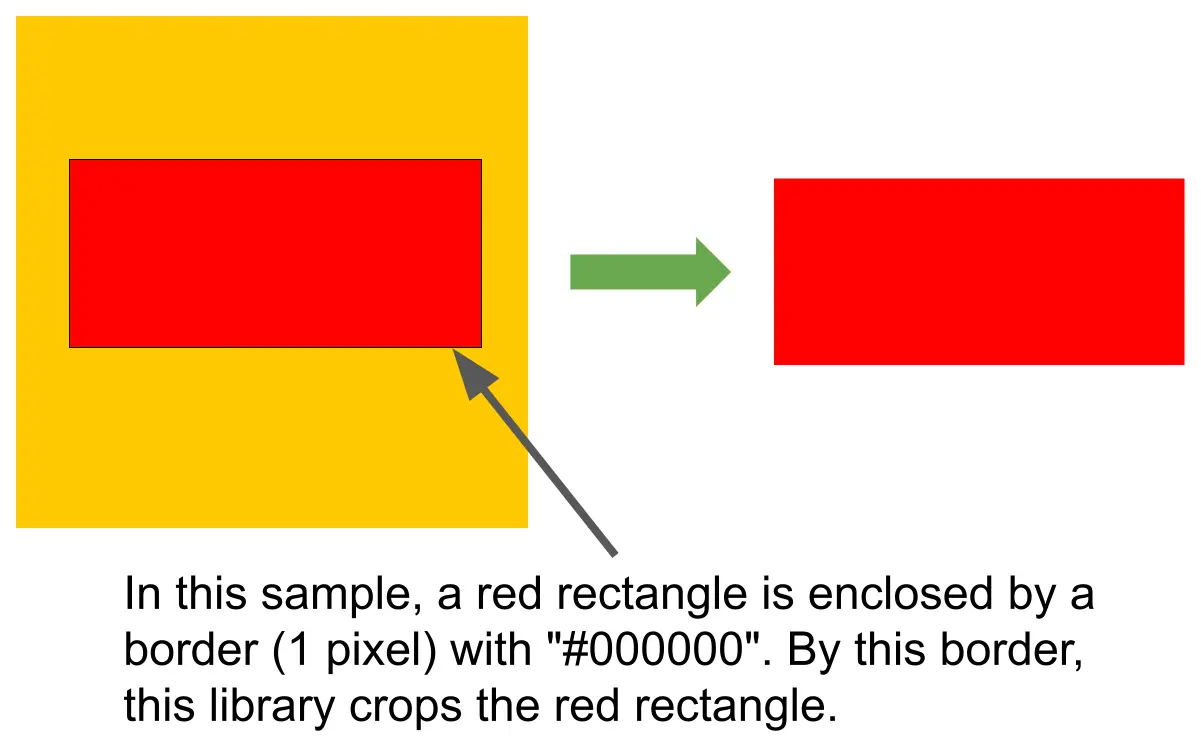
Javascript Library for Cropping Image by Border
A Javascript library for cropping images by the border.

