Weekly Web Design & Development News: Collective #465
Here's the 465th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #465
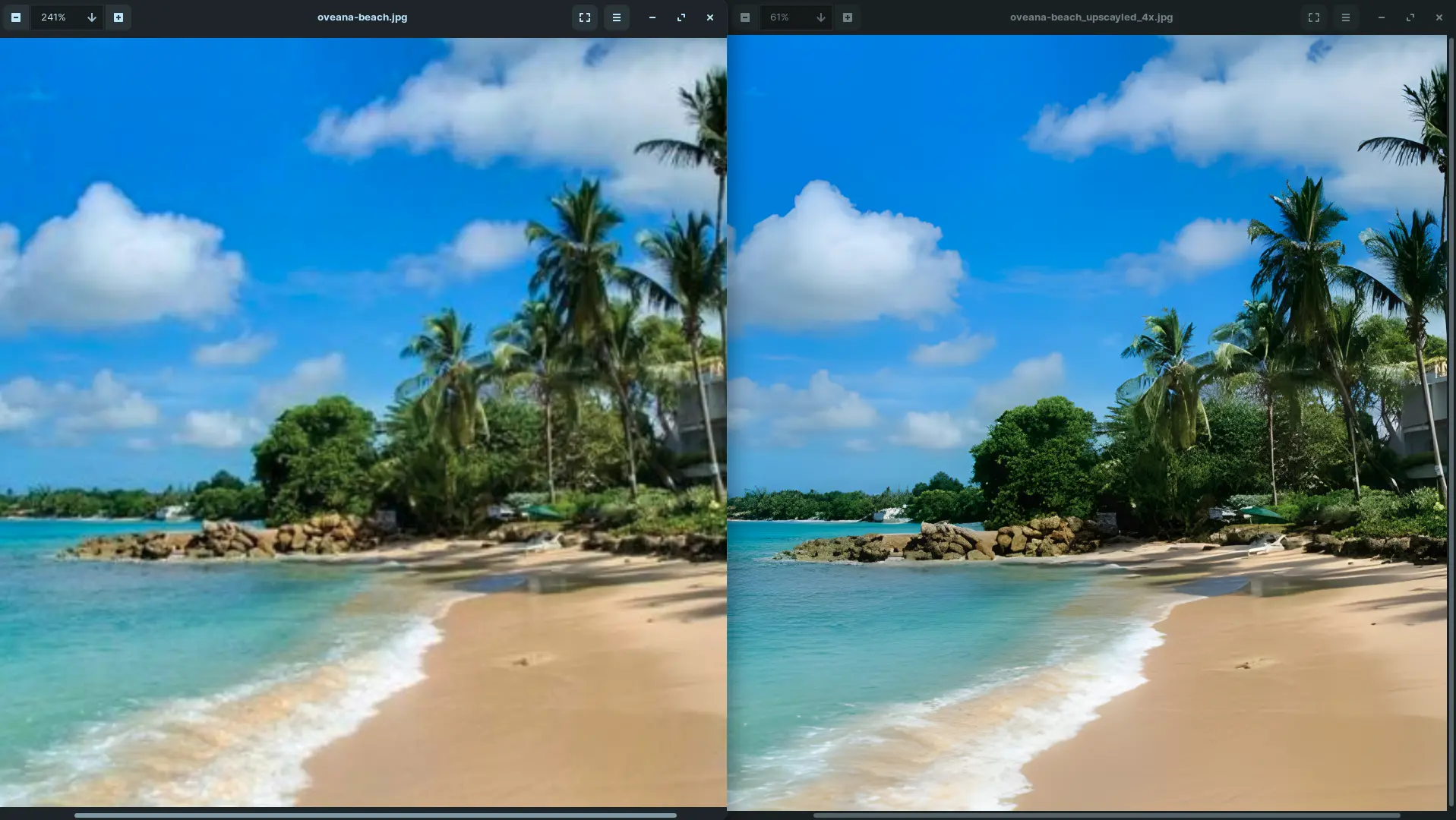
Upscayl
Free and Open Source AI Image Upscaler for Linux, MacOS and Windows built with Linux-First philosophy.

