Weekly Web Design & Development News: Collective #470
Here's the 470th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #470
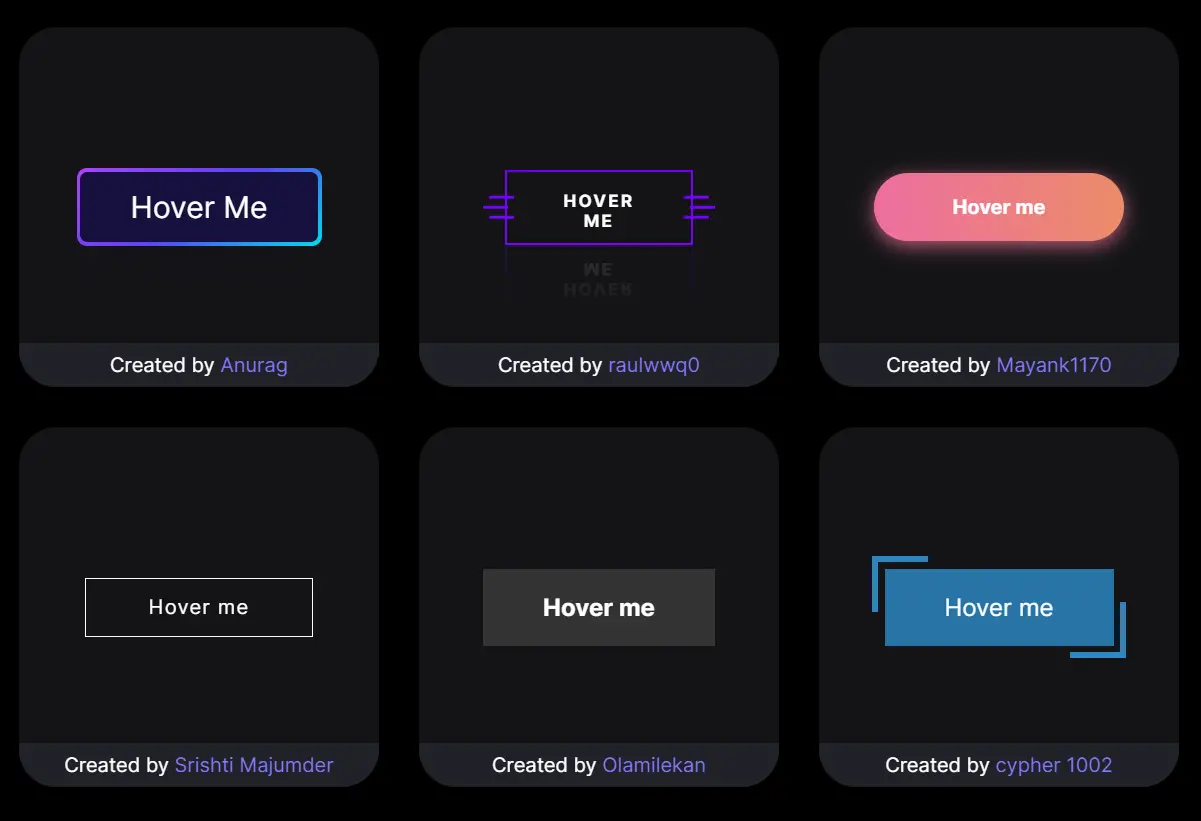
css-buttons
A collection of simple and subtle CSS-only hover animations for buttons.