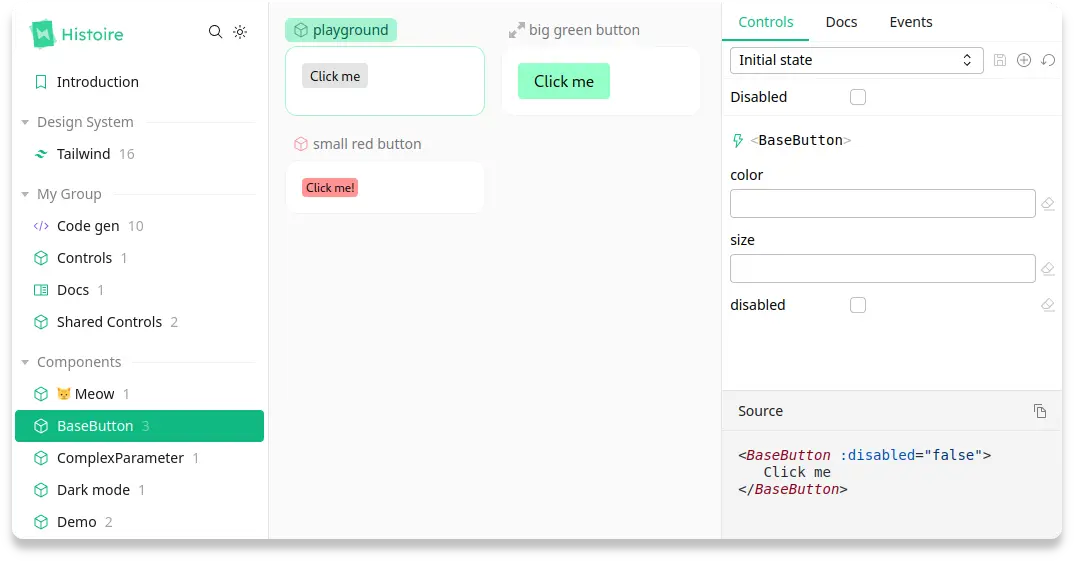
Histoire
Fast and beautiful interactive component playgrounds.

History Library
The history library lets you easily manage session history anywhere JavaScript runs. A history object abstracts away the differences in various environments and provides a minimal API that lets you manage the history stack, navigate, and persist state between sessions.
[Download]
Slider Carousel with touch scroll on touches devices
A responsive horizontal scroller (slider & carousel) that supports swipe-to-scroll on mobile devices.

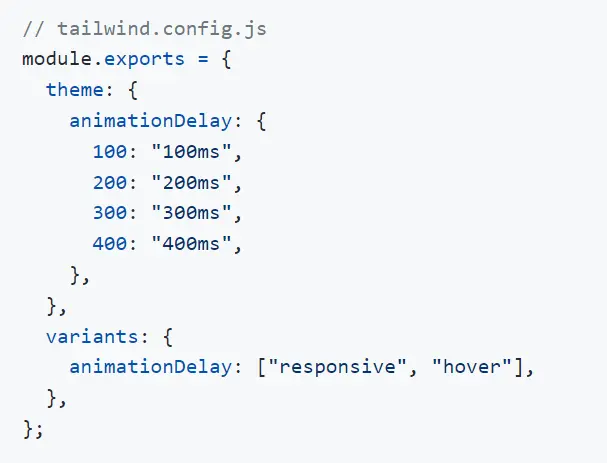
Tailwindcss animation-delay plugin
A better way to organize your npm scripts.

[Download]
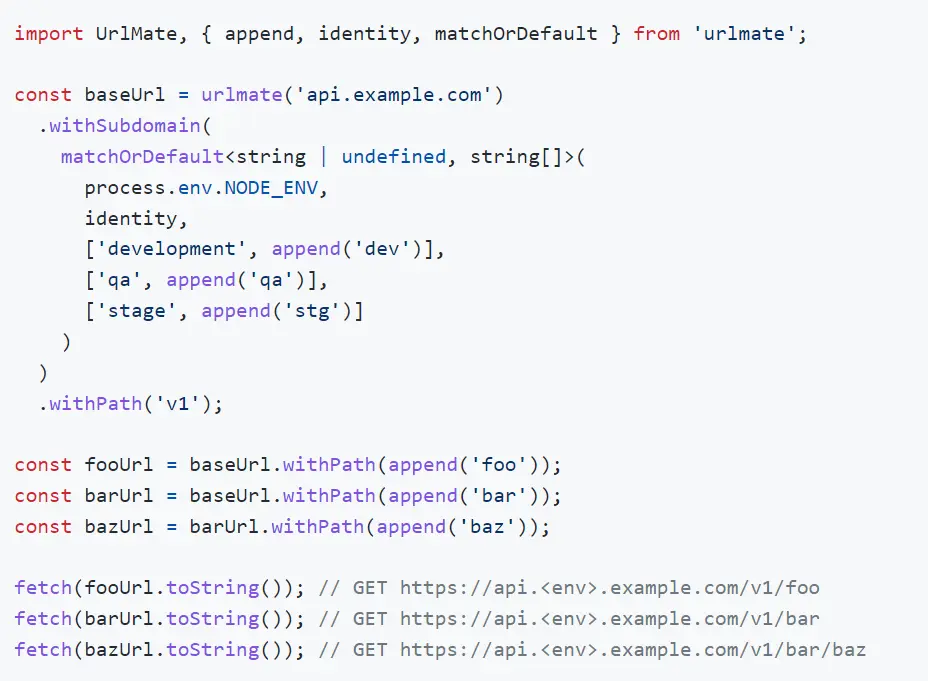
urlmate
A utility library for manipulating with URLs, specifically when the changes depend on certain conditions, like env variables.