[Download]
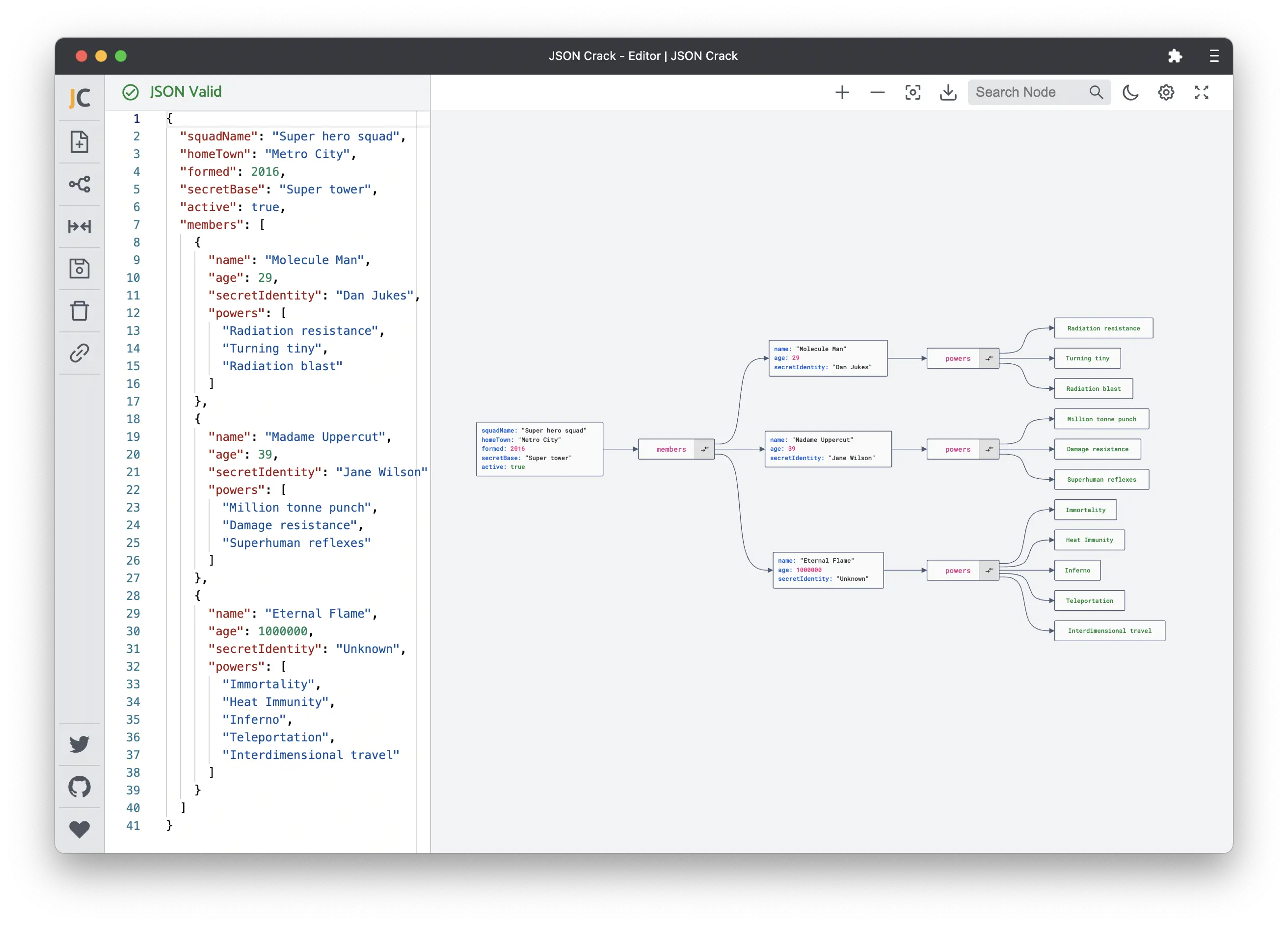
jsoncrack
Seamlessly visualize your JSON data instantly into graphs; paste, import or fetch.