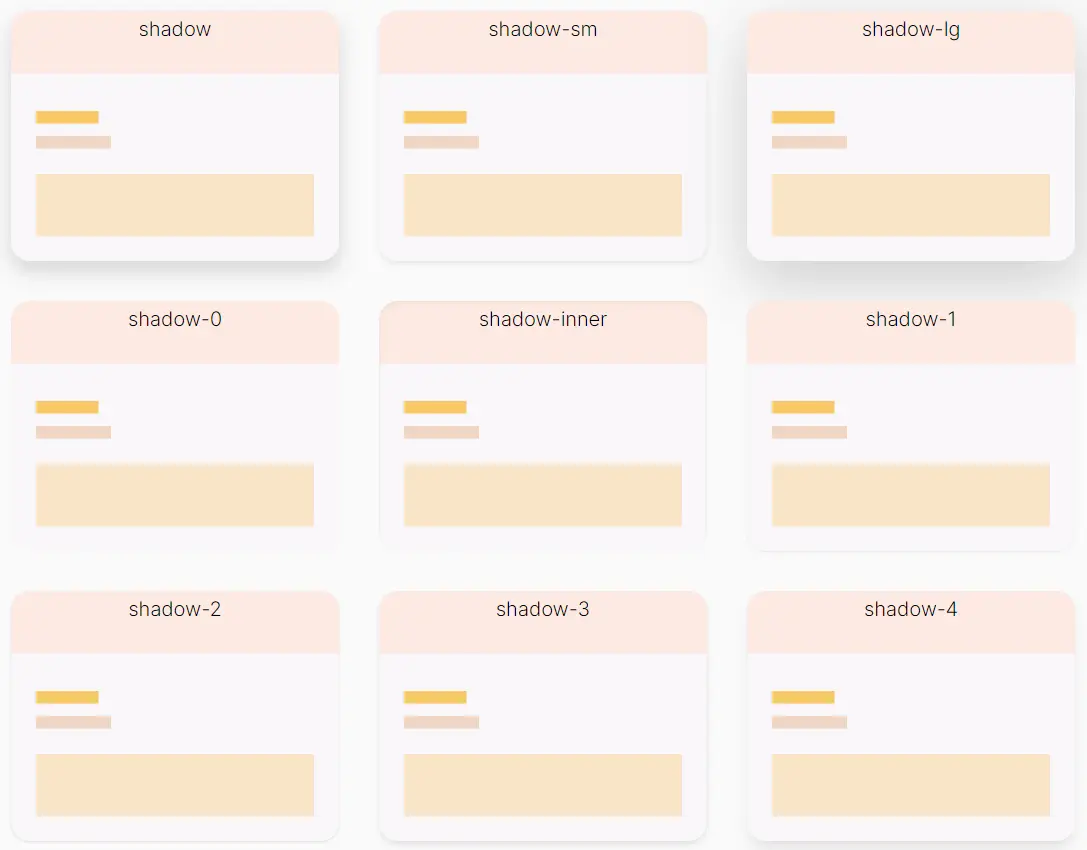
CSS Shadow Package
A list of pre-made shadows in pure CSS.

Loading Dots Animation Effects
Loading Dots Animation Effects With HTML CSS & JavaScript.