[Download]
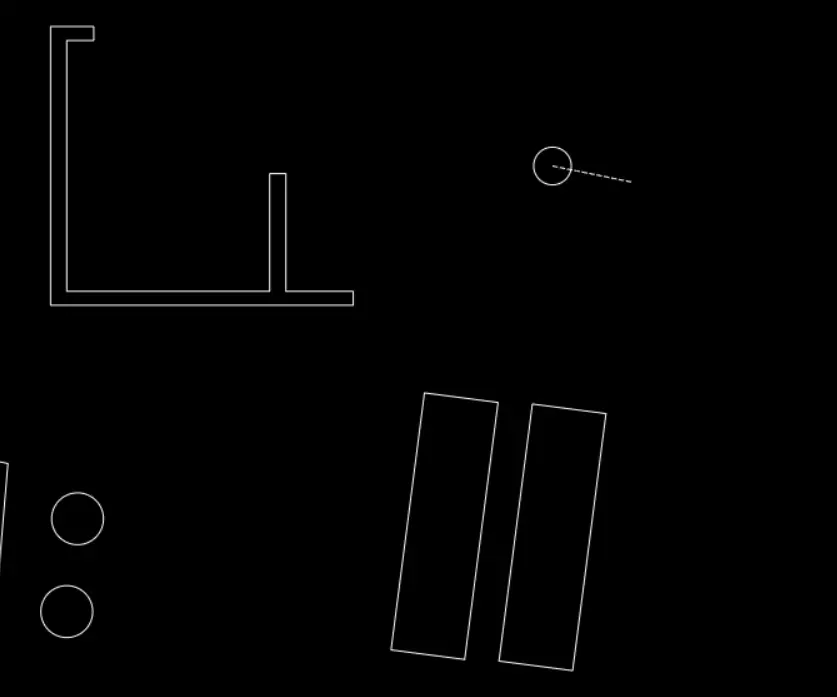
detect-collisions
TypeScript Collision Detection Library for Points, Lines, Boxes, Polygons, Ellipses and Circles, with rotation, Raycasting, Bounding Volume Hierarchy and Separating Axis Theorem.