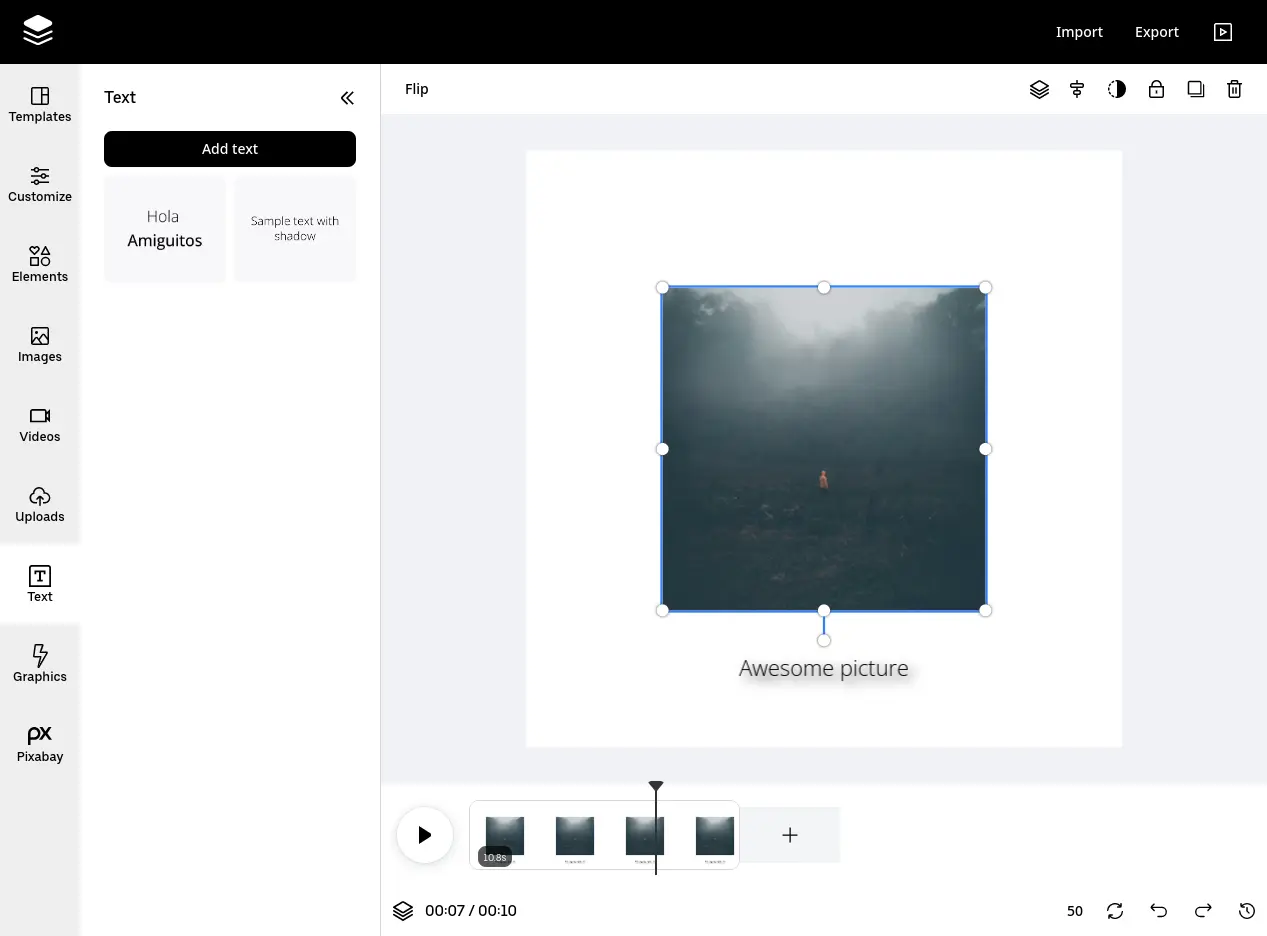
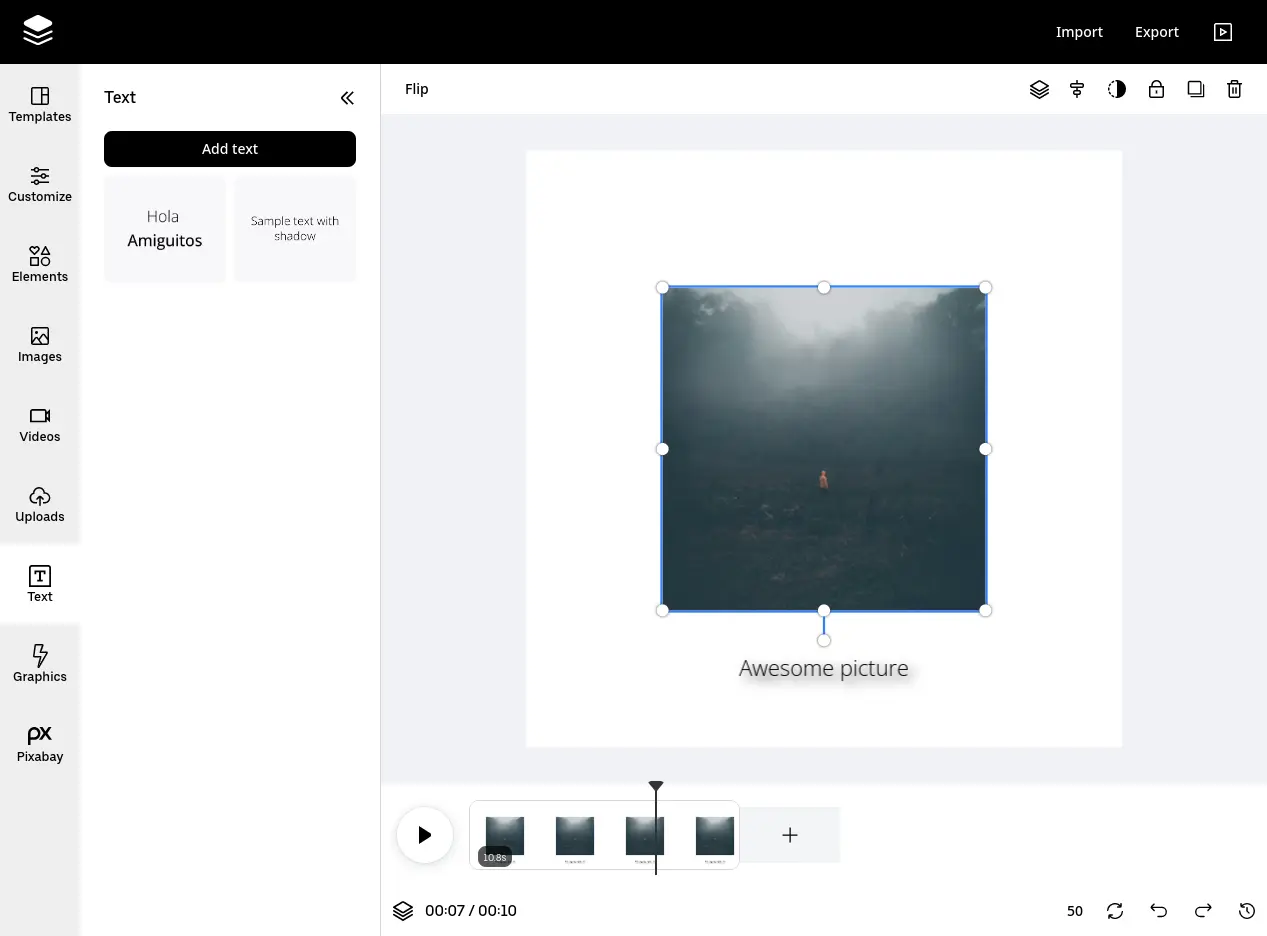
react-design-editor
Image, Presentation and Video editor. React design editor using fabric.js. Canva clone.