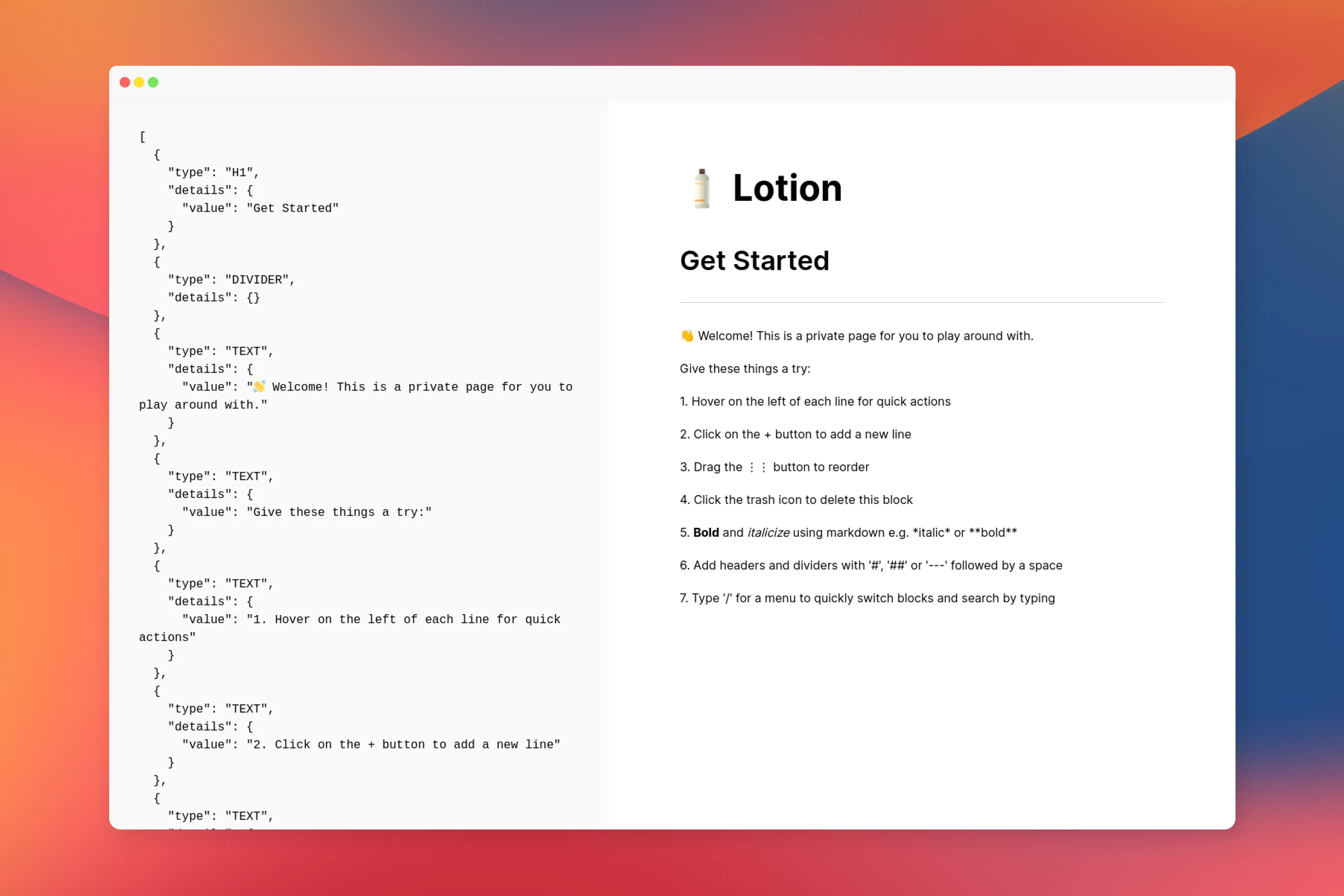
Lotion
An open-source Notion UI built with Vue 3.

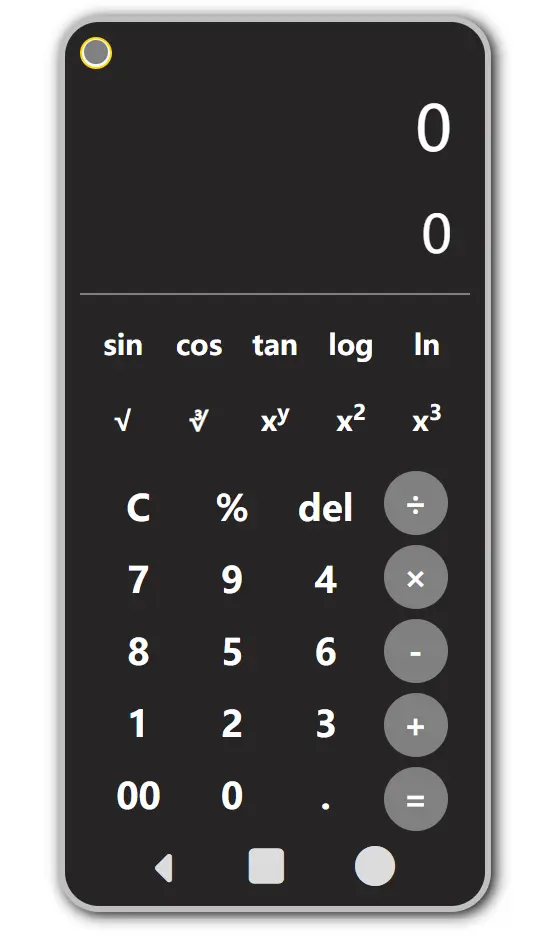
WEB CALCULATOR
A moblie ui calculator webapp.