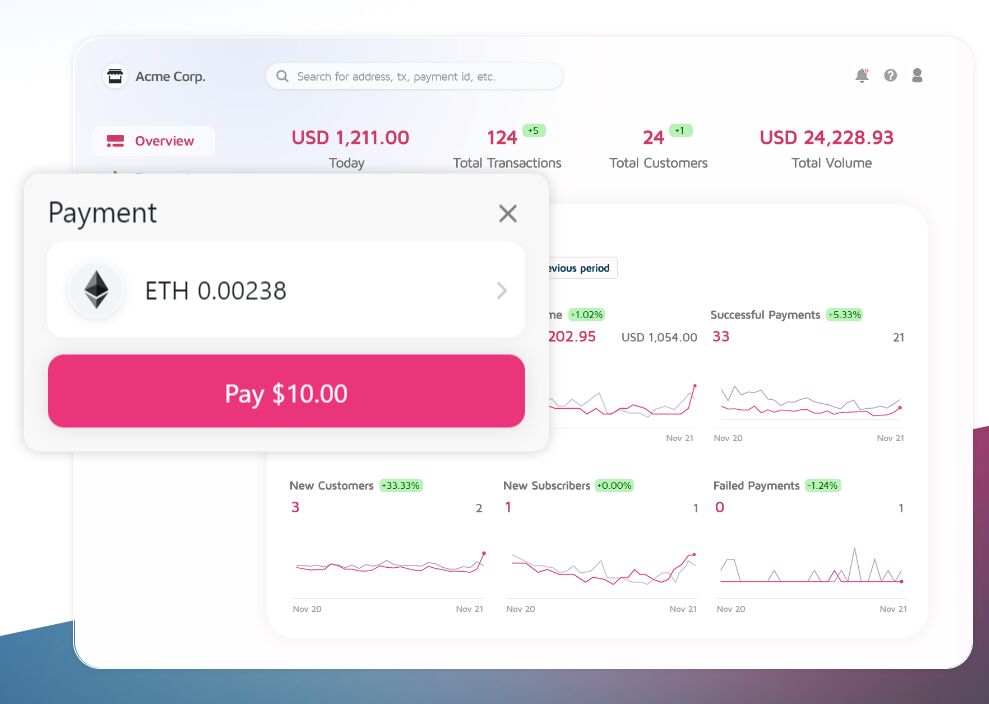
web3-mock
Simplify testing your dApps by mocking blockchain providers and wallets with web3-mock.

[Download]
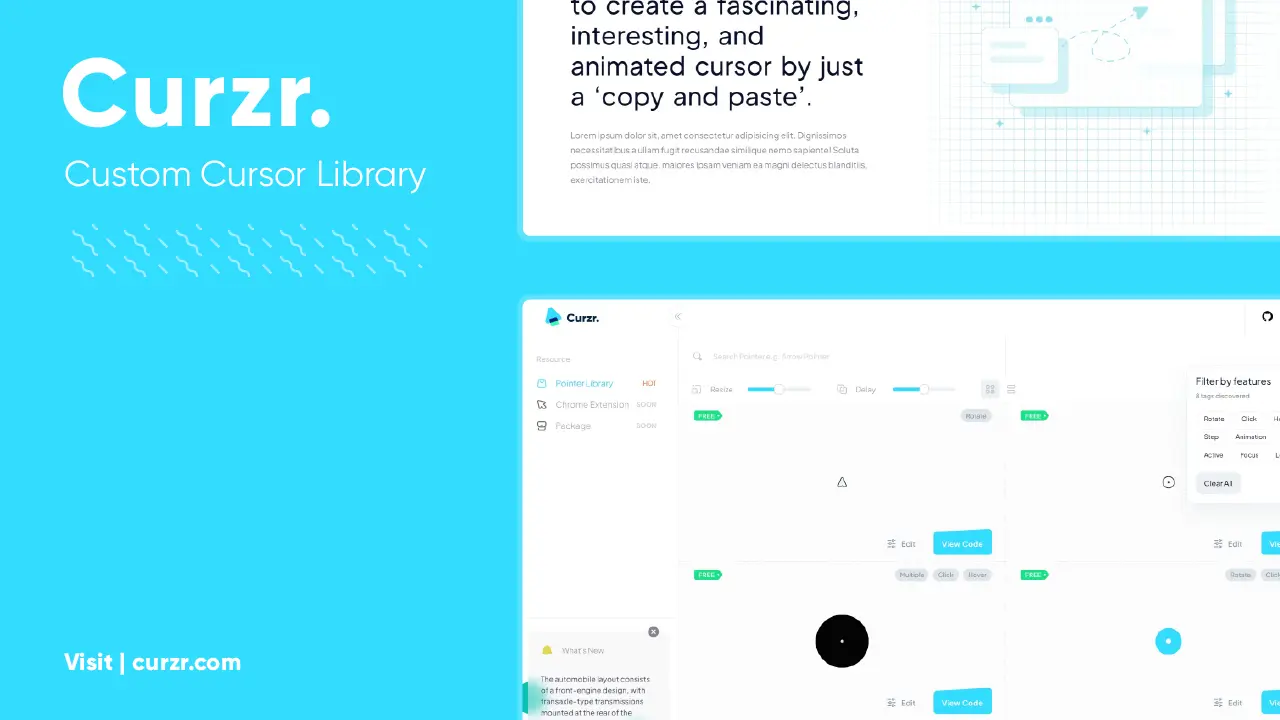
Curzr
A website which provides tools and resources that help you to create a fascinating, interesting, and animated cursor by just a 'copy and paste'.