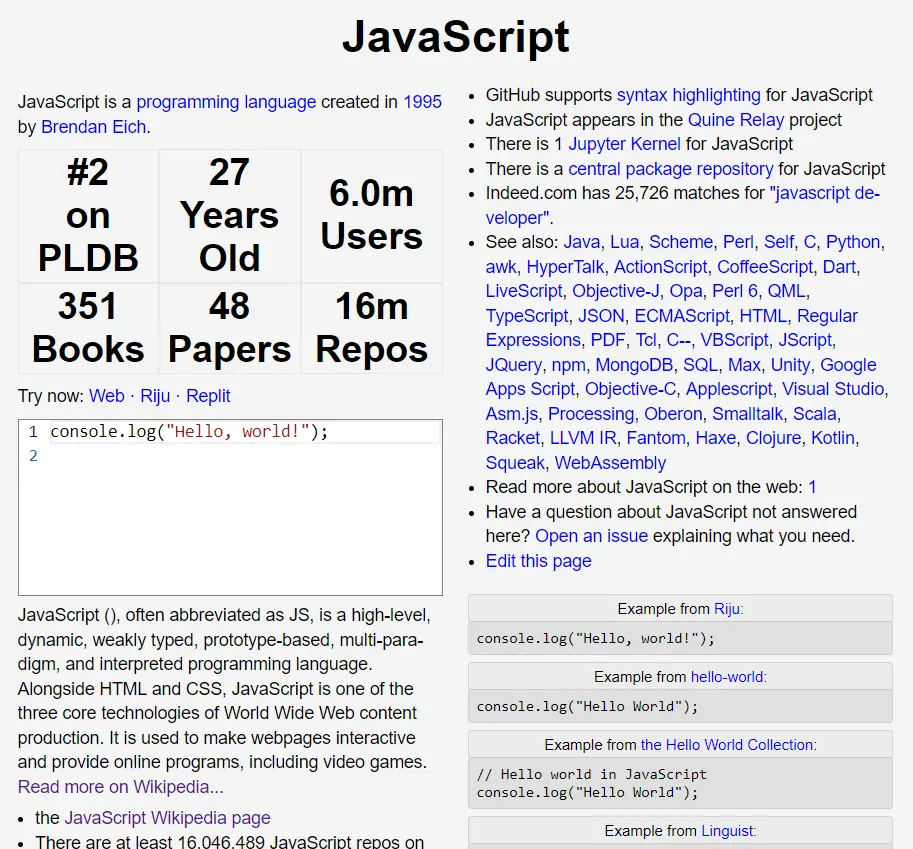
PLDB
A public domain database and website containing over 100,000 facts about over 4,000 programming languages.