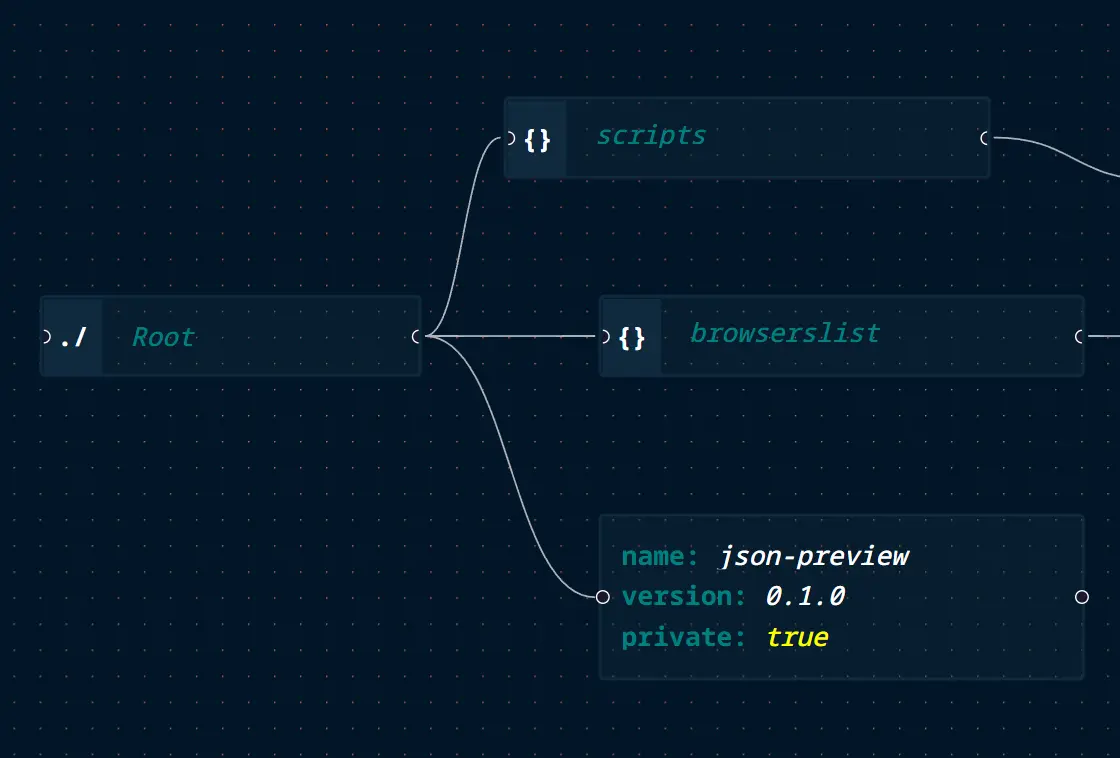
json-preview
A web application which allows a user to easily visualize any JSON file and generate diagrams from it.

API Rate Limiter
Zero-Dependencies Simple rate-limiter NPM Module used for blocking IPs that exceeds certain number of requests per second in a specific time frame.

[Download]
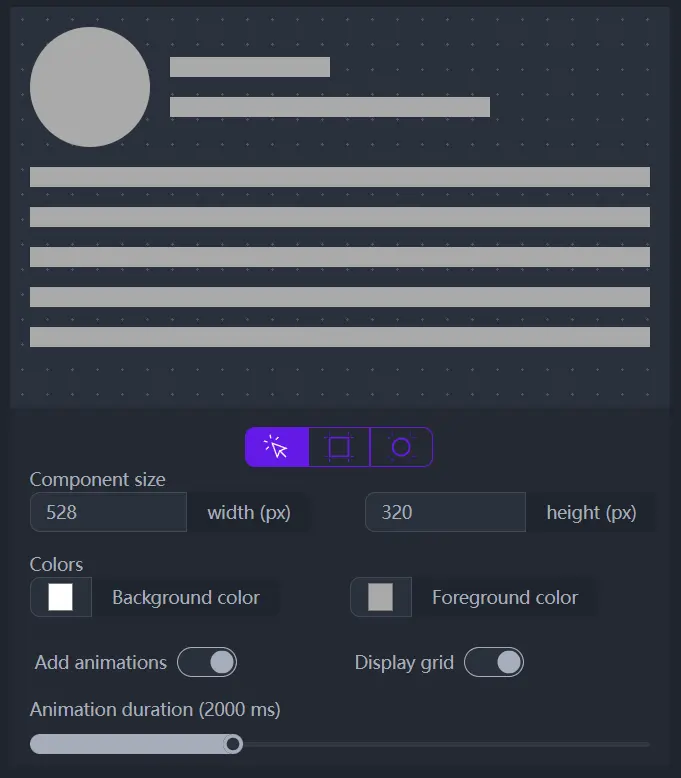
Skeleton Loader Generator
An easily generated skeleton-loader for your content that displayed as a single div using CSS multiple backgrounds.

tailwindcss-highlights
A plugin for tailwindcss to add highlights to your text.