[Download]
Animated Star Rating
See the Pen Animated Star Rating by Jon Kantner (@jkantner) on CodePen.
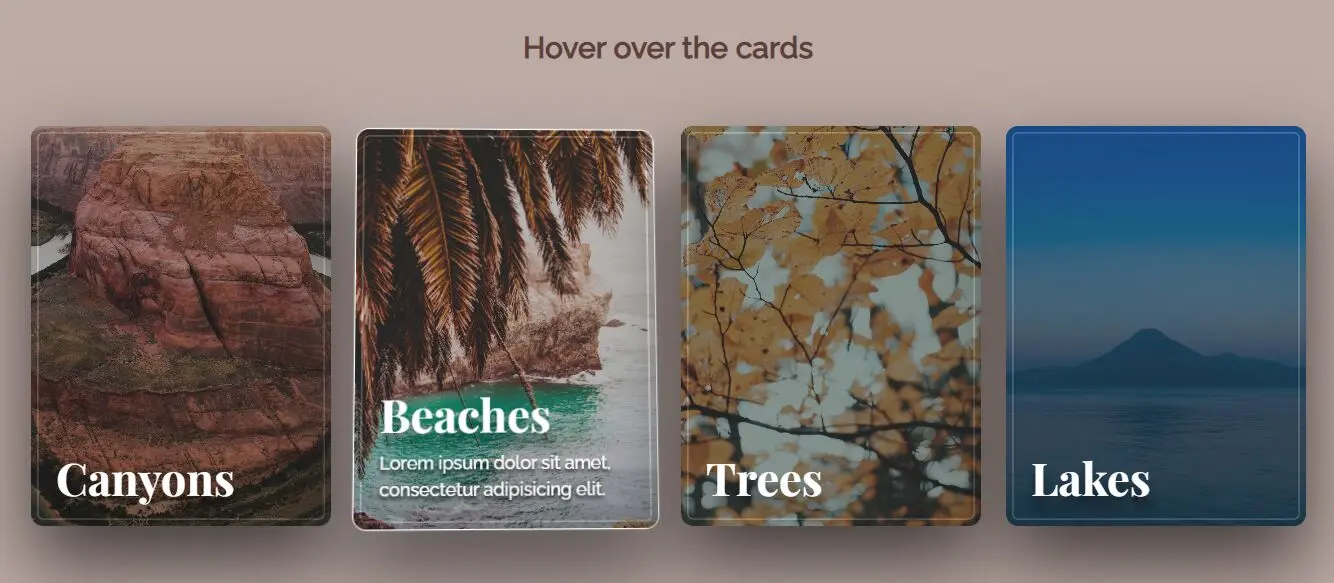
Puzzle-like grid of images with hover effect
See the Pen Puzzle-like grid of images with hover effect by Temani Afif (@t_afif) on CodePen.
Rounded grid of images
See the Pen Rounded grid of images by Temani Afif (@t_afif) on CodePen.
Rotating links/buttons with text placed on a circular path
See the Pen Rotating links/buttons with text placed on a circular path by Natalia