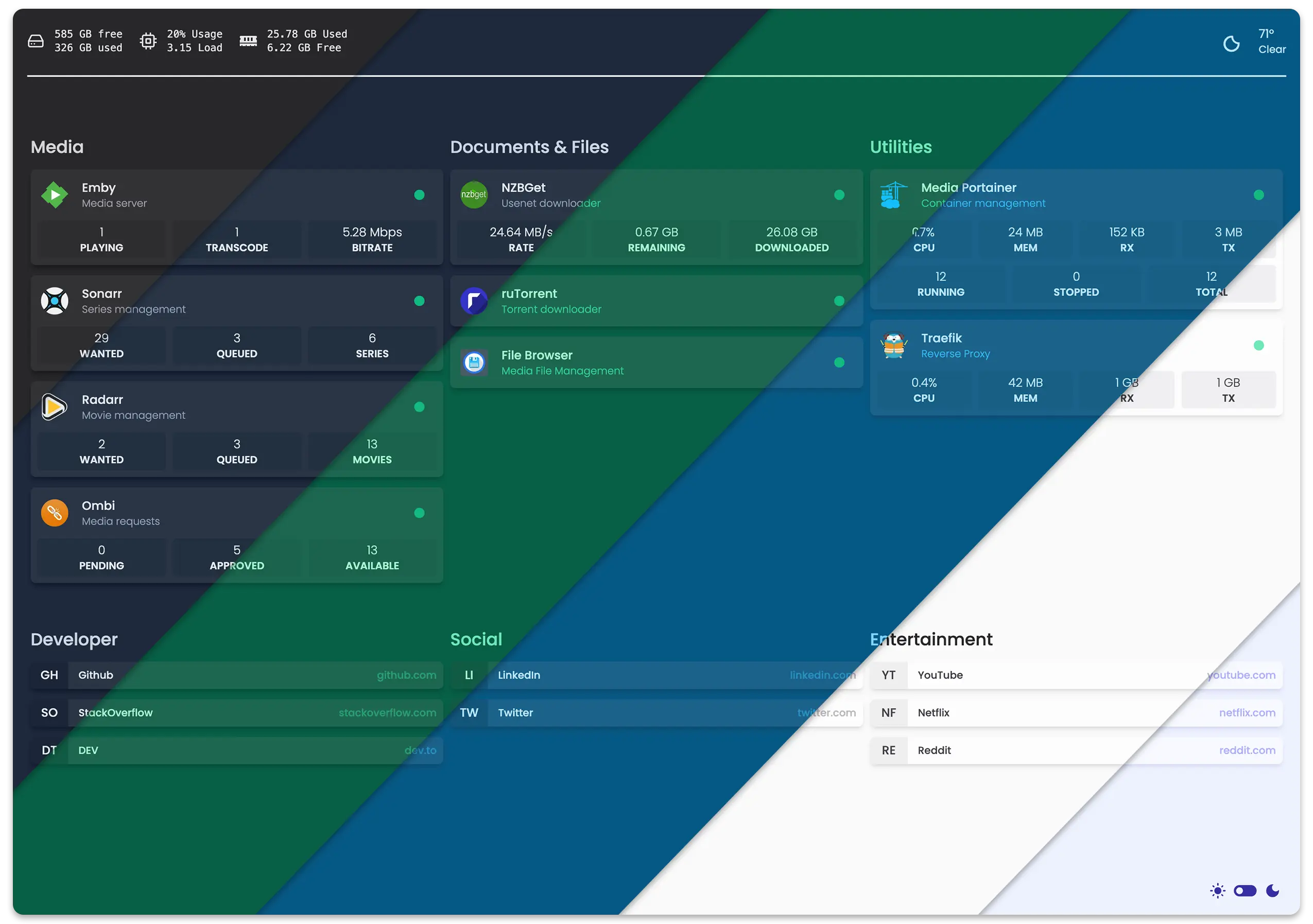
homepage
A highly customizable homepage (or startpage / application dashboard) with Docker and service API integrations.

[Download]
Nutshell
Make expandable explanations.

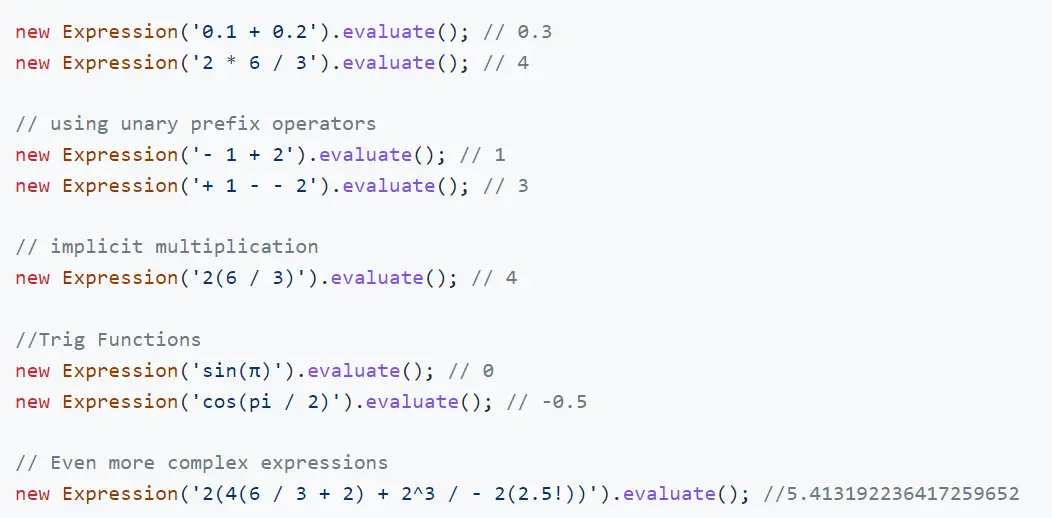
hyoka
A simple math expression parser and evaluator for JavaScript and TypeScript.

[Download]
React Just Parallax
React library for scroll and mousemove parallax effect. Open source, production-ready.

ubahnchen
An animated live map of the Berlin U-Bahn.
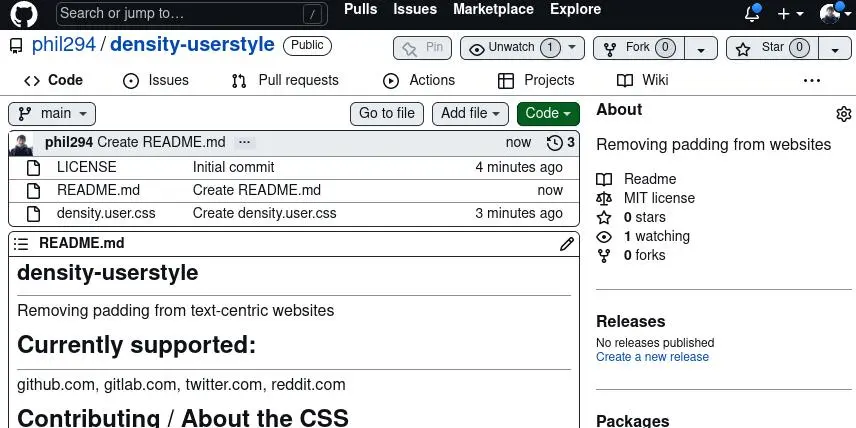
density-userstyle
Removing padding from text-centric websites.