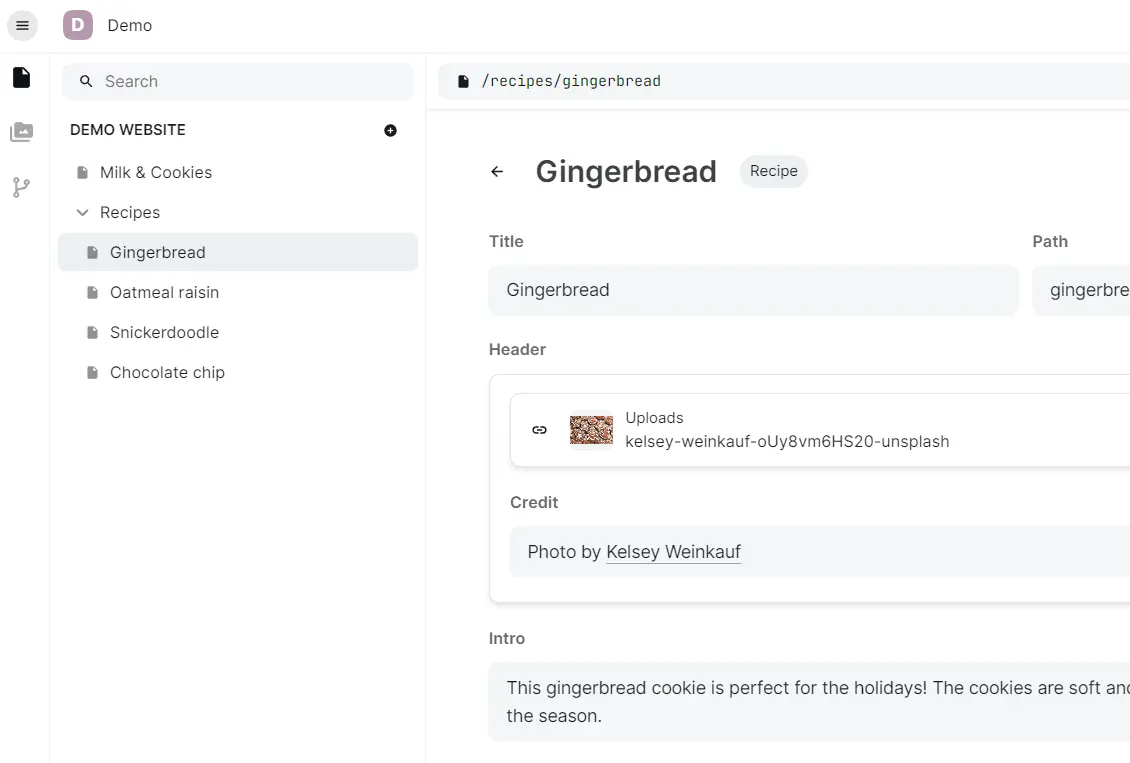
Alinea
A modern content management system.
- Content is stored in flat files and committed to your repository
- Content is easily queryable through an in-memory SQLite database
- Content is fully typed