[Download]
idiomorph
A javascript library for morphing one DOM tree to another.
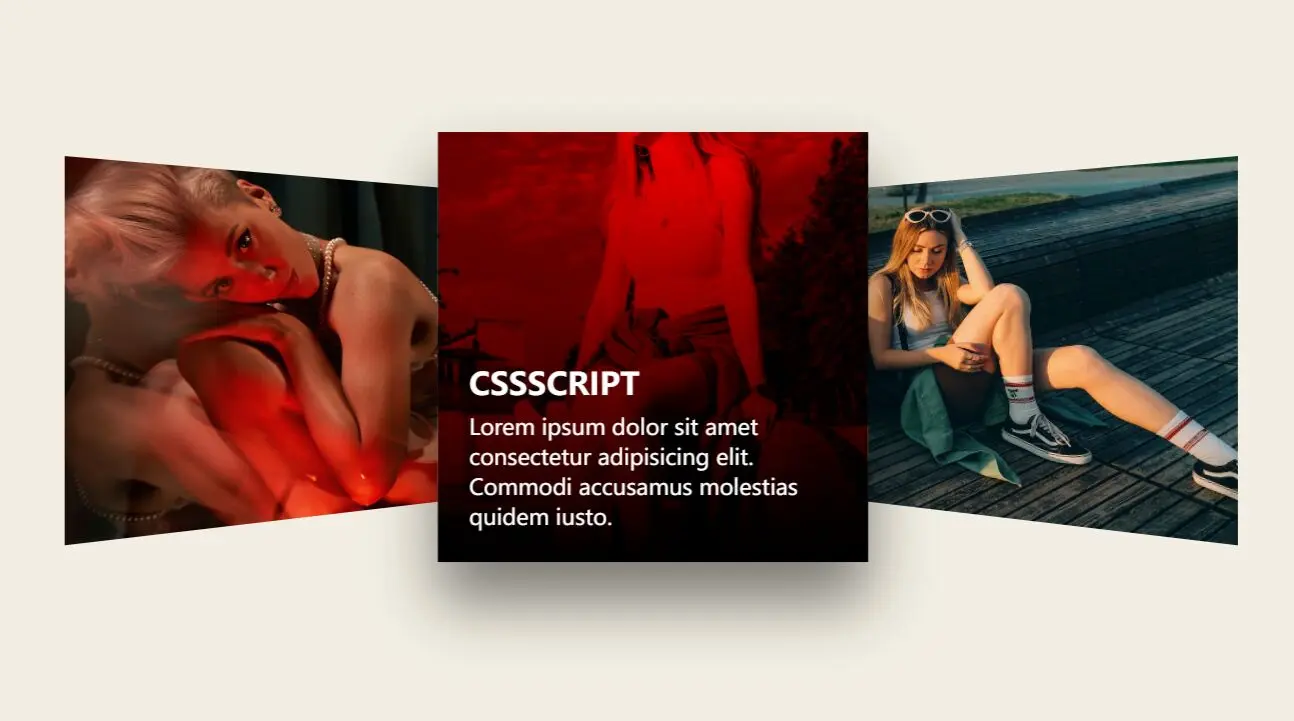
Slick 3D Card Hover Effect In Pure CSS
An eye-catching 3D card hover effect built with plain HTML and CSS 3D transforms.

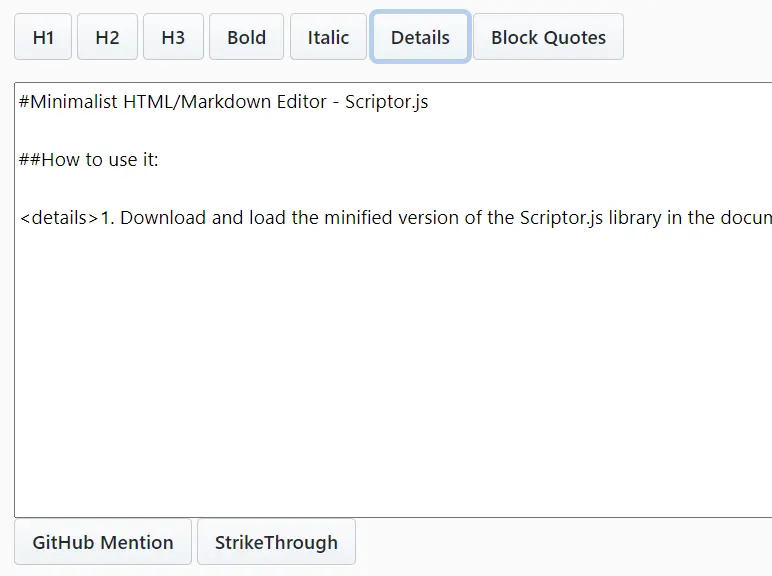
Scriptor.js
A lightweight, easy-to-use text editor for the modern web.

Radash
Functional utility library - modern, simple, typed, powerful.

[Download]
Smooth backdrop filter on sticky navigation
See the Pen Smooth backdrop filter on sticky navigation by Louis Hoebregts (@Mamboleoo) on CodePen.
3D RotateText Hover menu(gsap)
See the Pen 3D RotateText Hover menu(gsap) by taku | Web designer (@web_taku) on CodePen.
Dieter Rams inspired interface control
See the Pen Dieter Rams inspired interface control by aepicos (@aepicos) on CodePen.
Kosmic brilli - Glow SVG Text
See the Pen Kosmic brilli - Glow SVG Text by Kosmic Red (@carmenansio) on CodePen.
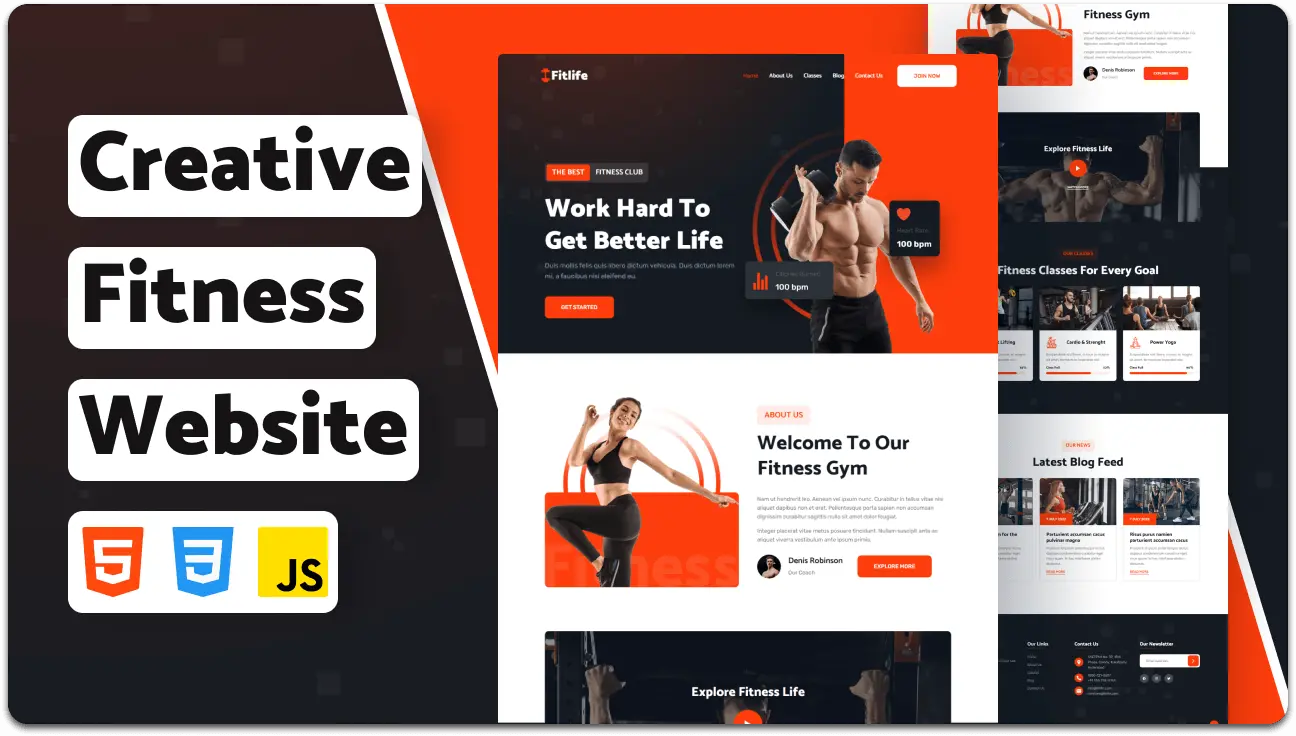
Fitlife Fitness Website
A fully responsive fitness website template, Responsive for all devices, build using HTML, CSS, and JavaScript.