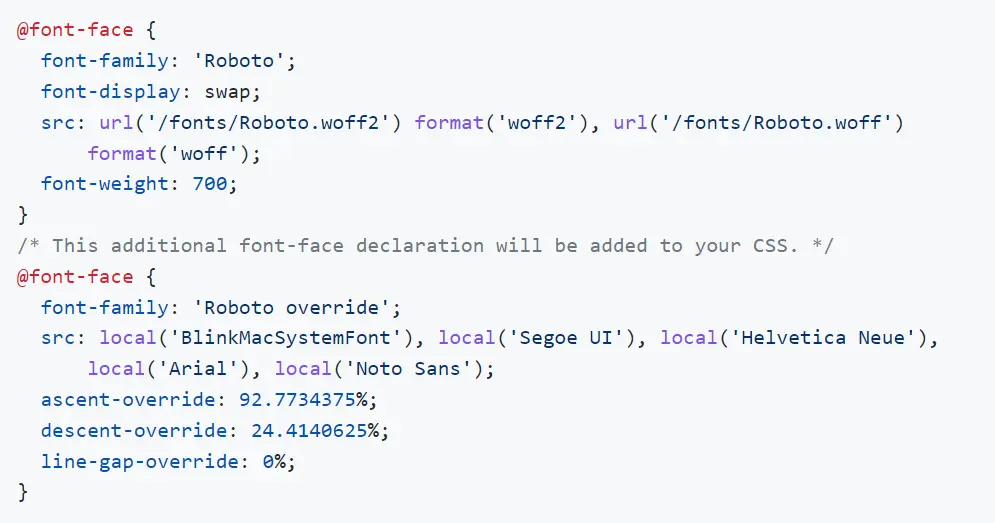
Fontaine
Automatic font fallback based on font metrics.

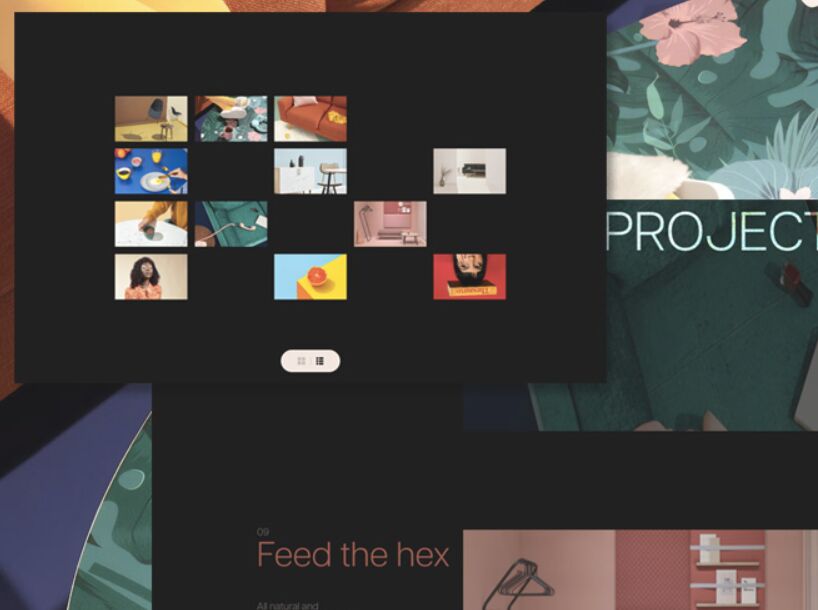
On-Scroll Animation and View Switch
A layout with some scroll animations and a view switch where the content items animate to a grid.

Locatorjs
Click on any component in the browser to open its code in your IDE. You can use it as a browser extension or as a library. For React, Preact, Solid, Vue and Svelte.

[Download]
CSS Card Hover Effects
Responsive card with hover effects showing gradient elements.

[Download]
Magnify Glass with Zoom
See the Pen Magnify Glass w/ Zoom by Kit Jenson (@kitjenson) on CodePen.
Morphing Blurry Background
See the Pen Morphing Blurry Background by Patrick Freedom Mayer (@freedommayer) on CodePen.
Carousel on scroll
See the Pen carousel on scroll by maxew (@maxew33) on CodePen.
Triangular grid of images
See the Pen Triangular grid of images by Temani Afif (@t_afif) on CodePen.
40+ Google Logos & Product Icons For Free Download
40+ editable, scalable Google Logos & Product Icons with you. These icons can be really helpful in your projects, including your own personal website, your client’s website, or your friend’s new start-up business.
![]()
[Download]
sargam-icons
A collection of 700+ open-source icons devoted to match your exquisite designs. Every single detail in each icon was carefully tuned to present minimalism and elegance.
![]()
[Download]