[Download]
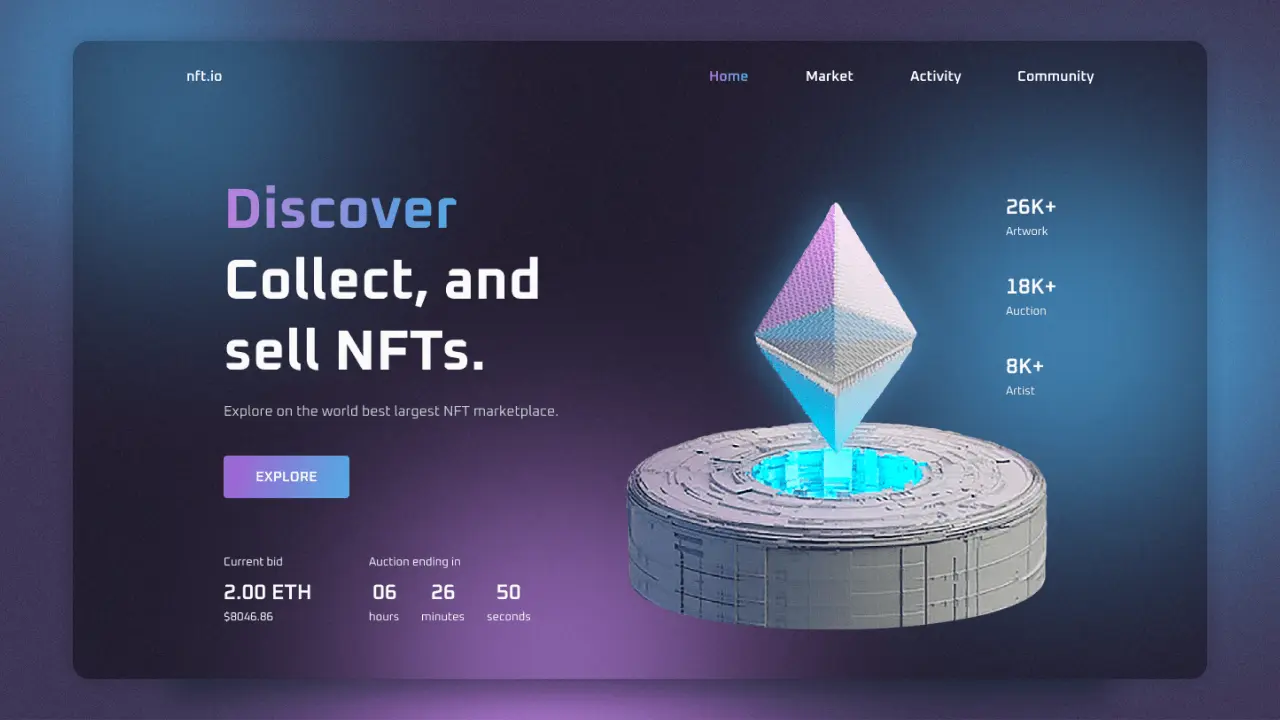
Responsive NFT Website Design
Responsive NFT Website Design Using HTML CSS & JavaScript

[Download]
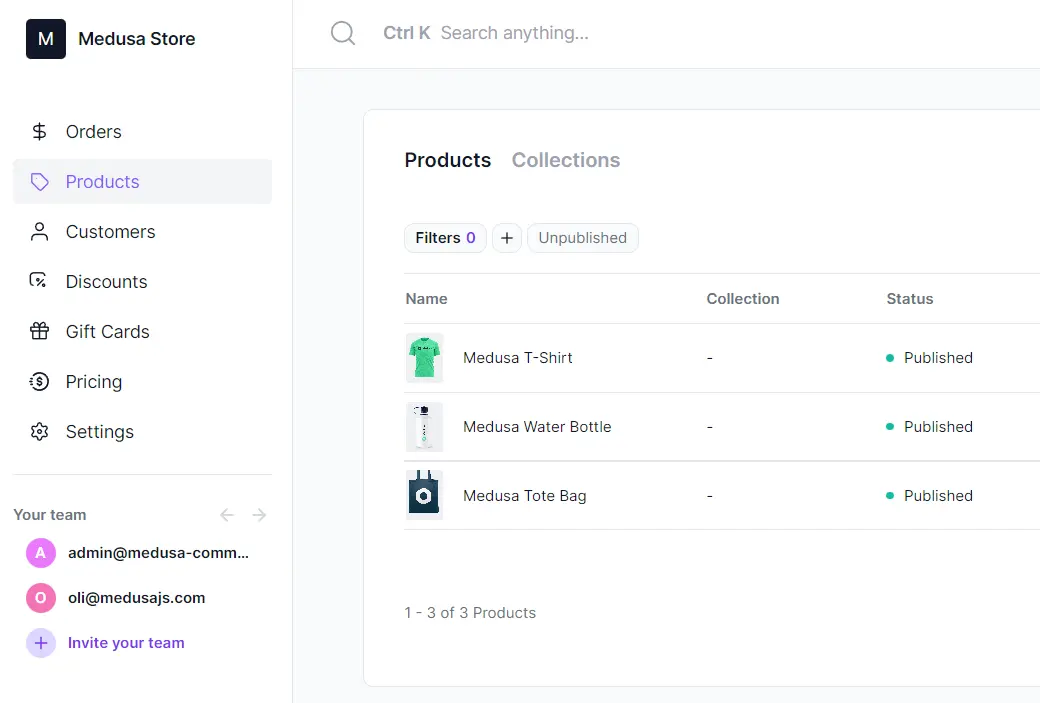
medusa
An open-source composable commerce engine built for developers.

Algorithmic Generative Art
Create your own artwork by using computer generated algorithms. Learn about generative or algorithmic art.